企業網頁設計時,經常都會考慮頁面的布局,布局是否合理會直接影響界面的易用性,以及用戶對網站的UI設計觀感。那麼,想要提升界面用戶體驗,UI布局需遵循哪些原則?

怎樣的UI設計才算是好的界面布局?
好的界面布局設計是與產品目標相關,也就是我們常說的「用戶體驗」。那怎樣的UI設計才算是好的界面布局呢?
總的來說,首先界面能讓用戶快速找到他想要的東西,其次透過適當的間距,降低界面干擾,幫助用戶將注意力集中於重要內容上。此外,還可以通過開發具有創造性和動態布局的UI設計,增強網頁設計的可用性,同時也讓界面變得更美觀。
UI布局需遵循哪些原則?
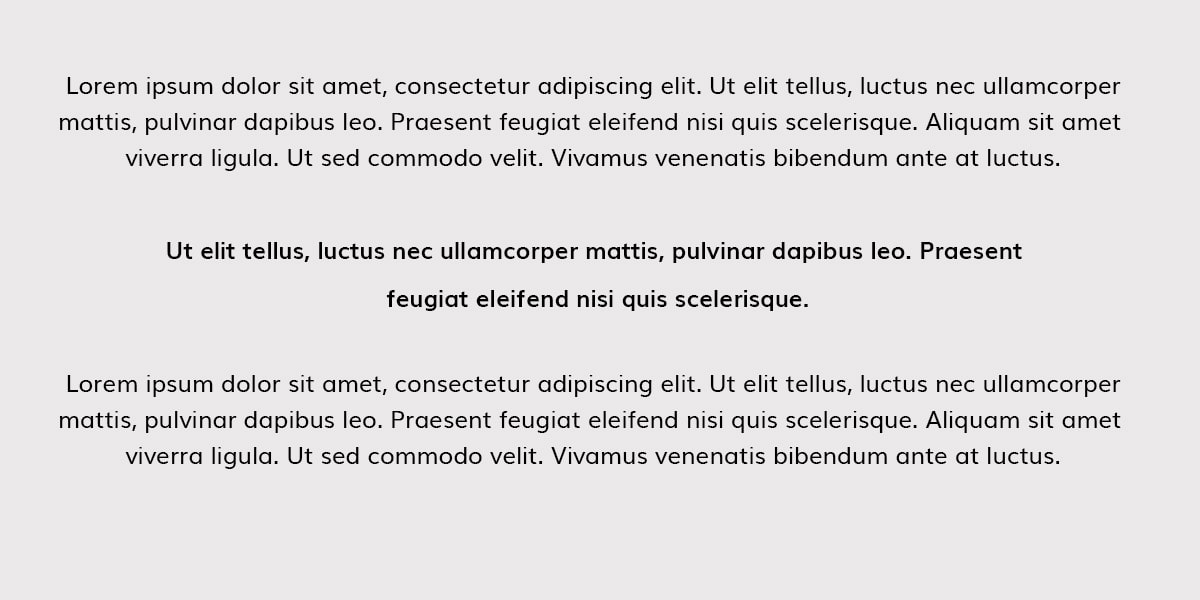
UI布局遵循原則一:強調視覺層次
UI設計的作用是通過各種設計元素、文字段落、圖片等方式,向用戶傳遞你想要他們知道的信息。但界面信息豐富,大多時候用戶難以清晰知道界面中哪些信息比較重要,哪些信息比較次要,這就需要通過UI布局方式向用戶展示界面所有信息的重要層級。也就是說,網頁設計需通過視覺設計效果,突出界面信息的層次化。

因此,你必須根據公司業務的需求、網頁設計的內容等,確定信息本身的重要層級,並適當利用對比、留白、色彩等方式區分。
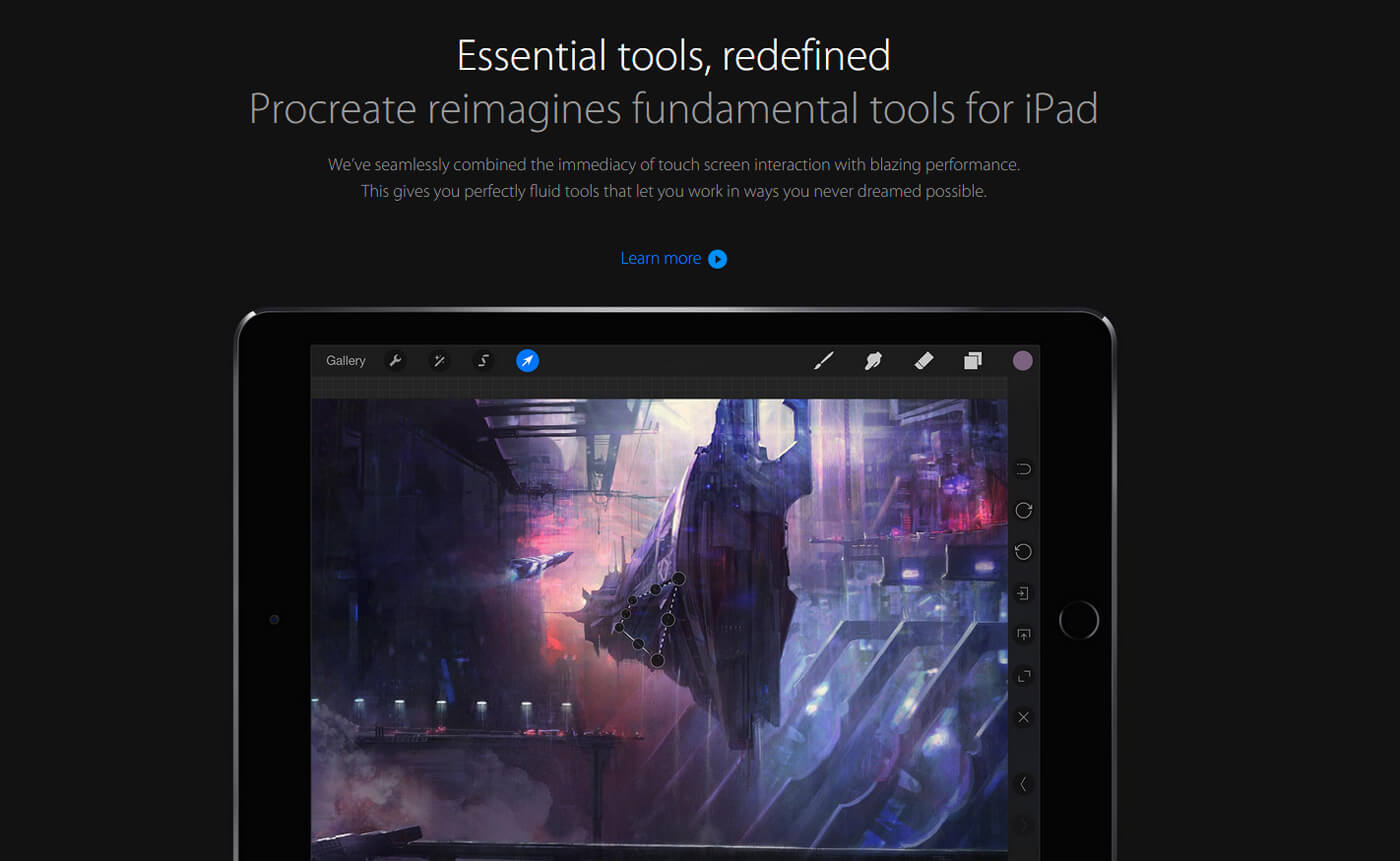
UI布局遵循原則二:視覺引導
大多數企業在進行UI布局時,都會錯誤地認為界面上所有元素都必須能吸引用戶的注意力。但如果界面沒有層級關係,會導致界面信息變得混亂並增加大量噪音,嚴重影響用戶的判斷能力。

因此,我們可以先找出界面的視覺焦點,快速吸引用戶的視線,並逐步降低其他元素的視覺權重或透過其他指引元素,引導用戶逐漸將視線移動到其他元素,以便他們獲取更多所需信息。
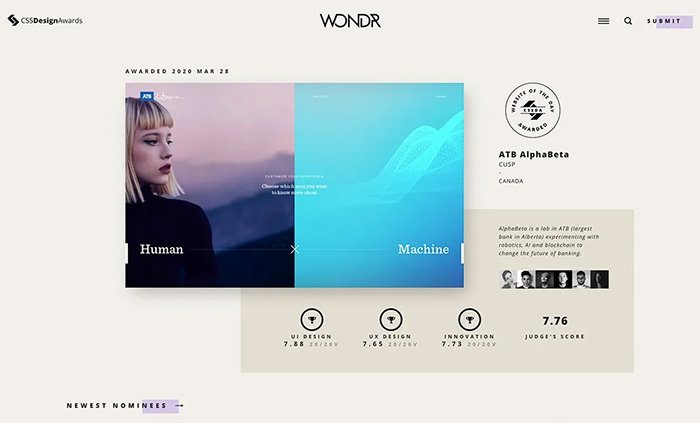
UI布局遵循原則三:不對稱布局
大多數情況下不對稱布局往往會比對稱布局的UI設計更加出眾,因為它打破了人類常規的思維,使人有耳目一新的感覺。

不對稱設計並不全是外部輪廓上的差異,它同樣可以是內部結構上的不對稱。例如:網站上的Banner圖片往往為了立刻吸引用戶的注意力,尺寸上會比界面上其他圖片稍微大些,來突出它的重要性。
因此,不對稱布局的最大優勢,在它能更好地將用戶的注意力吸引到特定的區域或元素。
UI布局遵循原則四:網格布局
網格主要分為兩種,一種是有形的,另一種是無形的,而在網頁設計中很多設計師都會使用無形網格來規限元素的位置,創建比例分佈,給界面鉻元素帶來高度的一致性。

網格布局能給界面創造使用的結構,幫助用戶快速找到自己的需求並獲取更多界面信息,同時網格還能提高界面的可讀性和易讀性。此外網格布局還能使網頁看起來更加整潔專業,也讓網頁信息更加有條理性,因此網格布局逐漸成為界面設計中必不可少的布局方式。
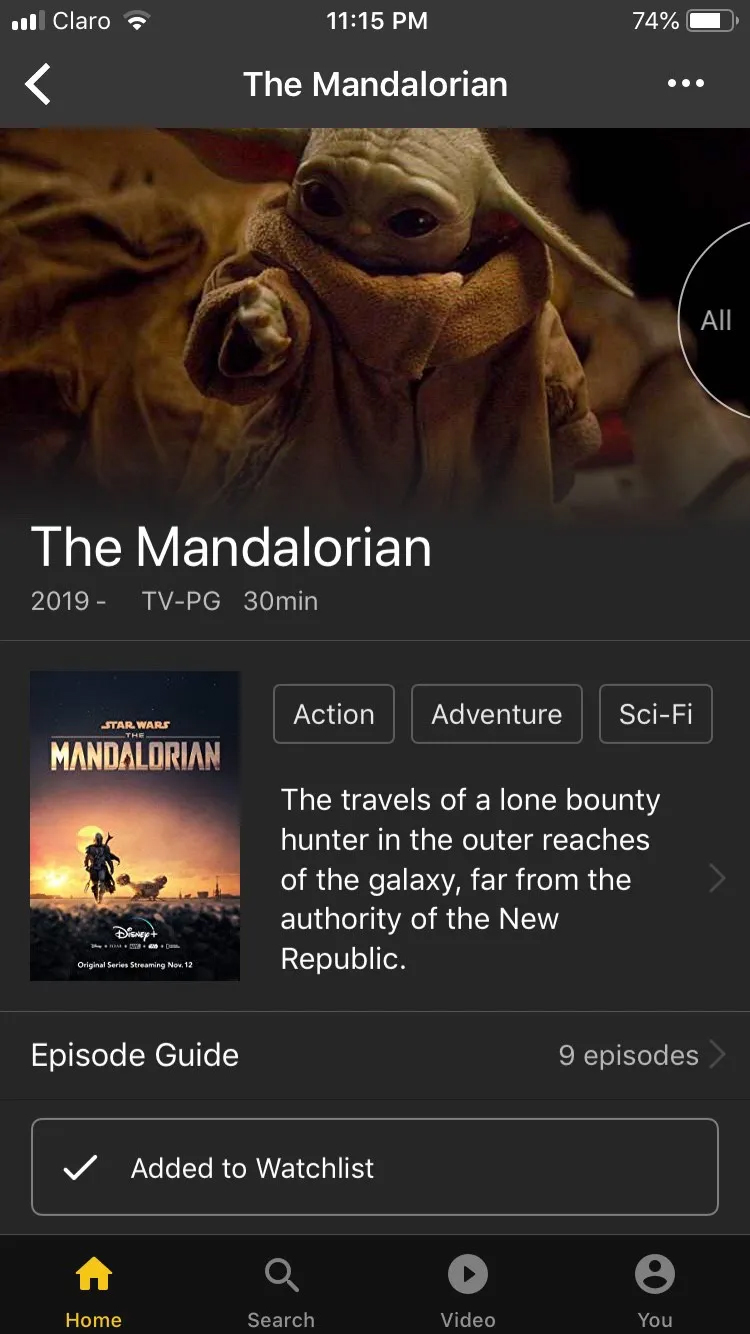
UI布局遵循原則五:疊加布局
將一個元素重疊在另一個元素,能創建界面的深度,讓用戶感覺屏幕就像一個真實的舞台。

不同元素進行疊加,不僅會讓人感覺畫面非常有吸引且真實,同時在視覺上也增加不少有趣的性質。但使用疊加文本時需注意,一定要足夠的背景對比,確保視力能清晰識別字符,避免影響界面的可讀性。
雖然界面布局還有不少有趣的技巧,但無論使用哪種都必須保持簡單,畢竟絕大多數用戶注意力並不是界面設計而是界面信息,因此避免使用複雜結構影響用戶的理解是非常重要的。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













