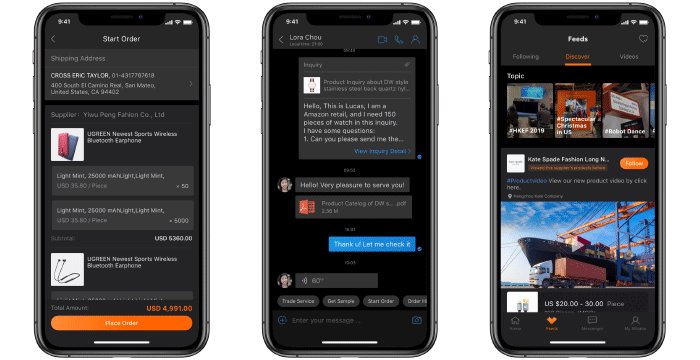
2019年兩場重量級發佈會Google I/O 和 Apple WWDC終於落下帷幕,同時也給我們帶來一個信息,新的UI設計趨勢將會往Dark Mode(暗黑模式)的方向走去。那麼,網頁設計和APP設計如何運用Dark Mode呢?聽聽香港網頁製作公司的建議!

為什麼Dark Mode那麼受歡迎?
1.適合暗光環境下使用
隨着人們對智能手機的依賴性增強,設備使用時間也從白天逐漸覆蓋到黑夜,所以暗光環境的使用需求被實實在在地擺到檯面上。
2.屏幕亮度高容易造成「光污染」
長時間使用智能手機導致視力下降已成為不爭的事實,Dark Mode可以降低屏幕整體視覺亮度,減少對眼睛適合的壓力,同時也不會影響智能手機屏幕的可讀性。
3.節能耗電
主流智能手機續航能力日益嚴峻,連評價口碑領頭羊的iPhone系列同樣不能倖免。可降低設備耗電速度的Dark Mode其優勢變得更加明顯,這是由於OLED屏幕中每個像素都是自主發光,在顯示深色元素時像素消耗電流會比淺色元素時更低,從而達到省電效果。
4.專註內容
色彩具有層級關係,一般深色會在視覺感官上自動後腿,淺色則會向前延展,這種對比強烈的層次關係,可讓用戶更關注被凸顯的內容和交互操作。
5.信息保護
Dark Mode下的屏幕信息在非正視覺預覽時,信息的可視性會降低。當色彩運用得當,在Dark Mode下可以起到一定的信息保護作用。
設計Dark Mode需注意什麼?
Dark Mode其實不只是為夜晚使用,用戶也極有可能在白天打開Dark Mode,這就意味着Dark Mode必須讓界面信息交互在亮光環境下,依然保持清晰的可視性。此外,Dark Mode設計還需要滿足色盲色弱用戶的使用需求,這些都是設計師需要考慮的地方。
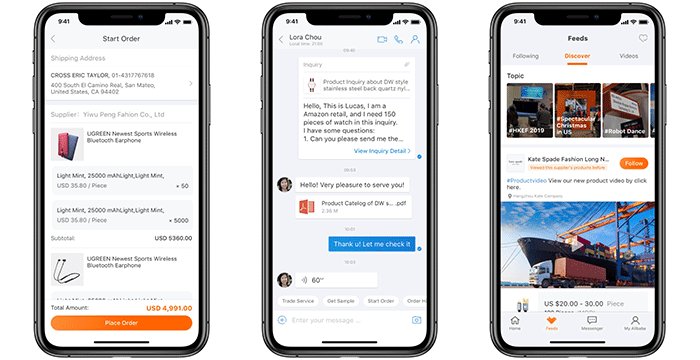
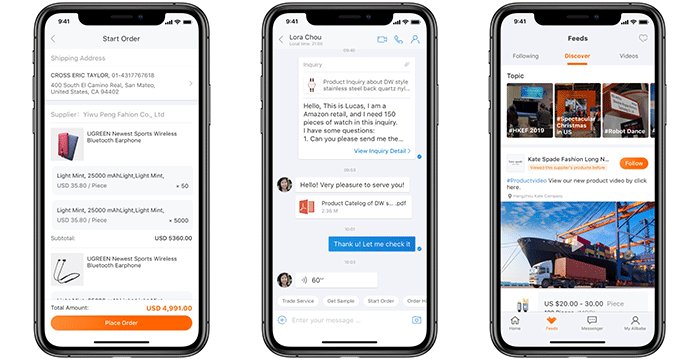
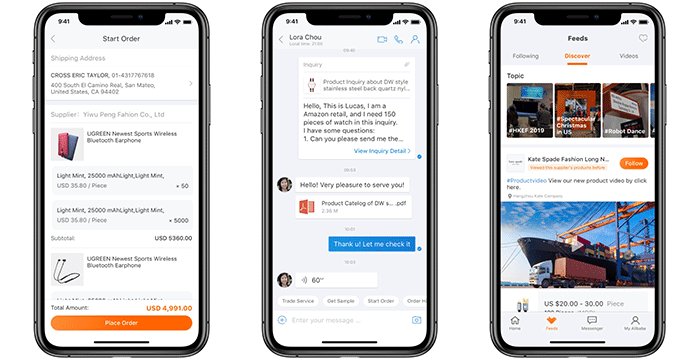
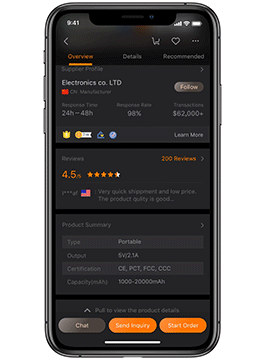
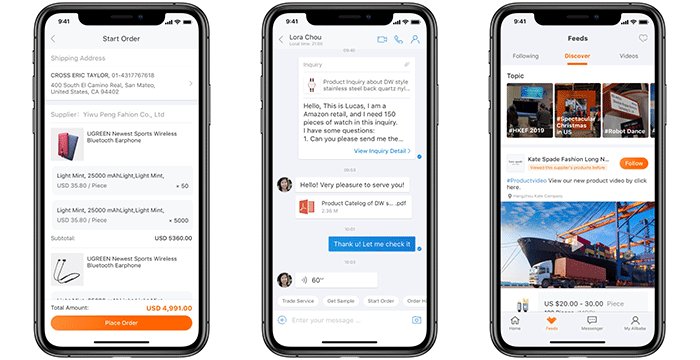
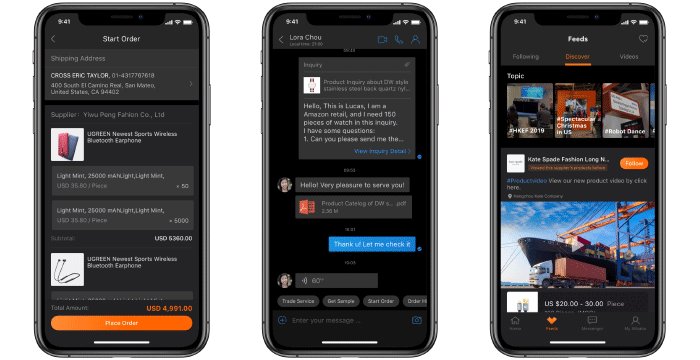
網頁設計和APP設計如何運用Dark Mode?
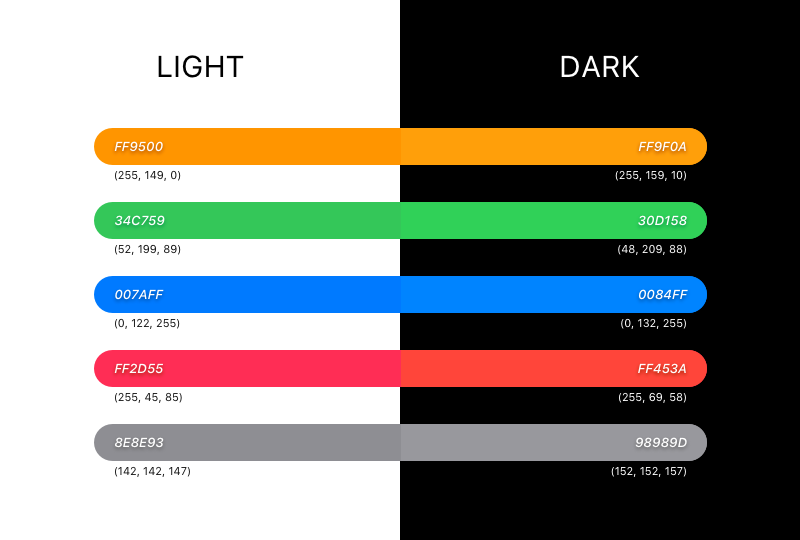
1.增加對比度

設計Dark Mode時,需要滿足最低色彩對比度的要求,確保界面清晰;同時避免因亮色與暗色造成得刺眼效果,產生視覺疲勞感;還要滿足界面的美觀。
2.注重用戶的觀感體驗

Dark Mode深底淺字,能減少屏幕發出的光,同時增加界面的閱讀性。但Dark Mode的淺色文字需要把握尺度,避免亮度過高,同樣會造成視覺疲勞。
3.「亮&暗」順暢切換適配原則

從用戶需求出發,設計師和開發人員在製作產品時,需保證Normal Mode和Dark Mode的使用體感,讓用戶可隨時對這兩個模式間進行切換。
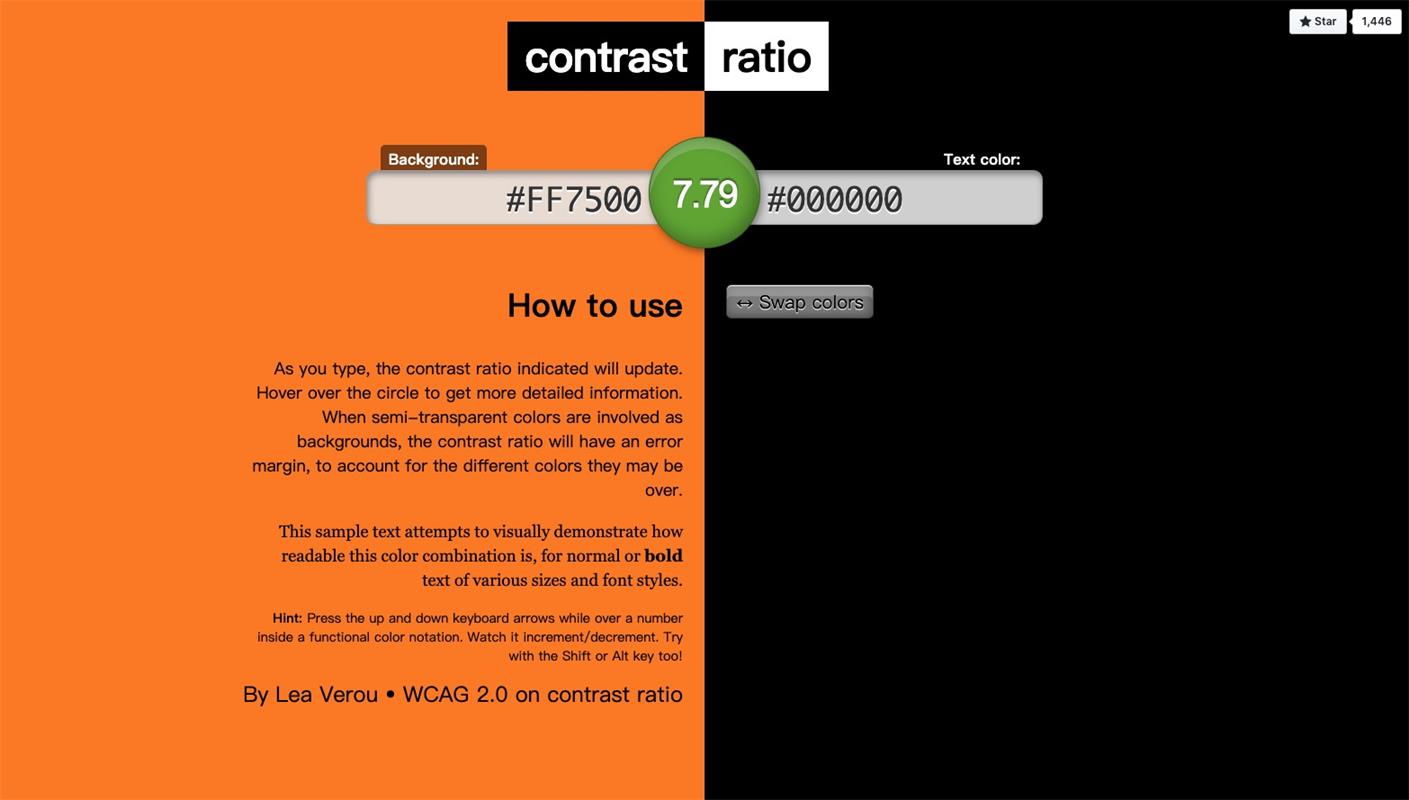
4.WCAG 2.0 標準

WCAG 2.0是國際公認的通用標準,在某些國家甚至以此作為評判產品優劣的重要指標,所以涉及有海外用戶的產品,都非常關注這個標準,具體包括:將對比度控制在4.5:1的基礎上,滿足WEB內容無障礙指南的AA級要求;越重要的文字透明值越低(對比度越高)等。
Dark Mode 到底會帶來多大的革新浪潮,這需要看大眾用戶的接受度及接受時間。從目前來看,Dark Mode缺乏詳盡的官方規範文檔,想做Dark Mode適配並不是一件簡單的事情,這對設計和開發而言同樣也是一個不小的挑戰。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













