很多設計師過於着重UI設計的細節問題,會讓整體界面顯得非常累贅。其實幹凈簡約的網頁設計,不僅會提高界面的可讀性,也會給用戶帶來舒適的閱讀體驗和流暢的操作體驗。下面,香港網頁集團將整理國外大師常用的3個網頁設計技巧及優秀網頁設計案例,這些細節技巧掌握了,設計也會有很大的提升。
國外大師常用的3個網頁設計技巧
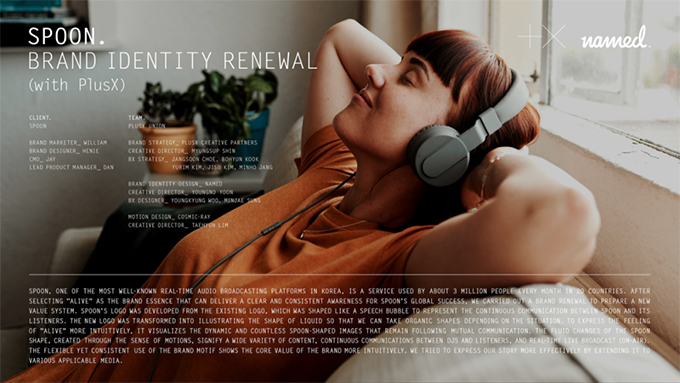
網頁設計技巧一:選用有品味的高清圖片

很多設計師都知道,高清圖片能提高網頁設計的質量,但在現實生活中,大部分設計師在選圖方面並不理想:圖片的色彩傾向和飽和度如何,圖片是不是符合網頁的主題、能否傳達網站主題的意境等,都會直接影響整體網頁設計的品質關鍵因素。
解決方法:認真找圖,同時做一些簡單的色彩傾向處理,讓圖片與整體網頁氛圍更加融合。
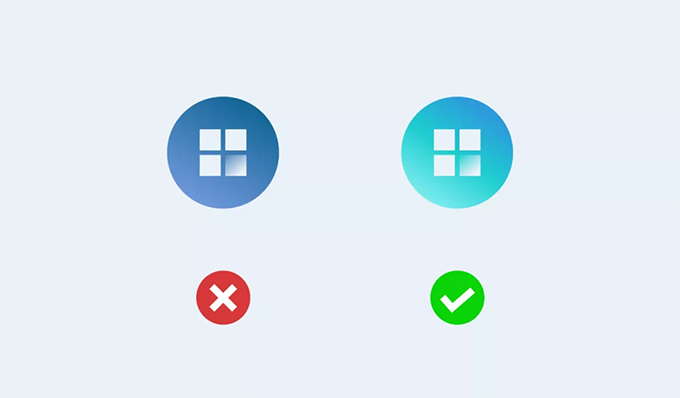
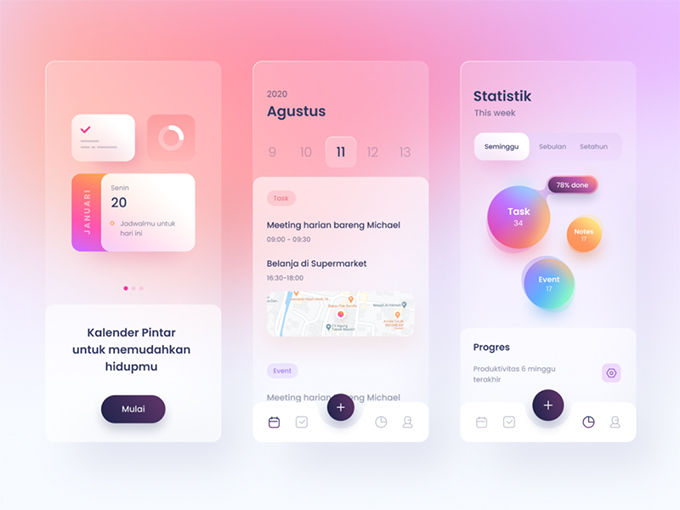
網頁設計技巧二:巧用色彩
最近很多企業都諮詢我們,「網站第一眼看上還不錯,但看多幾次後總覺得哪裡不對勁。」其實這大多是因為網站色彩搭配出現問題導致的,要解決這種情況並不難,只要掌握一些常用技巧,網站基本就能解決這視覺上的問題。
色彩搭配常用技巧:
1.使用鄰近色

鄰近色,即色相環小於60度,或者相隔三個位置以內的兩個顏色,如綠色和藍色、紅色和黃色。
由於鄰近色彼此色相比較相近,因此具有冷暖性質一致,色調統一和諧、感情特性一致的特點。
2.使用互補色

互補色,即色環中相距180度之間的兩個顏色,如黃色和紫色、紅色和綠色。
補色並列時會在視覺上加強兩種色彩的飽和度,產生強烈的對比效果。
3.使用同色系

同色系並不單純指同一個顏色,而是同一色系裡通過改變明度、純度等多呈現的色彩。
同色系搭配會讓界面簡單幹凈,並營造出一種漸變、有規律的層次感。由於同色系搭配把控容易,因此非常色感不太好或新手設計師。
網頁設計技巧三:破形布局

破形布局是指打破常規的容器布局,將元素與容器進行部分分離,形成破形的感覺。
相比常規布局,破形布局打破傳統固有的思維,使產品更具差異化,增強視覺衝擊效果,更容易吸引用戶的眼球。
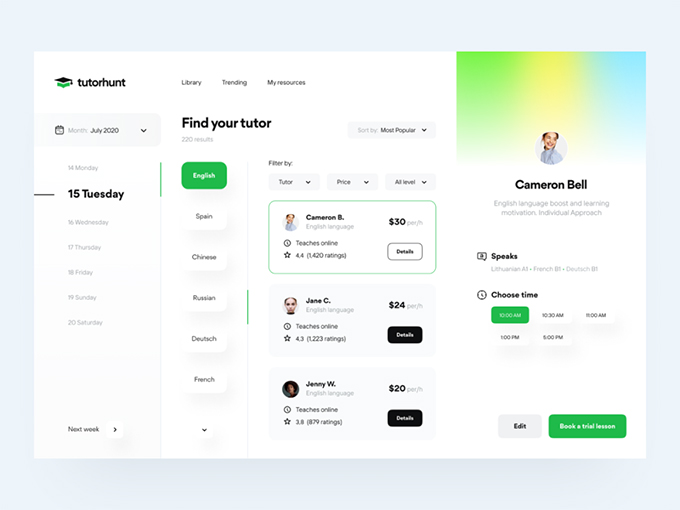
優秀網頁設計案例分享
看完國外大師們常用的網頁設計技巧,我們再來看看一些大師級的優秀網頁設計,加深各位對上述網頁設計技巧的運用。
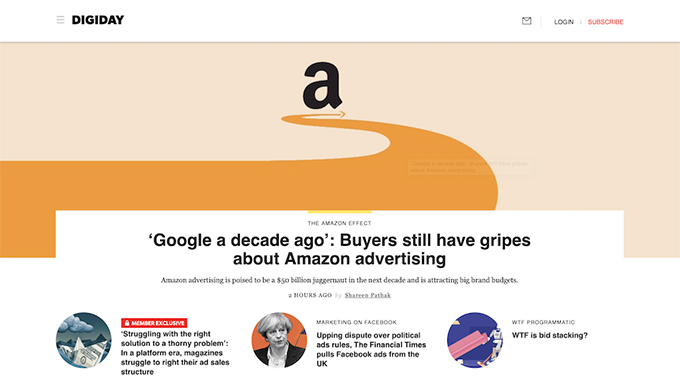
優秀網頁設計案例一:Digiday

跟傳統的在線新聞媒體網站不同,Digiday網站的一部分只展示一篇文章並配上相關圖片,簡單有序的布局不僅能吸引用戶的目光,同時也不會讓用戶感到混亂。
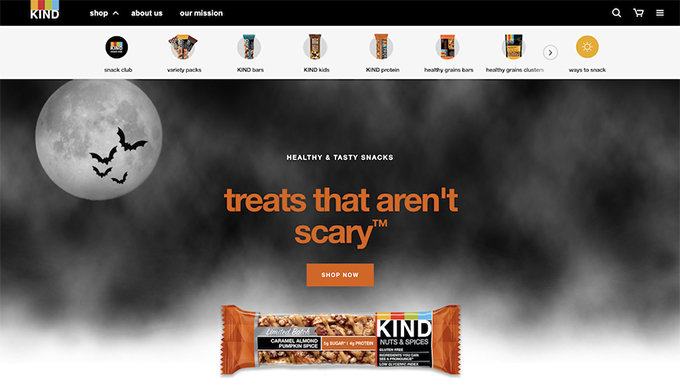
優秀網頁設計案例二:Kindsnacks

Kindsnacks整個界面採用大膽的色彩對比度,突出文字和圖像的內容。CTA的「Shop Now」和Slogan都極具吸引力和代表,讓用戶看到時會忍不住想購買的慾望,及了解更多零食相關信息。
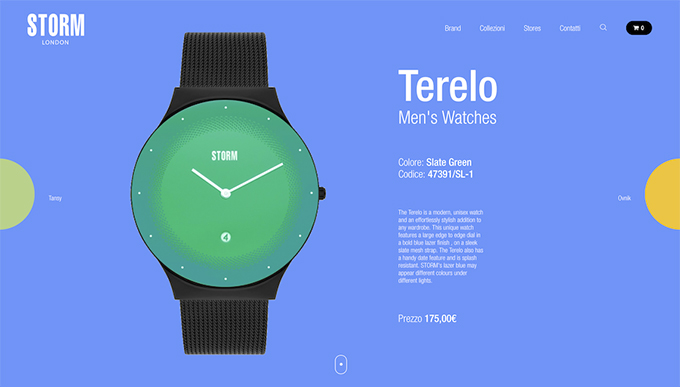
優秀網頁設計案例三: Storm London

用戶訪問Storm London的主頁時,便會看到每隻手錶的照片及相關信息,更好地引起人們對產品的主要。另外,網頁設計還會透過一些細節凸顯產品的賣點,成功吸引潛在客戶的注意力及購買慾。
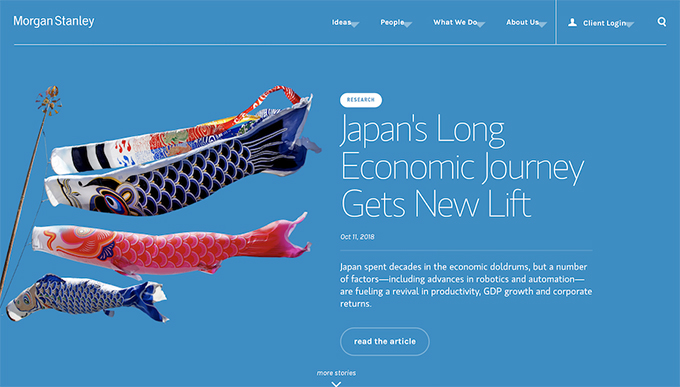
優秀網頁設計案例四:Morgan Stanley

與傳統以產品為中心的網頁設計不同,Morgan Stanley會在主頁上展示一篇他們希望能獲得大量流量的文章,其餘部分則使用網格布局近期發佈的各種文章,因此從觀感上,Morgan Stanley的網站看起來非常整齊舒適。
其實,要設計出引人注目的網頁設計真的不難,關鍵在於你是否有掌握網頁設計的基礎技巧。如果你現在正在尋找專業的網頁製作公司幫你設計出符合企業身份和風格的網站,不妨諮詢我們!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













