萬事起頭難,很多剛接觸網頁設計的朋友,可能對設計理論仍然處於一知半解的階段,這就需要我們通過從很多設計類書籍和文章,不斷提高自己的設計功底。
網頁設計不是簡單地用顏色、形狀和文字就能拼湊出來的,而是通過各種設計小竅門,讓網頁變得更加美觀,同時為用戶提供更好的體驗。因此,在設計用戶界面時,你必須掌握這些小竅門。
用戶界面設計的小竅門
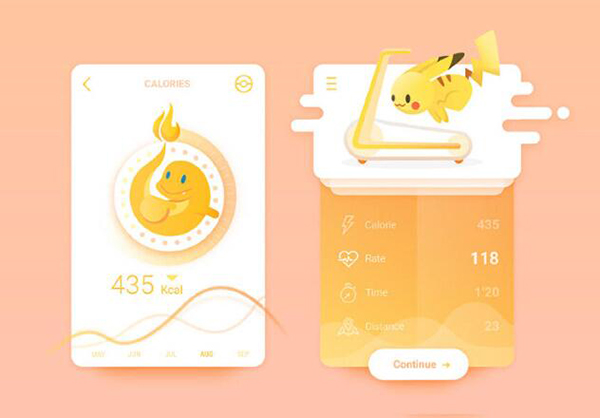
一、用顏色和字重突出界面層級

以往,我們需要區分信息層級結構內容時,大多會選擇「放大字號」強調內容的重要性,但這種單一的區分手段往往很難解決問題。
事實上,想要更好地區分信息層級,並不只是不同尺寸字體的組合,搭配字體顏色和字重,增加信息的對比差異度,層級關係的表現會越加明顯。
如何創建更好的對比度?
1.不要僅用字體大小來創建頁面對比度和層次結構;
2.層級越高的內容應選擇更粗更黑的字體樣式,相反層級越低的內容應使用更小更細的字體樣式;
3.從深到淺創建三種不同的文字顏色,通常最淺的文字顏色用於輔助文字;
4.敢於運用較大的字間距,字間距越大,對比度越高;
5.設計完成後,務必檢查其對比度(即字體尺寸、字重以及字體顏色)。
二、運用數字原理理解顏色

每當我們精心設計界面時,是不是總覺得哪裡怪怪的,但又說不出哪裡奇怪?這可能是界面的色彩搭配出現問題。很多時候我們看到具有精心配色的設計師,都不禁反問自己:到底別人是怎樣做到的。
其實想要擺脫令人尷尬的配色方案,我們可以嘗試從色相(H)、飽和度(S)和亮度(B)進行簡單的加減法。
如何對HSB進行加減法?
方法一:色相保持不變,飽和度和亮度改變,利用飽和度與亮度的數值增加/減少成反比,從而形成良好的對比度。
公式:
較暗的顏色值=飽和度增加亮度減少
更亮的顏色值=飽和度減少亮度增加
方法二:色相、飽和度和亮度都有改變。這裡主要利用到RGB和CMY的顏色原理。RGB代表紅、綠、藍三色;CMY則代表青、洋紅、黃三色。通常情況,顏色選擇器靠近RGB,顏色相對較深;反之,靠近CMY,顏色相對較深。
具體公式如下:
紅色,綠色,藍色(RGB)+方法一公式=顏色變深
青色,洋紅色,黃色(CMY)+方法一公式=顏色變淺
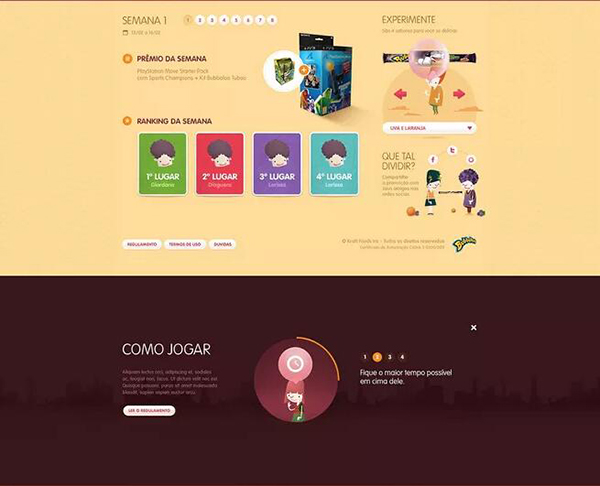
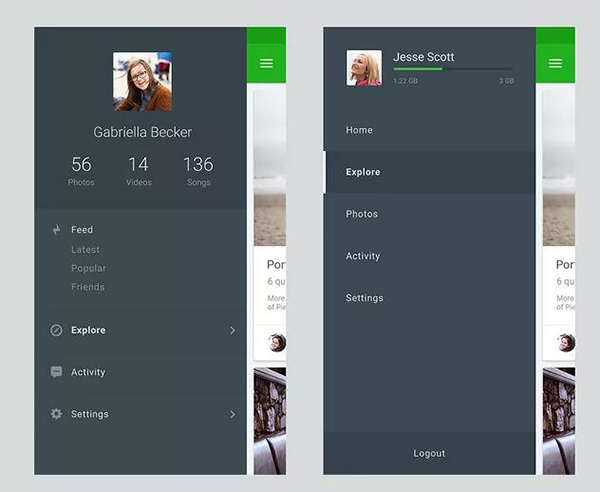
三、使用留白間距分隔組

鄰近定律:「相互靠近或接近的物體,往往被歸在一起。」
很多設計師在區分不同類別元素時,會選擇分隔線。但過多的分割線會導致界面的分裂感很強,容易干擾界面的易讀性。
這時我們可通過留白的方式,將不同類別的元素更好地區分出來,而且還會增加界面的呼吸感。
四、利用顏色分割行

行與行之間如果沒有明顯的區別,這會讓用戶在閱讀時出現困難。
利用色彩差分割行,能讓行與行之間產生較強的對比,方便用戶區分界面的各類信息。但需要注意的是顏色搭配問題,通常色彩差越大,對用戶的視覺影響就越大,因此使用此方法區分內容時,要注意內容與內容之間的關聯性。
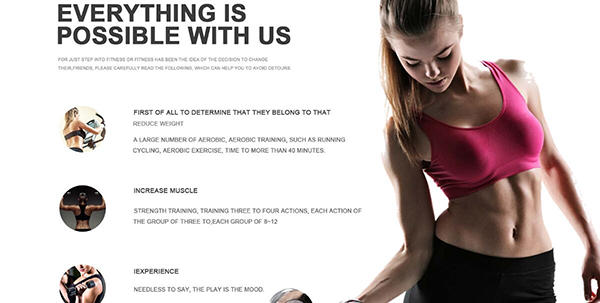
五、用正片疊底代替文本陰影

設計標題組建或在圖像上添加文本對設計師而言是非常有挑戰性的,尤其是在動態圖像上添加文本。
大多數設計師在動態圖像上添加文本,都會選擇給文本添加陰影的方法。但這種解決方案並不能提高用戶的可讀性,相反還會增加文字周圍的的視覺混亂,因為它填補了文字之間的留白。
有些人會選擇黑白顏色疊加的方式來代替文本陰影,雖然這種方法不錯,但其實還有一種更加簡單且明顯的方式,那就是「正片疊底」。
正片疊底比在圖像上創建黑色背景並減少透明度的方式要容易得多,而且正片疊底的灰度比例還能讓圖像的其他部分保持自然色彩,但文本所在部分圖像會暗些,從而提高文本的可讀性。
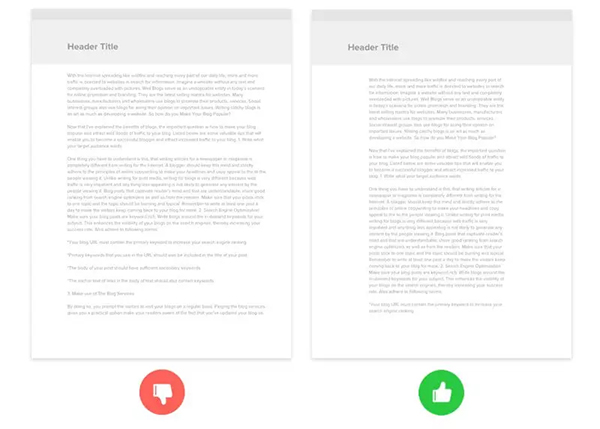
六、行的長度

大多數設計師會根據頁面的長度,使內容的長度儘可能長,但這種方式會導致用戶視覺疲勞。
因此,減少行的長度,在左右兩邊騰出更多空間,這樣看起來會更清晰且舒服。
七、組件化提升效率

設計界面的時候,你是不是會基於不同主題來設計不同界面呢?當你意識到這種錯誤的想法,或許你已經製作了5種卡片界面,10個按鈕,5種標題樣式……不僅浪費功夫,還會讓界面看起來非常奇怪。
為特定內容創建界面之前,不妨參考以往的界面樣式,儘可能確保界面一致,這樣不僅節省時間,還能讓用戶了解到界面與界面的關聯。
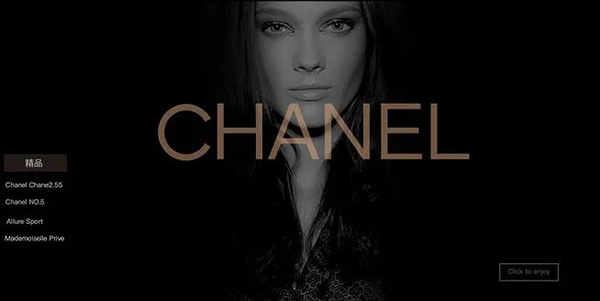
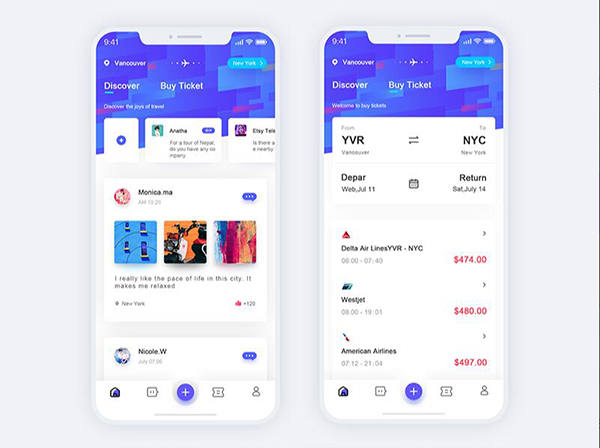
八、使用品牌色做為強調色

在大多數人的認知中,都會將品牌色作為界面的主色,佔據界面設計顏色的一大部分。但大多數品牌色都較為鮮艷,要想在乾淨簡潔的布局中運用大量花里胡哨的品牌顏色,這挺刺眼的。
與其不知道如何使用品牌色作為界面主色,何不直接用它作為強調色,這樣既可突出品牌特點,也可增加用戶的記憶。
九、突出項目標記

創建列表設計時,請將項目標記、符號或數字放在空白處以突出顯示列表。這將使用戶的可讀性流動不被打擾並且更清晰。
很多時候設計都是靈活的,當你仔細觀察一些優秀的設計作品時,你會所有優秀設計作品中都會有很多共通點,但你逐漸發掘和積累這些小技巧後,慢慢你的設計水平就會獲得提高。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













