如何提高界面設計的可讀性?再動人心魄的故事,如果不能很好地表達給讀者,讀者永遠都不會理解你的故事。網頁設計也一樣,如果網頁不夠通俗易懂,用戶同樣會因為不了解你的網站而選擇離去。因此,對企業網站而言,提高界面設計的可讀性是非常重要的。
而說到界面設計的「可讀性」,就不得不提它的好兄弟「易讀性」。由於它們兩個的概念非常相似,因此很多設計師經常會將他們混為一談,但其實這兩者在本質上是略有不同的:
▲ 可讀性,指的是用戶理解內容的難易程度。
△ 易讀性,指的是用戶如何查看內容以及如何區分內容。
而到了今天,可讀性和易讀性的定義變得更容易區分。大多數設計師認為,可讀性就是視覺呈現和內容本身相結合。甚至有設計師認為,可讀性就是用戶如何區分文本的不同元素問題,而易讀性則強調如何區分特定文本中的某些特定字符和符號的問題。
了解完可讀性和易讀性的區別,接下來我們回歸主題,看看「如何提高界面設計的可讀性」。

如何提高界面設計的可讀性?
要了解提高界面設計可讀性的方法,我們要先了解影響它的因素有哪些,而事實上也的確有很多因素會影響網頁設計的可讀性,下面我挑幾個最重要且常見的要點來探討。
提高界面設計可讀性之方法一:背景色

我們都知道,在不同背景顏色下看同一問題,會有不同的視覺體驗,例如同一文字內容,黑色文字在白色或淺色背景上顯示,字體看起來會比白色文字在深色背景上顯示。這是配色問題所導致的,如我們經常說的「深色顯瘦,淺色顯肥」的道理一樣。
錯誤的配色方案會給用戶帶來非常糟糕的可讀性,進而降低界面的用戶體驗,增加用戶的緊張情緒,不僅致使用戶無法理解界面的內容,甚至還會因此錯過某些重要信息。因此,如果設計師有研究過不同背景色彩所帶來的閱讀感知,並搭配合適的字體,理論上任何配色方案都能確保界面的可讀性,具體還需要看怎樣設計。
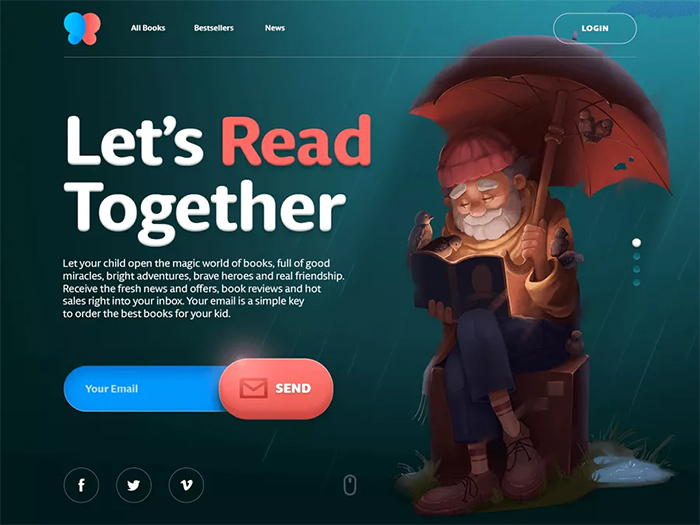
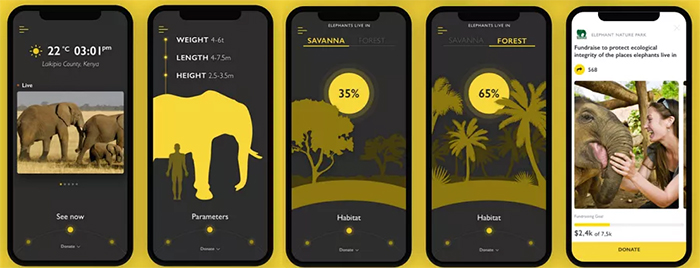
另外,不同類型的頁面,背景色的選擇也各不相同,就好比文字多頁面應選擇淺色背景,並採用多種配色方案;圖片多頁面則選用深色背景,既可突出圖片,還能給用戶帶來震撼的視覺效果。
提高界面設計可讀性之方法二:字體
字體,作為網頁設計中的必備元素,不僅會直接影響用戶閱讀界面的速度和體驗,還會影響用戶識別內容的速度。因此,設計師想要合理使用字體,讓界面設計做到美觀和功能的統一,其實遠比想像中要困難得多,因為這需要考慮到字體的大小,字體的寬度,字體的顏色以及文本結構。

如何合理運用好字體和字體的布局?
● 留白:文字間的空間區域;
● 對齊:讓文字更加整齊;
● 字間距/字母間隙:字和字/字母和字母之間的間距;
● 行距:文本線之間的間距;
● 行長:一行文字的長度;
● 字體:襯線體和無襯線體。
設計師需要根據以上要點設計文本,儘可能讓界面設計得賞心悅目,而且確保界面內容易於閱讀。例如,如果文字字號過小,或界面文字內容較高,可使用可讀性較好的無襯線字體,以及採用淺色背景,讓文本易於閱讀。
提高界面設計可讀性之方法三:視覺層次
作為一種內容組織的方法,視覺層次可以明確內容的優先級,幫助設計師合理布局UI設計中的元素,以便用戶根據元素的物理差異進行信息的區分。

大多數用戶在瀏覽網頁時,首先會簡單地了解界面的大概內容,然後看到感興趣的內容才會逐字逐句地閱讀。設計師可嘗試透過界面內容層次結構和排版,讓用戶get到這個內容就是他們想要的,以便用戶願意認真去閱讀;否則,界面內容又長,排版又非常混亂,容易會增加用戶的心理負擔,讓他們懷疑這個內容是否值得投入時間和精力去關注。
提高界面設計可讀性之方法四:負空間
負空間,又稱為「留白」,指的是頁面中的空白區域,而不是單純指「白色」的區域。留白就像頁面上的氣口,給元素騰出空間,增加呼吸感。

留白的作用,不僅僅是用於頁面的排版,對於界面中的文字和其他元素之間的連接也很重要,例如留白的大小,能幫助用戶確認文字和圖片是否關聯。
提高界面設計可讀性之方法五:文案
文案是界面中必不可少的元素,同時也是用戶理解界面的重要渠道。要讓文案發揮最大的作用,至少需要保證以下四個基本功能:
清晰:核心內容要清晰易懂,以便用戶理解;
簡潔:每段文字都要直奔主題,不要有過多的修飾,也不要出現空話、套話;
有用:內容為用戶提供必要信息,幫助用戶更好地使用產品;
一致:內容表述的語氣一致、手法一致。

簡單來說就是,你要將網頁設計中的文案當作與用戶交流渠道,盡量採用簡單易懂的語言讓用戶更容易理解文案上的意義;千萬不要使用過度誇張的描述,這隻會讓用戶感到疑惑。
關於提升界面設計的可讀性,除了上述幾點,其實我們還可以逐個點再展開具體分析,例如:自定義選項,給用戶提供選擇的機會,更準確地把控用戶的偏好;一個段落一個重點,方便用戶快速瀏覽重要信息,讓用戶不會錯過自己真正需要的內容;利用對比區分界面的元素,幫助用戶快速瀏覽及更好地區分界面內容等等,但篇幅有限就不一一深入講解,如果對網頁設計感興趣或想找專業的香港網頁製作公司,歡迎諮詢香港網頁集團!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













