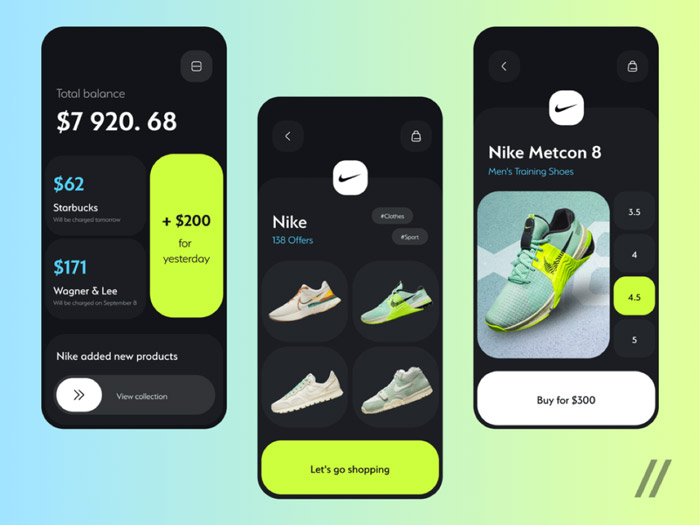
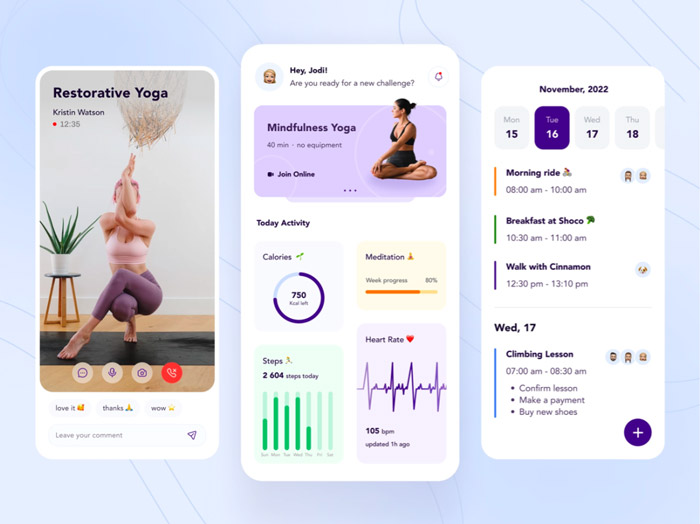
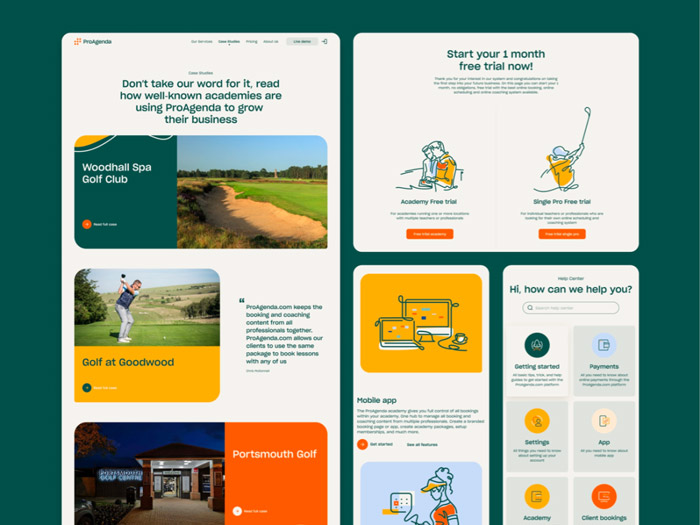
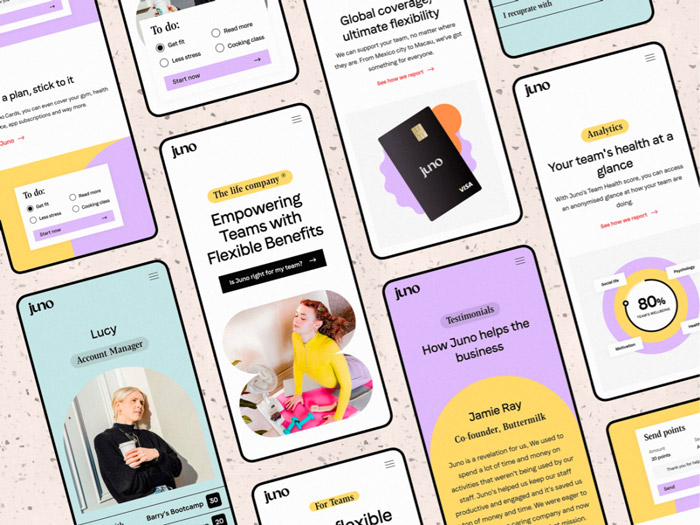
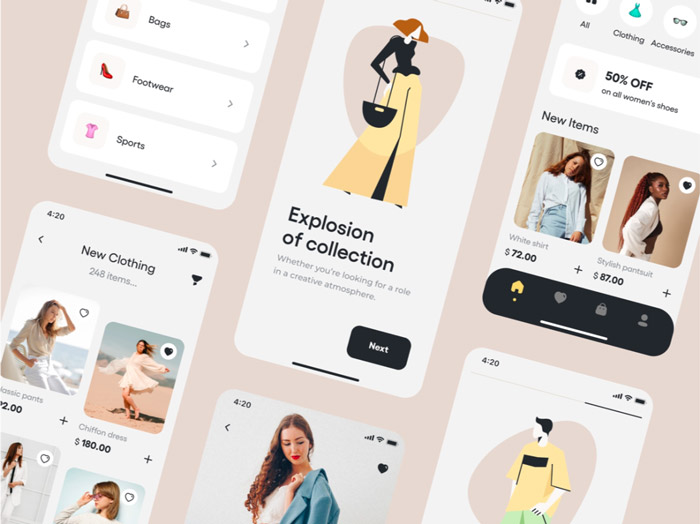
得益於Material Design的流行,我們可以在各大互聯網產品中看到卡片式設計的身影。作為UI設計中的常見組件,卡片可以承載着多種多樣的信息包括視頻、圖形、文字、按鈕等,只要他們屬於同一主題裡的元素都可以放入其中。
那麼,卡片設計遵循怎樣的UI設計規則?下面就讓香港網頁為大家簡單介紹下吧!
▍ 什麼是卡片式設計?
早在互聯網時代之前,卡片就已經充斥着我們的日常生活中,比如名片、不乾膠標籤、會員卡等。不管哪種類型的卡片,它都代表着我們現實生活中的某個特定信息。

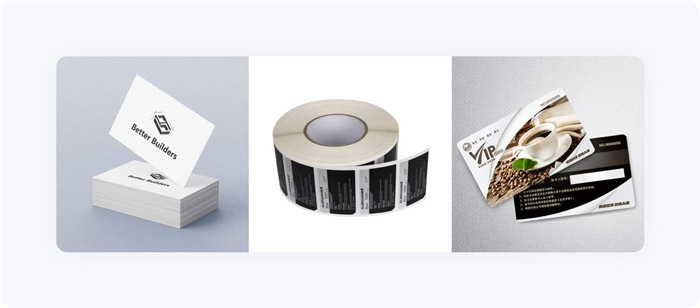
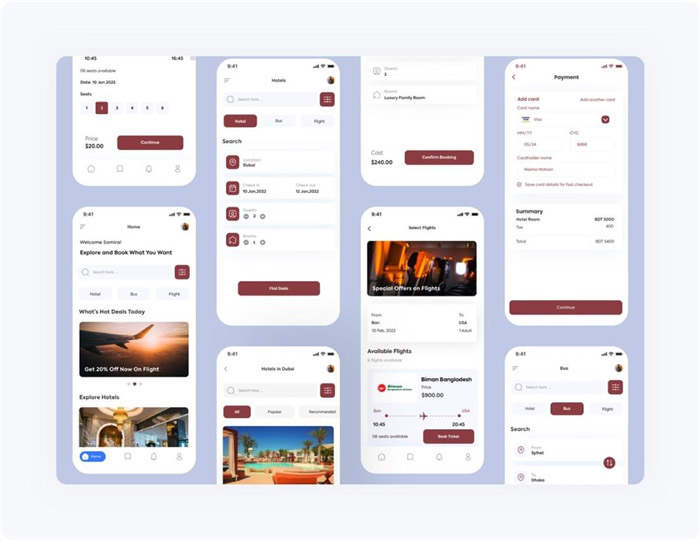
而在UI設計中,卡片指的是含有圖片、文本等信息的容器,它可以將我們所需的信息歸納在一起並形成獨特的個體,從而讓信息的表達顯得更加直觀、操作也更為便捷。

總的來說,卡片設計之所以能成為近幾年流行的UI設計趨勢,這皆因它具有以下優勢:
• 有利於信息分層和整合

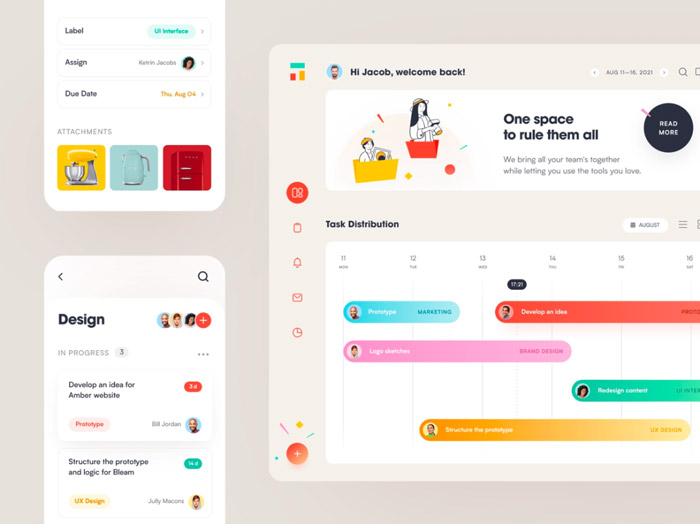
相較於無邊框設計或者分割線佈局,卡片式設計可以將信息更好地歸納一起,以及劃分出更清晰的結構,實現複雜內容簡單化處理,加強用戶對內容歸屬層級的感知。
需注意的是,卡片作為UI設計中的獨立元素,往往要有足夠的留白空間以及適當陰影來增加層次感,從而使用戶閱讀時更加舒適。
• 整齊的柵格化排版

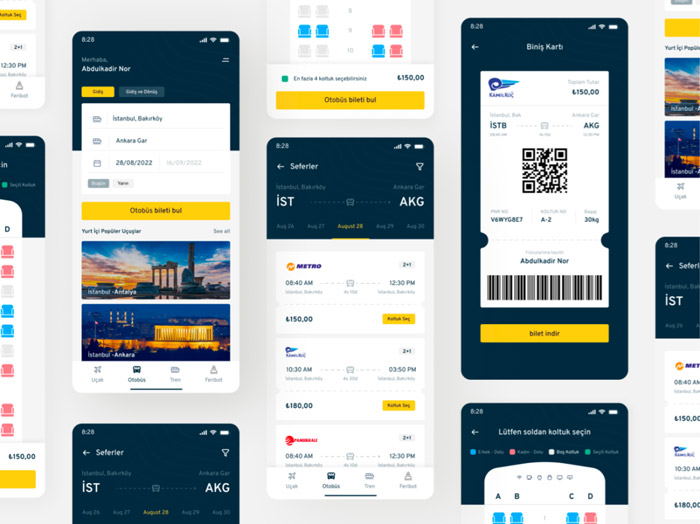
文字信息、圖像等UI元素通過歸類整合到一個容器裡並分佈成不同的卡片模塊,不僅有利於柵格化的排版,還可以更方便地擴展和收縮內容,保證產品在跨平台設備展示時可以保持一致性。
• 提高空間利用率

使用傳統列表時,需要用戶保持垂直向下滾動才能獲取更多內容;但是如果改為卡片式設計,便可以通過X、Y、Z三個方向進行內容擴展和疊加,大大提升空間的利用率。此外,即使在垂直內容流中,用戶也可以通過水平滑動來顯示更多內容。
• 加強介面的可操作性

卡片作為UI設計中的獨立模塊,可以融入各種交互方式,給用戶帶來更加自然的操作體驗,同時還大大提升用戶對設計的體驗感、豐富介面的視覺效果。
▍ 卡片設計遵循怎樣的UI設計規則?
總的來說,卡片設計可以增強介面的層次感,給用戶帶來一種獨特的視覺感受。但在實際操作中,卡片設計遵循怎樣的UI設計規則,才能更好地融入到各類型的UI設計場景中?
UI設計規則一:邊距的設定

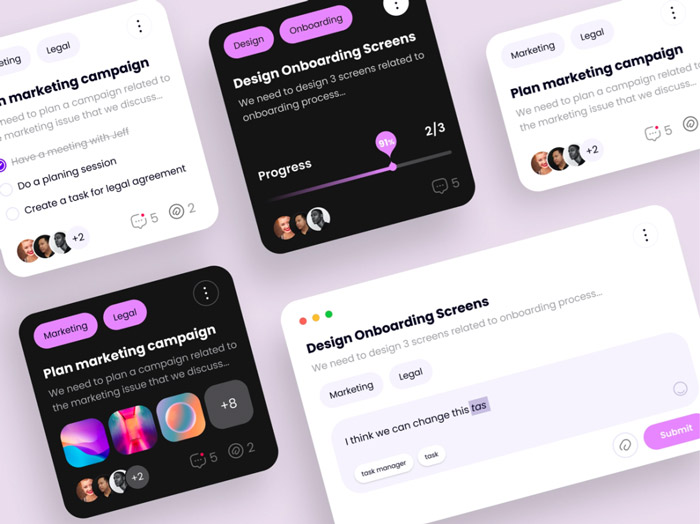
卡片作為UI設計的常見表現形式,其最終目的是為了承載內容,因此在常規情況下,卡邊邊距應該依據實際內容來設定,為介面空間保持一定的呼吸感。比如當卡片內容較多時考慮使用窄邊距,有助於讓卡片擁有足夠空間來展現內容;而卡片內容較少時則考慮使用寬邊距,更好地打造整體的視覺空間感。
UI設計規則二:基於柵格系統進行規範

柵格系統可以解決一些基礎的版式問題,有助於提升設計的規範性,以便用戶更快捷方便地找到所需內容。在進行卡片式設計時,適當應用柵格系統對其內部進行佈局,可以讓整體視覺效果更具細節和規則。
UI設計規則三:卡片標題的設定
在卡片設計過程中,很多設計師都會非常糾結:標題應該放在卡片內還是卡片外?卡片標題的字號該怎樣設定?

一般來說,當卡片內容是獨立模塊或模塊中只有一個大標題時,建議將標題設定在卡片內,使其看起來像一個整體;但如果卡片內容是以組合呈現或具有延續性,那麼標題則建議設定於卡片外,以形成最外層的主標題。

此外,對於標題字號的設定,通常卡片內容較少時,只要排版佈局合理,即使不需要太大字號同樣可以起到標題之作用。但在卡片內容較多的情況下,應該盡量將標題與正文的字號大小差距拉大,以便用戶在瀏覽過程中更容易發現標題,同時避免介面信息出現缺失情況
UI設計規則四:卡片圓角的設定

由於不同圓角所呈現的視覺感受和風格各有差異如大圓角表達柔和、小圓角表達硬朗,因此在實際操作中,我們不能單純依據一些UI設計流行趨勢來考慮,而是基於產品風格或實際內容場景下進行設定才更為合理。
【總結】
卡片設計之所以快速流行起來且經久不衰,這主要得益於其自身的靈活性。話雖如此,但要更好地運用卡片設計,同樣需要根據內容結合實際情況來考慮,透過多種方式的信息組合、結合豐富的交互操作,才能給用戶創造出極致的體驗。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk