鮮明的對比效果,能給界面帶來豐富的視覺層次和強烈的視覺衝擊力。除此之外,在UI設計中,設計師經常會使用對比來達到以下目的:
▪ 強調重點
▪ 提高可讀性
▪ 增加層級關係
▪ 添加可視化的趣味
……
換句話說,如果企業網站適當添加「對比」效果,會讓整個視覺效果增色不少。下面,小編將與大家分享一些使用不同類型元素提高設計對比度的方法,各位企業主不妨看看企業網站還有哪些需要調整的地方。
提高UI設計對比度的六種方法
一、調整元素大小
增加UI設計對比度的最簡單方法之一,就是使重要元素比它周圍的元素更大(小),這樣瀏覽者的眼睛就會自然地被對比鮮明的頁面元素所吸引。

二、使用紋理和圖案
紋理能賦予設計元素獨特的個性,能讓重要元素與周圍元素有着不同的特點。比如,將粗糙紋理的背景與平滑的前景文本進行配對,可增加設計的對比度。

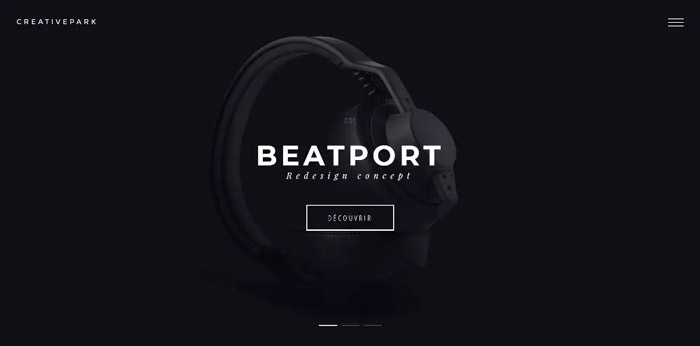
三、添加顏色
使用顏色增加UI設計的對比度是非常有效且常見的方法,比如明暗色彩對比,在深色背景上搭配淺色文字或淺色背景上搭配深色文字。另外,互補色搭配、三原色搭配、冷暖色溫搭配等,都是顏色對比的常見手法。

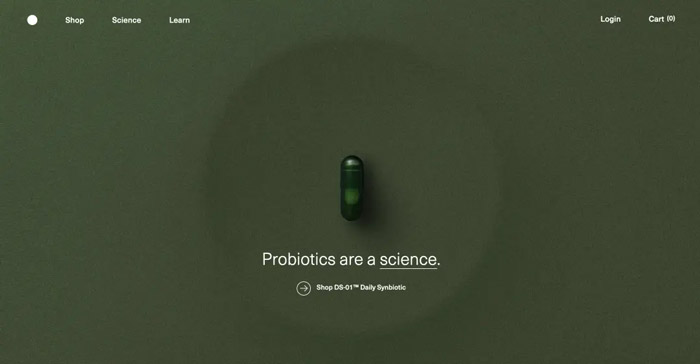
四、注意對齊和間距
留白和文本對齊有助於建立組織結構,並在UI設計中創建視覺層次結構。比如,在重要元素周圍加上大面積留白,可以幫助它們脫穎而出,並吸引訪問者的注意力。

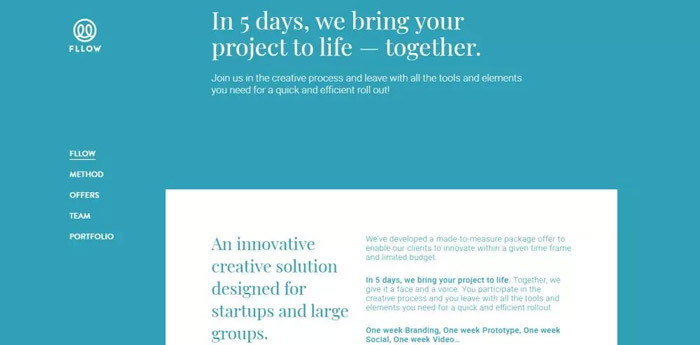
五、利用排版
在使用多個字體實現版式對比度時,我們需要確保字體能很好地組合在一起,並在視覺上有所不同,最流行的公式之一就是襯線字體和無襯線字體的配對。另外,使用不同的字體樣式(如斜體、縮寫或小帽)或字體權重(輕、普通或粗體)同樣可以很好地實現版式對比度。

六、添加意外元素
在界面中添加意想不到的元素,可以給設計一個平衡的對比。但這種對比技巧較難掌握,對於新手而言可以嘗試「利用不對稱元素打破乾淨、對稱的設計」或「在中性設計的設計中使用明亮顏色」等方法。

UI設計中使用「對比」的注意事項有哪些?
雖然「對比」在UI設計中的應用非常廣泛而且操作難度也不高,但在實際操作中同樣需要注意一些問題:
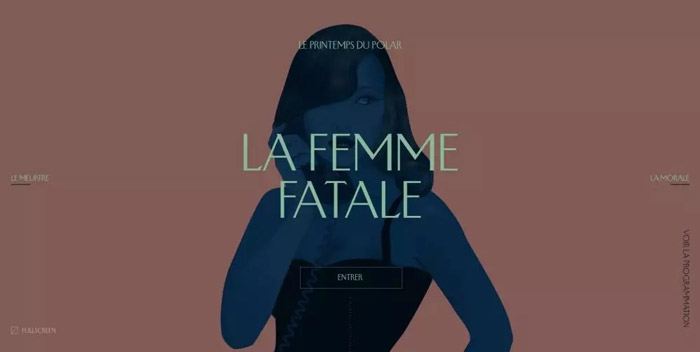
1. 內容加在圖片上,需提高對比度

如果圖片本身的體積較大,覆蓋面積也廣,那麼用戶在瀏覽時就很容易會被圖片吸引,相應地圖片上的相關文案也會顯得柔弱不堪。
面對這種情況,我需要加大文案和背景的對比,比如使用類似黑色圖片的背景,就要純白色文本。同樣道理,如果使用亮色圖片的背景,文本就需要考慮使用暗色。
2.注意對比度給用戶帶來的傷害

用戶在長時間閱讀對比度過高的內容,容易產生視覺疲勞。對此,我們需要確保重要元素與周圍元素有一定對比度的同時,還要避免對比度過高對用戶體驗的損害。
3.留白的重要性

留白是實現對比度極其重要的設計手法之一。元素間留有適當的空白距離,可使產品具有通透感,讓用戶在使用產品時不會產生壓抑感。另外,大面積的留白還能與密集內容產生強烈對比,從而突出重要元素的吸引力。
如果您的企業網站看起來並不是那麼出眾,這很可能是因為缺少足夠對比度引起的。因此,嘗試提高元素間的差異化,或許會讓您的網站變得更加特別、突出!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













