近年開放式佈局的概念在室內裝修非常流行,其實這個概念不僅僅在家裝領域上非常流行;在網頁設計領域上,開放式佈局同樣是一種有趣且功能強大的視覺設計模式,可以幫助用戶更好地瀏覽網頁,合理地避免雜亂的信息。下面,香港網頁集團通過10個網頁設計範例,和大家說說開放式佈局在企業網站中的應用吧!
什麼是開放式佈局?開放式佈局應用於網頁設計中有什麼好處?
在室內裝修中,開放式佈局通常指讓功能不同的空間彼此重疊,達到空間最大化的利用,比如開放式廚房,就是將廚房和生活空間重疊,彼此打通共享。

在網頁設計中,開放式佈局的概念是類似的,即不同元素以一種清新而通透的方式,構成極佳的視覺流程。這樣的佈局設計將最大限度地利用留白,使元素之間更加協調而平衡,創造出簡單、移動的視覺信息流程。
因此,開放式佈局更加適合那些有詳細計劃、流程,並且最終以一個清晰的行為召喚收尾的頁面。在開放式佈局中,若試圖混合和匹配太多元素和區塊,最終可能會導致整個頁面顯得混亂。
開放式佈局的關鍵點在於:打破固有概念,使用視覺信息流,將用戶導向一個顯而易見並且能夠輕鬆處理的交互。
分享10個網頁設計範例 簡述開放式佈局在企業網站中的應用
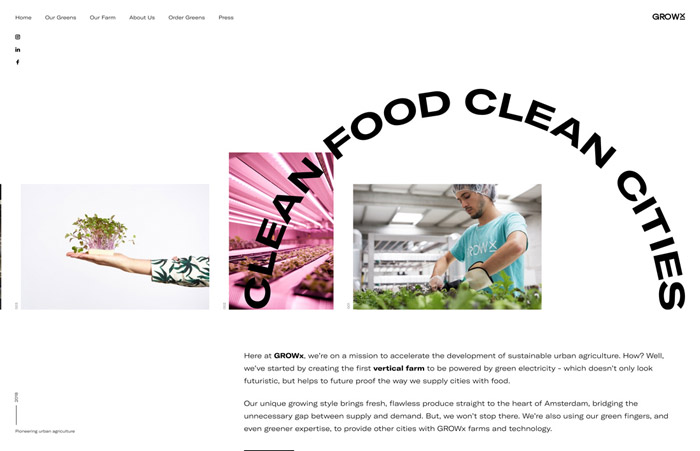
網頁設計範例一:GrowX

GrowX打破了傳統的區塊佈局概念,將白色背景、乾淨圖片和一個拱形標題混合到一個「共享」空間中。當用戶往下滾動時,頁面中的圖片會自然地左右流動,這種滾動差效果能很好地刺激用戶往下瀏覽的衝動,還能強化界面的視覺信息流。
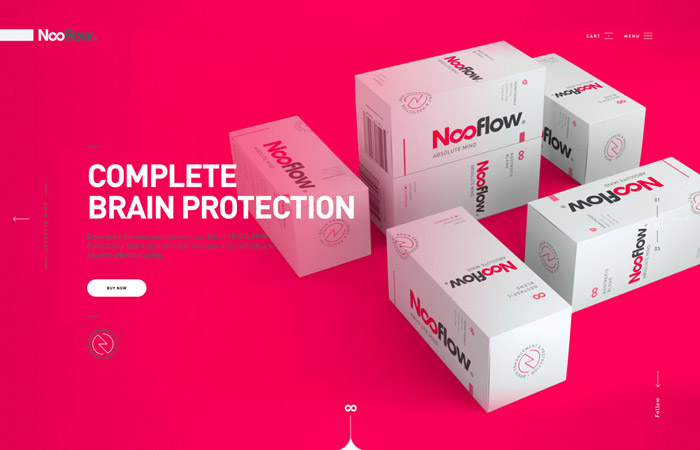
網頁設計範例二:NooFlow

NooFlow網站的背景和留白都以紅色為主色,色彩飽和度很高,但是由於整個配色方案並不複雜,反而能營造出簡約高效的視覺流程,鼓勵用戶繼續滾動瀏覽的同時,還能創造出令人驚歎的視覺效果。
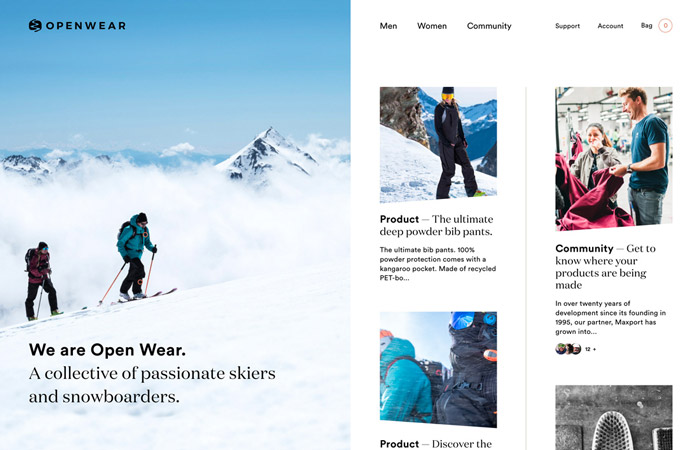
網頁設計範例三:Open Wear

Open Wear 採用分屏式佈局,並大量運用圖片素材,使網頁設計顯得更加開放。另外,雖然兩側內容的輕重屬性均不相同,但是整個佈局設計顯得足夠通透開放,使用戶更自然地瀏覽右側的內容頁。
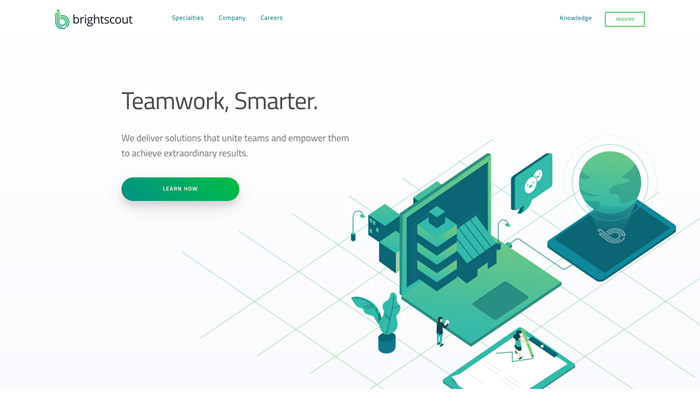
網頁設計範例四:Brightscout

Brightscout的首屏設計採用微妙有趣的對角線佈局,圖片和文字說明錯落分佈於網站中,這種錯落而整齊的佈局會給人一種頗為開放的感覺。用戶在滾動過程中,縮放式動效會讓人忍不住不停滾動瀏覽,當到達頁面的底部用戶將會看到一個非常顯眼的CTA按鈕。
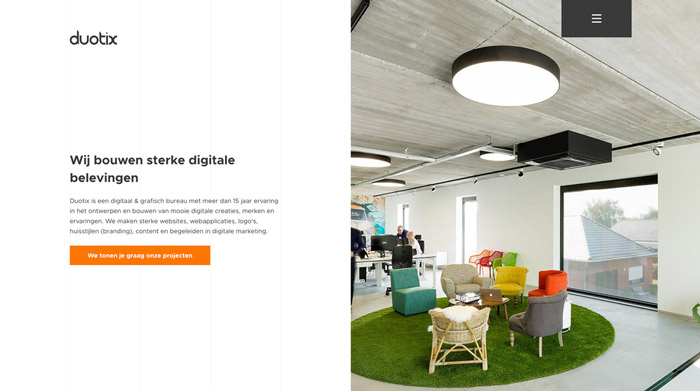
網頁設計範例五:Duotix

充分利用留白是開放式佈局的關鍵點。Duotix在整個網頁設計中使用留白來區分不同內容快,同時每個內容塊中都有各自的CTA按鈕,能很好地引導用戶點擊進入到想去的頁面。此外,用戶在滾動過程中,白色和彩色背景不斷變化,刺激用戶不斷滾動。
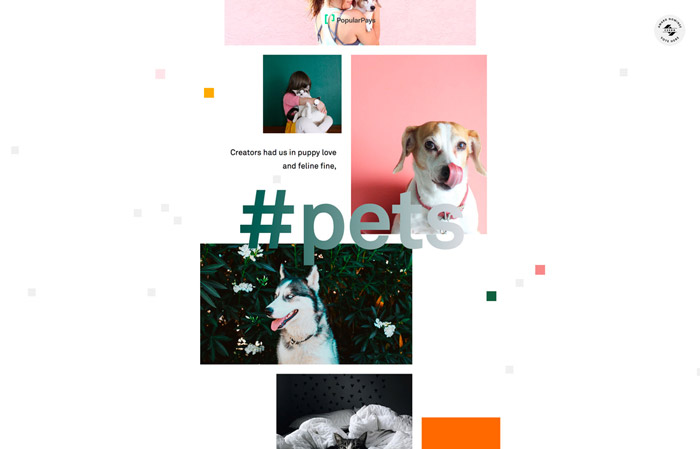
網頁設計範例六:PopularPays

PopularPays通過視差滾動和簡單動效,引導用戶主動向下滾動。圖片內容按照主題劃分為不同區塊,結合出色的視覺設計,創造出風格現代並且形式感十足的設計,使整個界面顯得非常有吸引力,也不會給用戶造成壓力。
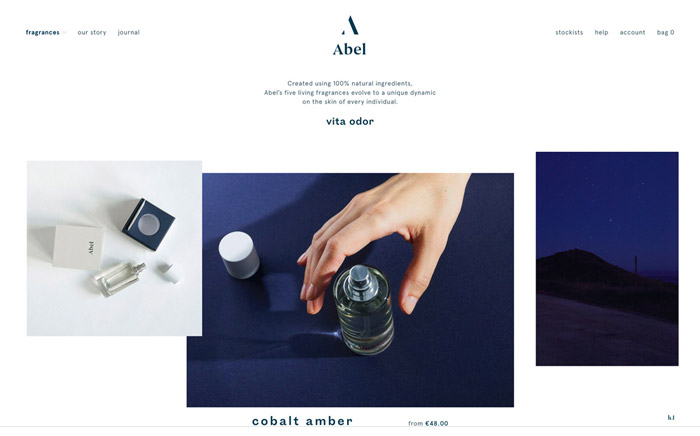
網頁設計範例七:Abel

Abel運用開放式佈局和分層結構,讓視覺元素在空間中相對自由地移動,看似雜亂的運動卻有着整體感十足的體驗,使用戶在瀏覽時會自然地從一個項目切換到另一個項目上。
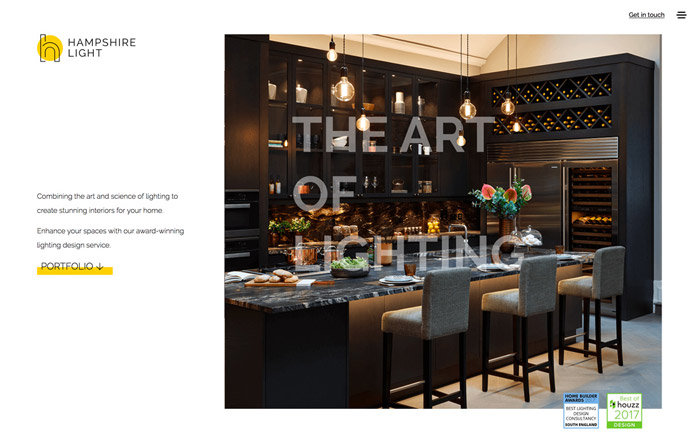
網頁設計範例八:Hampshire Light

Hampshire Light有意思的地方在於,它運用開放式佈局網頁設計來展示開放式佈局的室內裝修。不對稱的空間佈局下,鮮艷色彩、漂亮圖片和微妙動效結合在一起,讓整個網站顯得通透自然。
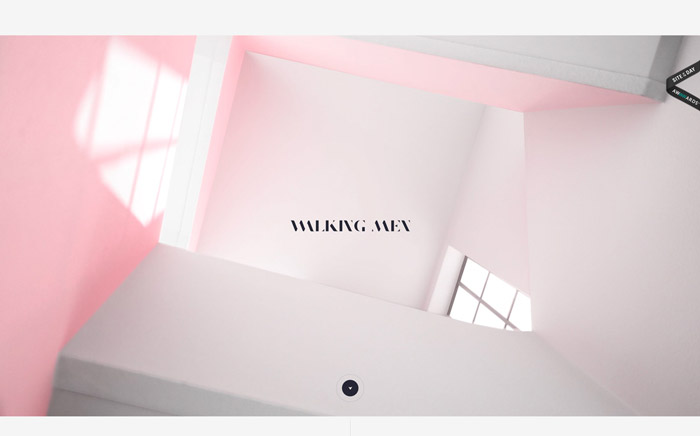
網頁設計範例九:Walking Men

微妙的動畫和柔和的色彩搭配,在充分留白的空間佈局下,呈現出一種簡單的美感。Walking Men中每個頁面都包含着不同主題,然而在開放式佈局的運用下,網站能寬容地接納各種不同樣式的內容,讓界面更加和諧、靈動。
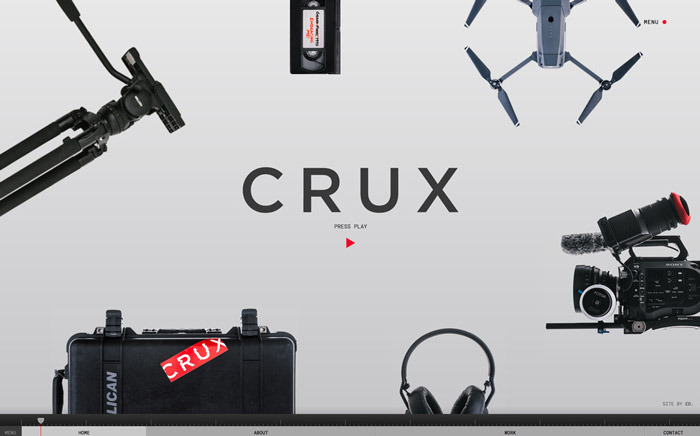
網頁設計範例十:Crux

Crux是一個典型的開放式佈局網頁設計,首頁上各種元素圍繞着中心平鋪在頁面的周圍,隨着用戶向下滾動,整個佈局被重置,網站導航被置於底部,為用戶說明所處的位置。
總體來說,相較於傳統網頁佈局,開放式佈局帶來更多可能性,有着強大的生命力,但開放式佈局處理不當,也有可能導致用戶迷失在頁面中。因此,企業網站若想採用開放式佈局,除了合理地對界面元素進行分層,還需要設計師和技術通力協作,才能創作足夠突出的開放式佈局網頁設計。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













