產品頁面是電子商務網站的核心,也是大多數用戶決定購買產品的地方。那麼進行服裝類電子商務網站設計需要注意什麼?接下來,香港網頁集團將會為大家詳細講解,也希望以下內容能幫助各位設計更好的體驗。
服裝類電子商務網站設計需要注意什麼?
1# 儘量採用生活化的照片
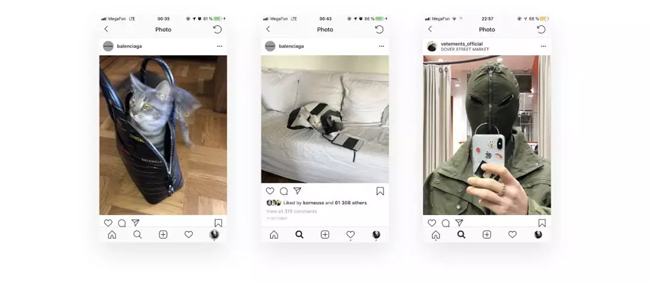
Smart Insight的研究顯示,77%的消費者在決定購買前,會更希望看到其他顧客的照片,而非專業照片。因為其他顧客的照片,看起來更真實,更值得信賴。

如今品牌不僅僅是向消費者銷售產品,更是銷售一種生活方式。作為設計師的你,不應該僅使用單一的產品圖片,而是多採用生活化的照片。尤其是為單一品牌商定進行設計時,更應該參考它的風格,現實生活動態中的因素,和情感因素,以便在客戶、品牌和整個社區之間建立更牢固的關係。

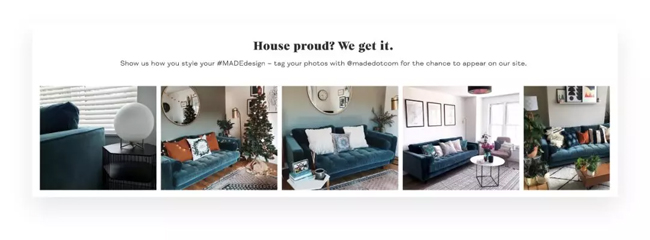
如:Made.com允許用戶在Instagram帖子中標記他們自己的照片,以便在他們的網站上推薦。
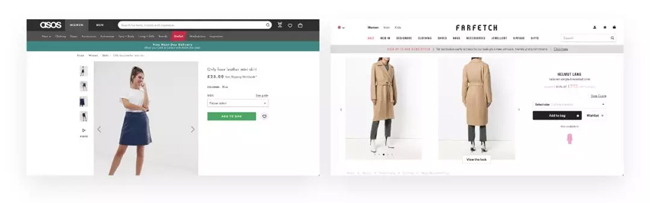
2# 尊重行業標準
為現有市場設計新產品時,請尊重現有的介面模式和機制。例如:用戶已經熟悉產品頁面分兩欄(左圖 右文字/功能)的佈局,如果你創造新的佈局方式,用戶可能因為需要學習成本而放棄使用。

可能會有人會想,堅持雙欄佈局,是不是意味所有產品頁面看起來都應該一樣。看看RickOwens網站在這些限制範圍內,利用整個流覽器窗口展示產品,給用戶帶來獨特的風格和新鮮感。
3# 關於產品頁面設計的重點
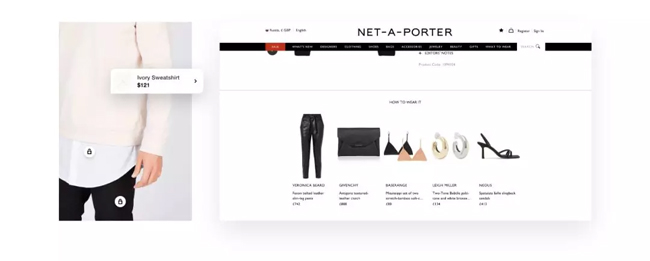
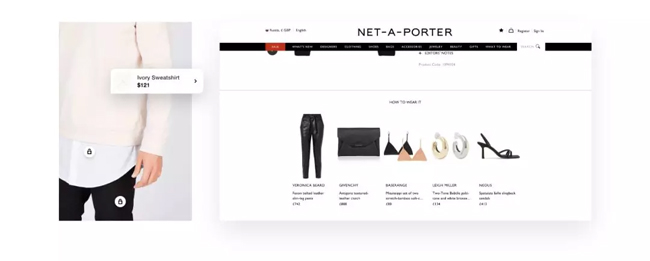
① 允許套裝出售

允許顧客購買整套服裝,並可選購相似或互補產品。大多消費者會從套裝中獲得靈感,而購買其他部分的服裝。
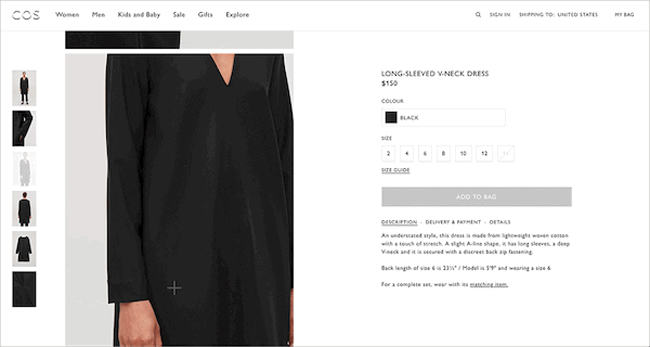
② 允許介紹產品

除了使用生活化產品圖片,還應著重介紹產品的特點,這裏有些小Tips可幫助你的產品圖片變得更好:
· 儘量上身展示產品;
· 提供模特尺寸和產品尺寸;
· 展示產品特寫細節;
· 拍攝一段產品短視頻;
· 用同樣風格處理產品圖片;
· 如果產品有拉鏈或紐扣,應展示其打開和關閉狀態;
· 按比例展示產品;
· 同時顯示產品的不同角度照片;
· 提供方便圖片縮放功能。
③ 不要使用圖片輪播

大量研究表明,圖片輪播不僅沒用,甚至沒有人願意點擊,這主要是因為:
· 圖片輪播一次只顯示1-2張照片。
· 要求用戶準確地用滑鼠點擊一個很小的輪播控件。
· 不能在“自動切換”上點擊,並且每次點擊都會將注意力從產品轉移到導航上。
近年來,越來越多品牌正往寬敞的佈局過渡,大圖片佔據整個頁面的左側。用戶只需通過“滾動”在它們之間導航,這幾乎可以自動執行,而用戶也無需關注導航本身。
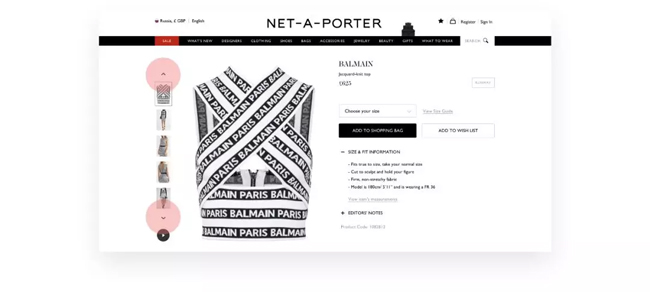
④ 不要截斷視覺動線

Baymard的研究表明,部分網站由於需要節省空間,導致視覺動線被縮略圖部分階段,導致看不到圖片。
設計一個所有照片的視覺動線都能可見的佈局,不僅可以幫助用戶快速看到所需的角度或特寫,還可以快速直觀的導航至所需的圖片。
⑤ 優先為極端情況設計

很多網站都會將產品資訊設計得非常簡約和乾淨,從而突出產品。事實卻是,用戶在購買時,往往需要參考更多細節來決定。
例如,產品正在打折或有特價優惠,這時你可能需要一個銷售計時器,“售罄”或“低庫存”標籤,或顯示該產品的庫存。如果你會為了讓介面看起來更簡潔,將這些資訊折疊到“更多資訊”,顯然不可取。
但如果在這簡潔的介面中放置這麼多元素,又會讓介面顯得非常淩亂,所以設計時讓所有東西都是同時“打開”,以確保它們看起來都是可讀的和協調的,然後分別設計最小元素數和平均元素。最好是內容不會改變位置,使他們在頁面之間“跳轉”,這將有助於用戶養成空間習慣。
⑥ 描述產品及其獲取方式

描述產品資訊,你可能需要考慮以下附加資訊,增加消費者的想像。
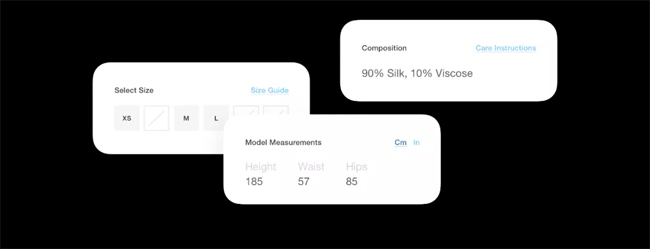
將產品資訊正確分組,並考慮哪些附加資訊可能會有幫助:
· 在尺寸選擇器附近顯示尺寸指南鏈接。
· 在模型照片附近顯示模型尺寸。
· 將單位轉換器放置在模型/產品測量值附近。
· 在成分附近顯示保養說明。
· 允許通知缺貨的尺碼。
· 立即顯示運費。
為了讓頁面保持流暢和簡約,請遵循漸進式展示資訊的方法,別用一大堆資訊淹沒客戶,而是允許用戶隨心所欲地深入瞭解細節。如有需要請使用可折疊/可展開的列表或選項卡,收納其他附加資訊。
⑦ 為客人提供真摯的服務
UX(用戶體驗)設計,意味著你需要試圖避免或防止用戶可能面臨的任何困難和問題,並提前提供全面的資訊。
例如,想用戶提供明確的視覺回饋,尤其是對現實內容沒有明顯影響的行為;使用大膽的設計和精美的圖片激起消費者的興趣欲望和其他情緒,同時考慮消費者與你的網站建立一種充滿愛心和信任的關係,並促使用戶回訪。
下麵提供一些與用戶成為“好朋友”的小Tips:
· 確保可以輕鬆發現聯繫和幫助鏈接。
· 請隨時複製有用的資訊。
·產品ID應在那裏以滿足支持需求。
·當用戶實際上從未犯過任何錯誤時,不要責備他。
· 添加“添加購物車、願望列表和登錄”的視覺回饋。
最後,根據Appsee的數據,37%的用戶在移動設備上進行搜索,但會切換到桌面端來完成購買。因此香港網頁集團建議網站應允許可跨設備同步完成購買過程,提供無縫的購物體驗。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













