網頁佈局在很大程度上決定網站用戶和網頁內容的交互方式。企業網頁設計應該遵循網頁佈局的最佳實踐效果,為用戶帶來最流暢且滿意的網站體驗。下面,香港網頁集團將為大家分享「4種常見的網頁佈局」,希望能幫助大家打造出讓用戶滿意的企業網頁設計。
企業網站為什麼要重視佈局?直接關係到網站用戶體驗

網站製作初期做好網站整體佈局規劃是非常重要的,這將直接關係到後期的網站用戶體驗以及用戶對網站的友好度。
合理的網站佈局規劃能幫助用戶在網站中用最短時間找到所需訊息,從而大大提高用戶對網站的好感度;反之,用戶可能會因為無法找到所需信息而加大網站跳出率,甚至可能因為用戶對網站的好感度降低而不再訪問,久而久之網站SEO排名會逐漸下降,進而導致成交率下降。
企業網頁設計該從何入手?分享4種常見的網頁佈局
既然網站佈局對UI設計有着如此大的影響力,那麼我們該如何透過網站佈局來提高介面的精緻度呢?
下面,Inspirr分享4種常見的網頁佈局
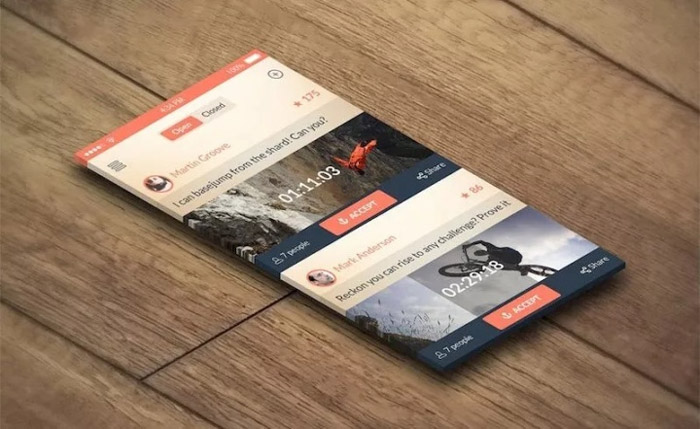
常見網頁佈局①:卡片式佈局

適用場景:新聞網站、博客類網站
時至今日,卡片式佈局的影響力已滲透到UI設計中,成為一股新的網頁設計潮流,為企業網站帶來無限的可能性。

【設計要點】
▪ 運用卡片式佈局時,加大卡片顏色與背景底色的對比度,能在視覺上輕易區分卡片的存在。另外,將卡片隱藏於背景底色中,雖然視覺上缺少卡片的存在,但瀏覽過程中仍能清晰識別卡片之間成組的訊息。
▪ UI設計的卡片形式與現實生活中的實體卡片樣式有着異曲同工的效果,即圖像與文字組合在一起傳達訊息。但與實體卡片相比,介面卡片的高度能隨信息量增加而上下伸縮,從而更有彈性地調節卡片內不同容量的訊息。
▪ UI設計中每個卡片都應該是獨立存在的小個體,它們之間共同存在但互不影響,促成頁面的整齊統一,保證用戶在巨大信息量不會產生混亂、迷失方向。
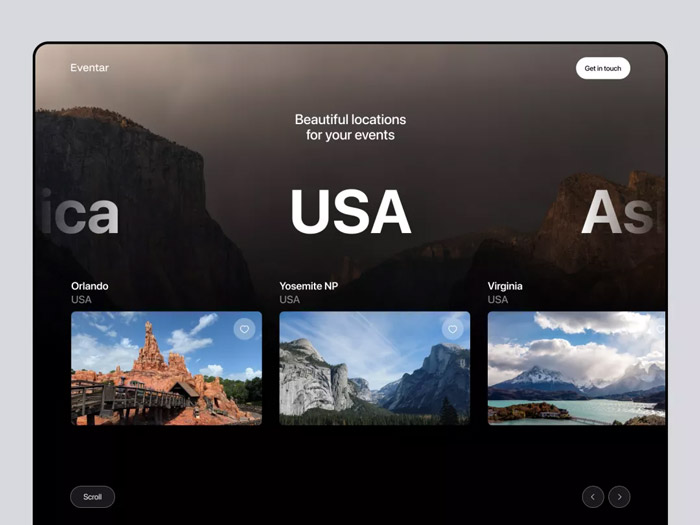
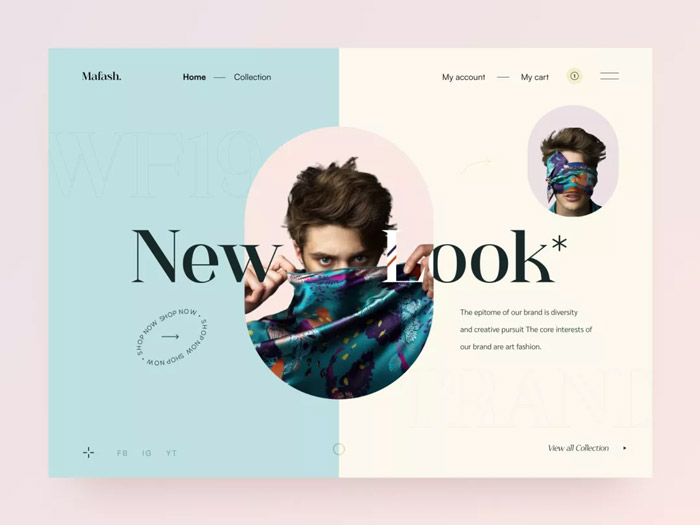
常見網頁佈局②:分屏佈局

適用場景:電子商務網站
分屏佈局,顧名思義是將屏幕中的元素劃分為多個不同區域。分屏設計能完美介面需要同時呈現兩個不同內容的需求,這種佈局方式能突出這兩項內容的對等地位,讓用戶自行瀏覽或作出選擇。

【設計要點】
▪ 將屏幕一分為二時,兩個區域的內容應該是同等重要且互為補充,這意味着在這個介面中傳達雙重重要的概念。
▪ 分屏式佈局在視覺設計上可以很有張力,但同樣需要合理地運用留白創造視覺焦點,將用戶注意力吸引到特定元素上。
▪ 雖然分屏佈局可以在其中呈現截然不同的元素,但兩個信息容器之間需要保證的一定的關係和關聯性。
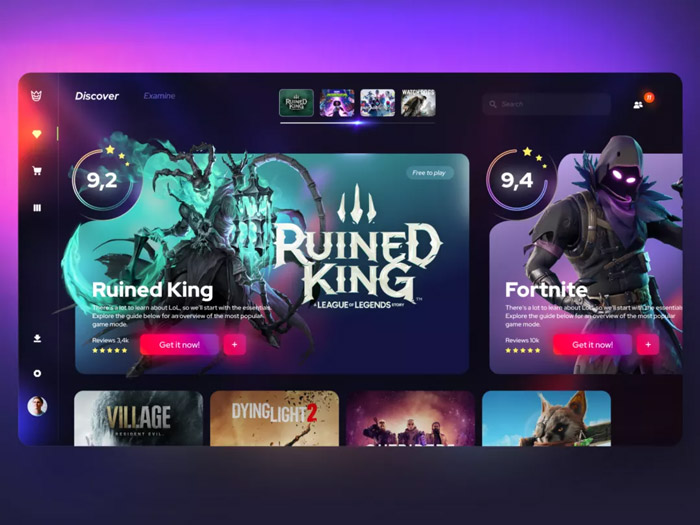
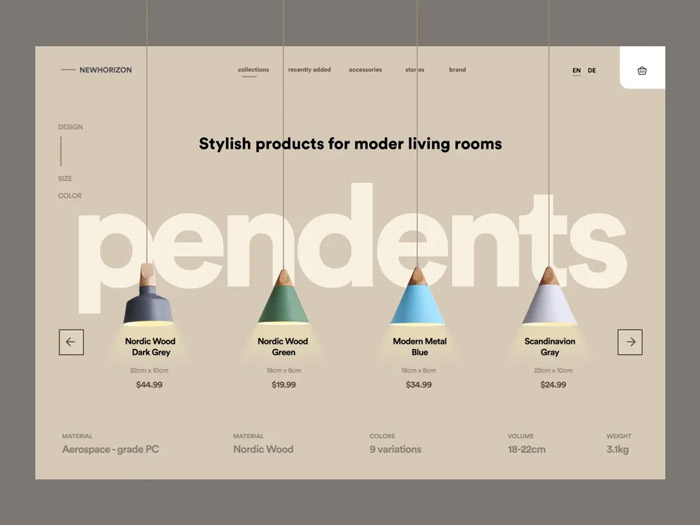
常見網頁佈局③:純文字佈局

適用場景:極簡風格網頁設計
過去,我們認為充滿理性和秩序感的排版非常優雅,但隨着極簡主義設計變得氾濫時,過於注重邏輯的設計會讓版面表現的單調和呆板。隨性而真實的純文字佈局不僅能打破規則和標準,而且還很好地吸引用戶的注意力,增強介面的易讀性。

【設計要點】
▪ 想讓文字引起用戶的注意力,最簡單而直接的方法就是放大字號,使原本普通的文字變成非常突出的設計元素,提高傳遞訊息的效率。
▪ 使用動效字體可以讓這個介面更具交互性且富有創造力,同時還可以更加通俗易懂地將有價值訊息傳遞給用戶。
▪ 將介面排版佈局融入粗野主義風格中,運用不對稱且混亂的頁面排版、扭曲變形的文字、誇張的視覺元素、鮮明的色彩組合等,給人一種粗糙而原始的設計質感。
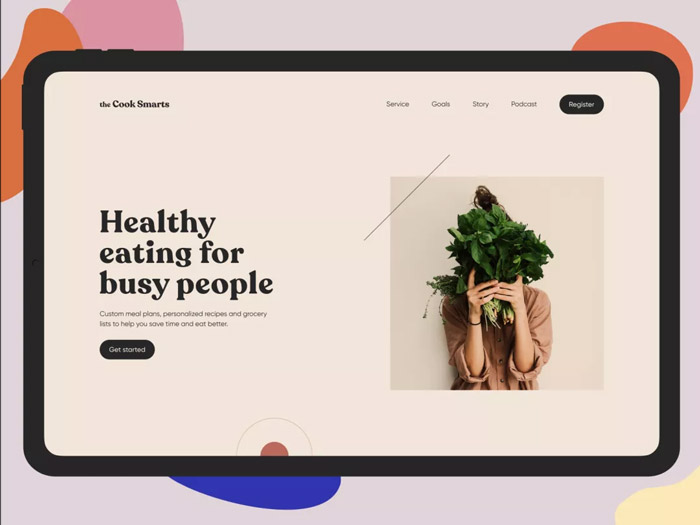
常見網頁佈局④:雜誌風佈局

過去很長的時間,設計風格一直都在循序漸進地改變,當扁平化設計風格出來時,雜誌化風格也在UI設計中應運而生。有人說,雜誌化風格就是扁平化設計,但其不拘一格的版式與佈局,以及打破常規的設計思路,反而更像是瑞士平面風格的一種演化,但又有獨特的地方。

【設計要點】
▪ 使用大標題字體來營造出強烈的對比衝突
▪ 遵循一定的網格佈局規律,使介面更顯簡約大氣
▪ 利用介面空間的留白讓介面充滿呼吸感,以及增強內容的突出
▪ 在排版設計中使用一些修飾元素,如品牌圖形、與整個系統語言強關聯圖形,以及字體圖形化等
▪ 使用的圖片一定要簡約乾淨且突出主題,否則會直接影響整個介面的氣質
▪ 嘗試使用偏移佈局方式打破規律,讓介面的視覺衝擊力倍增
▪ 利用文字與圖片疊加,或在用戶滑動過程中增加錯層運動微動效,可增加雜誌風格的形式感
以上就是有些常見而又比較特別的排版佈局,在日常生活中我們看到很多品牌網站的排版各不相同,實際萬變不離其宗,只要遵循這些設計規律,就能輕鬆設計美觀且符合用戶體驗的企業網站。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













