雖然現在我們經常使用移動端APP來獲取資訊,但是PC端網站的用戶量依然不能忽視。因此在考慮產品設計時,我們依然需要兩手準備,APP設計和網頁設計。作為一個專業的UI設計師,我們必須掌握網站設計的基礎知識,才能為用戶提供更優質的平台。下面,香港網頁集團將為大家分享網頁設計基礎知識全攻略,一齊來了解下網站設計必須懂得那些事。

網頁設計基礎知識全攻略
知識點一:網頁設計的工作流程

網站項目流程大致可分為:原型圖階段、視覺稿階段、設計規範階段、切圖階段、前端代碼階段、項目走查階段,大多數設計師都只在意視覺稿階段,其實網頁製作前期和後期很多工作同樣需要設計師參與。
① 原型圖階段:設計師需要和產品經理溝通需求,以便在視覺方面呈現出更好的效果;
② 視覺稿階段:根據原型圖確定的內容和大致的版式完成網站界面設計;
③ 設計規範階段:視覺稿通過後,就需要設計師來總結設計規範,及所有頁面上共性的東西,如:字體大小、圖片尺寸、按鈕樣式等。
④ 切圖階段:雖說網頁設計師一般不用為前端設計師切圖,但遇到特殊情況仍然要為前端切除網站所需要的圖片。
⑤ 前端代碼階段:前端設計師會用代碼重構設計頁面,然後和後端程序員對接調取數據接口。設計師和程序員以便我們了解網站是否達到我們所需數據,都會對網站進行埋點。
⑥ 項目走查階段:網頁製作完成後,就需要網頁設計師進行走查,確定網頁還原度是否出現問題,如果和設計稿出入,就需要要求前端設計師進行調整。
知識點二:網站種類
網站分類按對象可分為To C和To B兩種,To C即面向用戶和消費者,如門戶網站、企業網站、產品網站等。To B面向的是商家或企業,如電商網站供貨商的後台企業級OA、網站統計後台等。
★ To C網站類型有哪些?
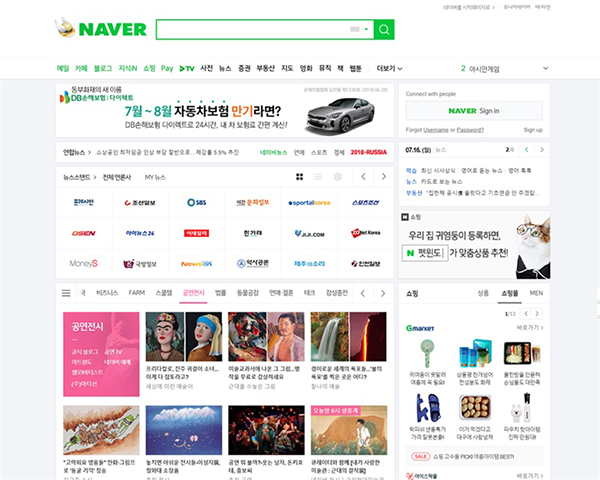
① 門戶網站

門戶網站門檻很高,網站內容也比較豐富,因此需要設計師的數量也非常驚人。
首先門戶網站需要產品方向的界面設計師以迭代的方式維護網站首頁、二級頁面、低層頁等網站基石;然後需要各頻道的設計師處理各頻道的日常需求,且這些網頁設計師必須對對接頻道有獨到的理解。
因此,基本上,門戶網站的設計師可分為產品組和頻道組。
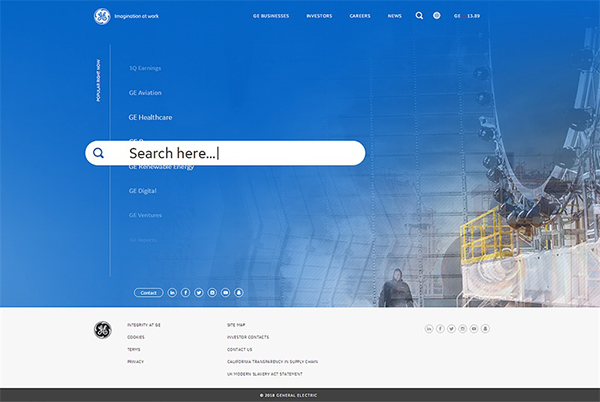
② 企業網站

每個企業都需要網站來對外展示自己的實力,介紹自己的產品等,為了給消費者認同品牌,企業網站通常會追求高端大氣的網站風格。
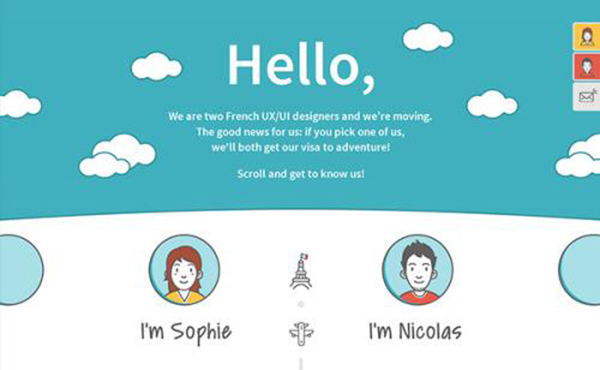
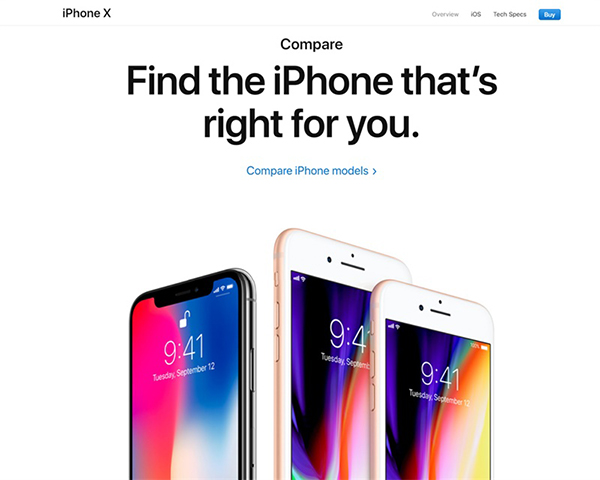
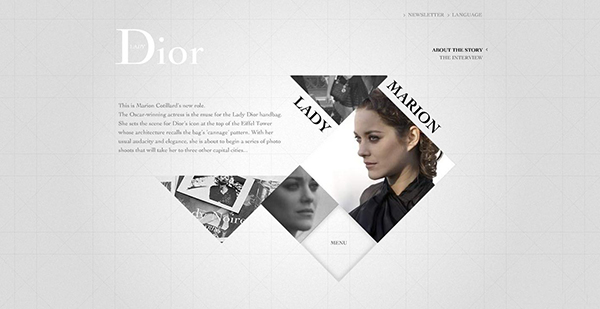
③ 產品網站

產品類網站大多會圍繞產品的工藝、技術、設計、特點等來設計,且為了希望讓用戶有沉浸感,通常會使用全屏布局,然後配合視差滾動方式,營造出產品極致精細的感覺。
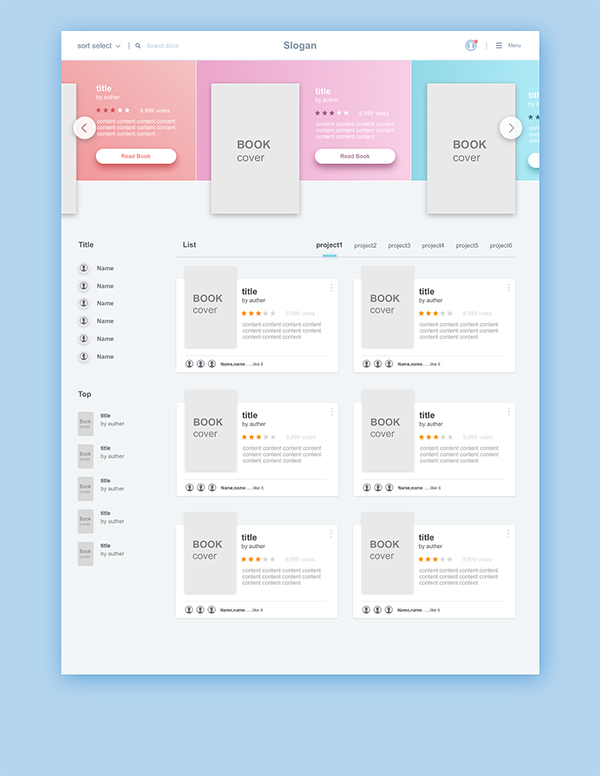
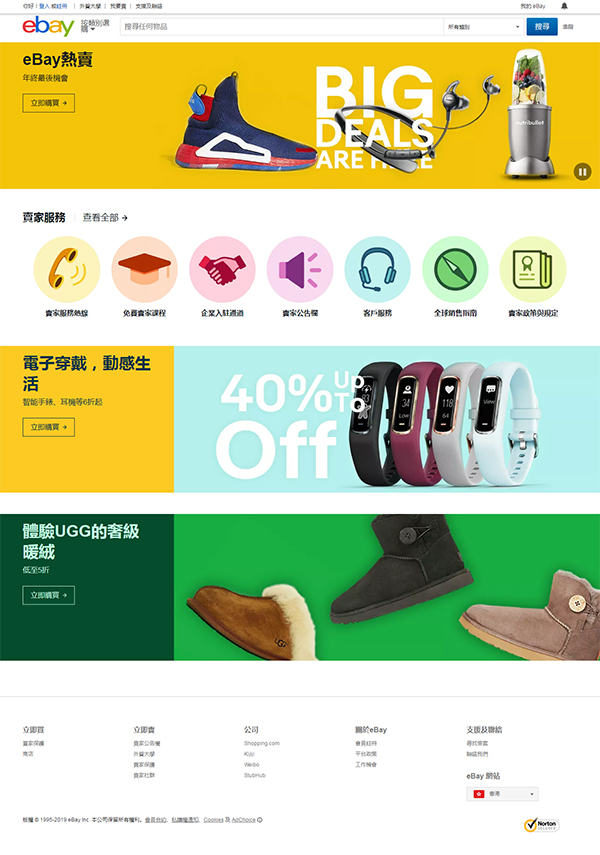
④ 電商網站

電子商務發展迅速,不少商家都會在電商平台開店,為了增強店鋪的個性,商家會在產品詳情、首頁banner、店鋪排版等進行設計,希望因而帶動消費。
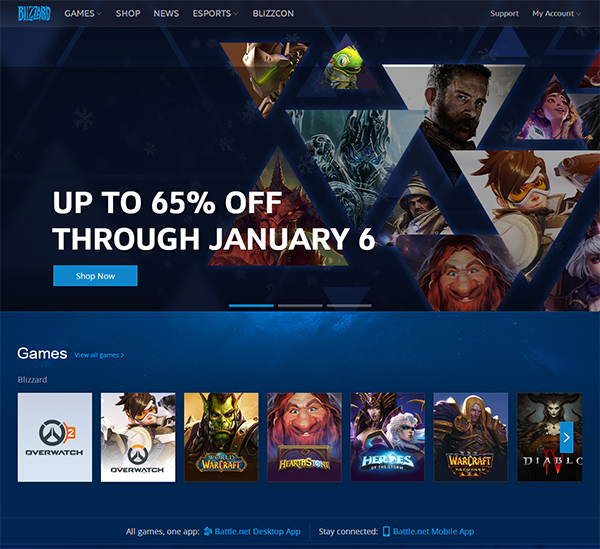
⑤ 遊戲網站

想要吸引玩家下載、充值、社交等,除了遊戲要製作精良外,遊戲官網也必須設計精美。比如Blizzard的官網設計得極其精美,每個遊戲官網都是精品,界面設計的元素都帶有遊戲風格,彷彿登錄網站就身在遊戲當中。
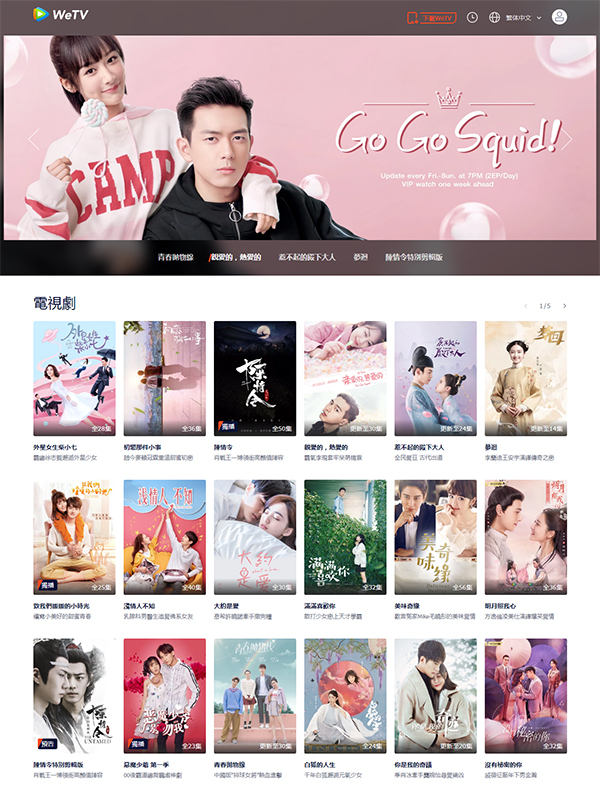
⑥ 視頻網站

視頻網站的設計主要是要考慮應用場景,即視頻區域要足夠大;顏色要以暗色為主,避免影響用戶觀看視頻;其他區域圖片比例應為16:9,方便後期編輯操作。
與門戶網站一樣,視頻網站設計同樣分為產品組和運營組兩個種類去處理產品方向和運營方向的不同需求。
★ To B網站類型有哪些?
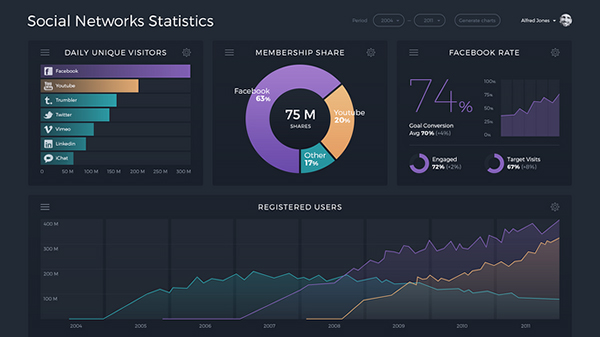
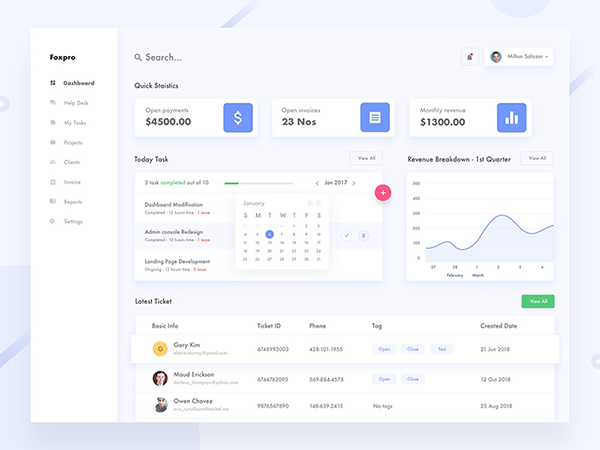
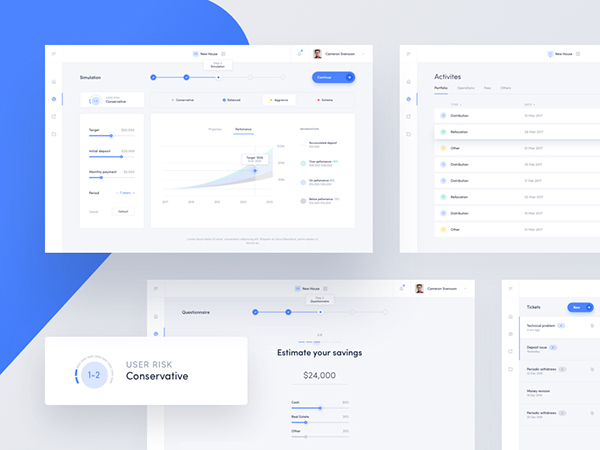
① 後台網站(Dashborad)

Dashborad的需求就是通過數據可視化方式快速顯示給操作者所需的掌握的數據。與To C網站不同,Dashborad重視的效率,因此無需過多的裝飾元素增加界面設計的視覺效果。設計Dashborad時,通常會使用全屏式排版,如果是小屏,就應該相對布局縮小各個元素,排版位置也用百分比來確定。
② CRM系統

CRM系統是企業對客戶進行信息化管理的一種形式,因此在設計上,一定要將信息按所屬的邏輯關係分類,加強對比、對齊、重複、親密性的原則,讓用戶在操作時感到便利。
③ 企業OA

企業OA一般出於安全和保密性的原由,很多公司會更偏向自己開發,設計師在設計這類項目時,要以用戶體驗和效率為重,讓用戶輕易找到當前頁面中最重要的功能。
知識點三:網站設計組成部分
網站就像蜘蛛網一樣,由不同網頁組成,不同網頁也由不同模塊組成。因此設計網站時,我們要不能把網頁看作成一個平面作品,而是考慮從用戶角度出發看到的網站。
1.首頁

訪問網站時,用戶首先接觸的就是網站首頁。網站首頁相當於書籍的目錄,引導用戶進入不同區域的「目錄」。這個目錄除了導航設計,還會露出部分內容吸引用戶點擊,繼而進入二級頁面。
2.二級頁面

一般來說,網站最多只會有三級頁面,頁面層級越複雜越不利於搜尋蜘蛛爬行和用體驗。為了避免用戶迷失,會在二級頁面及以下加入麵包屑導航,方便用戶知道自己的位置,並點擊返回其他頁面。
3.底層頁

底層頁,即網站層級中,最後提供用戶實質資訊的頁面,並待用戶瀏覽完喜歡的資訊後,繼續吸引用戶閱讀其他資訊或回到上一層級,例如提供推薦相關資訊版塊等。
4.廣告

廣告是網站盈利的方法之一,網站廣告一般有負責運營需求的設計師負責,也可能由頻道設計師、產品側欄設計師來完成。
① Banner
在網站中最常見到的廣告形式就是Banner。Banner尺寸一般較大,在網站中非常顯眼。
② 對聯廣告
在門戶網站中,我們會經常看到網站左右安全區域外出現隨屏幕滾動的對聯廣告。對聯廣告一般都是以組合售賣,雖然位置安全但用戶依然無法不注意到這個廣告的存在。此外,這類廣告還有專門的專題頁面等,因此需要設計師配合的地方非常多。
③ 信息流廣告
信息流廣告利用了格式塔原理,讓用戶會在閱讀其他信息時不自覺地閱讀起廣告的內容,原因是它存在的形式與其他信息一樣。雖然信息流廣告效果非常強,但同時也會犧牲一定的用戶體驗。
5.Footer

網頁底部會有一個區域稱之為Footer,Footer的顏色會比上邊的內容區域較暗,而且邏輯的級別上比較次要,因此在設計是需要酌情降級處理,別讓Footer太過明顯。
知識點四:技術原理
技術原理決定哪些設計和交互是可以實現,哪些是不可以,同業決定網頁設計師如何配合前段設計師完成較為複雜的交互。

1.基於鼠標的交互
與鼠標發生的交互主要是超鏈接與按鈕,下面我們首先了解超鏈接的四個狀態:
· Link:指超鏈接正常時候的狀態;
· Visited:超鏈接被點擊以後的狀態;
· Hover:鼠標經過超鏈接狀態;
· Active:超鏈接的激活狀態。
同樣的鏈接狀態同樣適合圖片、按鈕、表單之上。當然按鈕會和鏈接稍有不同,按鈕除了具備正常和鼠標懸停等狀態,還具備「不可點擊」狀態,即用戶為未滿足條件時,不可以點擊。
2.靜態網頁
我們一般看到的網頁都是靜態網頁。靜態網頁是由HTML編譯的,在服務器上存儲的網頁代碼基本都是HTML格式。與其他編程代碼相比,HTML語言已經是最簡單的一種。
3.其他前端語言
HTML雖然簡單,但網站僅適用HTML語言會對服務器損耗較大:
· 用戶需要重複道服務器下載資源;
· 很多HTML代碼重複,造成資源浪費等。
如何解決這一問題?CSS技術的出現完美解決HTML語言的缺陷。CSS是層疊樣式表的意思,即將網站樣式和網站內容完全分開,並且在網站下載一份CSS,然後就可以在不同頁面調取同一份CSS緩存,以此節省服務器資源。
此外,Javas cript代碼來配合HTML和CSS使用,能輕鬆構建基於瀏覽器的特效。
4.動態網頁
所謂動態網頁,就是隨着時間、內容和數據庫的調用而產生動態的網頁,其網頁代碼形式主要是Asp、Php、Jsp等。有時為了提升網站效率會使用偽靜態結構,即網址結尾和靜態網頁一樣都是html或htm,但實際會在用戶訪問前調取一篇數據庫。
5.動畫
實現動畫原理主要有:
① HTML5視頻播放:缺點是不兼容低端瀏覽器;
② Flash Player 播放器播放:缺點是Flash安全性很低而且效率慢;
③ Gif 格式:缺點是動畫長度不夠且格式僅僅支持透明和不透明兩級屬性;
④ CSS Sprite:缺點是如果幀數太多,會消耗很大的內存。
6. 視差滾動
視差滾動是一種運動速率不一樣的設計效果,利用代碼判定網頁滾動,滾動時頁面元素運動速率和位移距離不同,從而實現物理現實中看到的空間感。
知識點五:網頁設計規範

在設計之前,和前端網頁設計溝通網頁所需的尺寸、字體、交互等,才不會導致後續的誤會。
1.網頁尺寸
網頁尺寸與用戶屏幕相關,而用戶屏幕的種類難以統計,所以我們的設計稿只能主要顧及主流用戶的分辨率,其他分辨率用適配的方式來解決。
2.文字規範
文字在瀏覽器上的渲染與系統和瀏覽器有關,就好似Apple Mac看到文字的效果和Windows系統電腦看到的文字效果有所不同,但按照用戶佔比而言,Windows的用戶無疑是主流,所以儘管設計師使用Apple Mac設計網頁,同樣需要確保網頁設計效果和Windows顯示的一致。
另外,字號大小也非常重要,網頁設計中的文字大小一般選用12-20px。為什麼不能使用比12px更小的字號?文字太小中文無法放得下複雜的筆畫,而且奇數的文字表現和適配都不好做。
3.圖片規範
網頁設計中圖片常用比例,主要有4:3;16:9;1:1,具體圖片大小沒有固定要求,但整數和偶數為佳。
4.按鈕
按鈕風格在過去十幾年發生了很大的變化,由一開始的「斜面與浮雕」,再到「擬物風格」,而現在流行的則是扁平風格。另外,如果按鈕在圖片中,為了不影響圖片美觀性,會去掉填充並保留邊框。
5.表單
表單控件一般會直接調用系統設計,但如果系統設計無法滿足要求,可以通過CSS增加表單樣式。
6.柵格
柵格系統能大大提高網頁的規範性,讓頁面所有組件的尺寸都有規律。另外,基於柵格進行設計,可以讓整個網站各個頁面的布局保持一致,增加頁面的相似度,提升用戶體驗。
7.自適應與響應式網站
現在使用移動端瀏覽網站的人越來越多,為了用戶體驗而進行網站的自適應或響應式布局。自適應和響應式的原理其實很相似,都是通過代碼檢測設備屏幕寬度,根據不同設備加載不同的CSS。
而不同的是:
自適應網站的設計稿是一致的,但是設計稿需要考慮屏幕變小時的變化方式:響應式網站則需要設計不同版本的設計稿,然後根據不同的設備提供不同的 CSS 樣式。
無論是To C還是ToB網站,在設計網頁時都應該遵循以上所介紹的步驟,並建立視覺規範,另外還需要多嘗試在網站設計中加入交互設計,讓用戶操作體驗更加流暢。網站製作完成後,別忘記對網站項目進行走查,找出並解決網站上的BUG。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













