動效設計的主要原則和標準有哪些?動效是UI設計和用戶體驗的重要組成部分,它的強大之處在於:讓設計以更為成熟的方式呈現出來,並賦予設計生命力,讓用戶和界面之間有了情感的聯繫。
動效在UI設計中的關鍵用途有哪些?
● 系統狀態:

當系統正在運行時,用戶未必知道系統正在做什麼。藉助動效設計,可以從視覺上告知用戶,系統正在運行或正在處理數據,從而增加用戶對APP的掌控感。
● 導航和過渡:

當頁面布局發生變化時,動效的存在能夠有效吸引用戶的注意力,幫助用戶理解系統當前的狀態變化,讓用戶在愉悅的氛圍中獲取信息。
● 視覺反饋

視覺反饋能讓用戶明白和理解目前系統的狀態,讓用戶覺得一切盡在掌握,能預知系統即將發生的狀態變化。
動效設計的主要原則和標準有哪些?
如今動效設計已經深入到UI設計的每個角落。若想要APP運行時更加連貫,交互邏輯更加清晰,動效的加持是不能少的。那麼,動效設計的主要原則和標準有哪些?
動效設計原則一:動效持續時長和速度
大量研究表明,動效的最佳持續時長在200~500毫秒之間,這樣既能確保用戶注意到變化,同時又不會慢到需要用戶去等待。通常情況下,若動效低於100毫秒,用戶無法捕捉到正在運動的元素,而超過1秒則會增加動效的遲滯感。

另外,不同設備對動效時長和速度都有不同的要求。例如:手機的UI設計動效時長應該控制在200~300毫秒之間;平板電腦則控制在400~450毫秒之間;至於PC端的網頁設計動效,考慮到PC端瀏覽器的性能和用戶習慣,動效持續時長應在150~200毫秒之間,否則會讓網頁有種卡住的感覺。
動效設計原則二:動效的運動規律要符合物理規律
動效的持續時間從來都不是單純取決於熒屏大小和運動距離,還取決於平台特徵、元素大小以及功能設定等。動效的運動規律要符合物理規律,且運動過程應該是清晰的,減少實際表現和用戶心理模型之間差距的作用,從而增加產品的可用性。

此外,在實際運動過程中,列表項的動效應該有輕微延遲,延遲時間控制在20~25毫秒之間。動效持續時間過長,可能會給人一種遲滯的觀感。

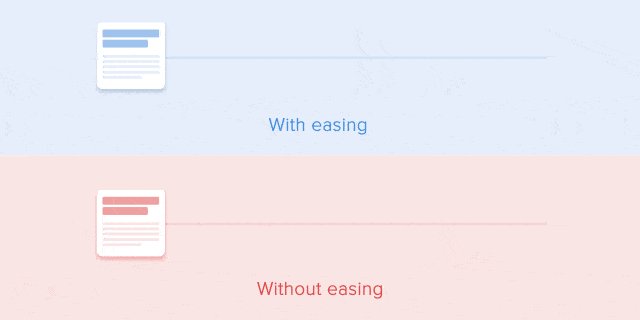
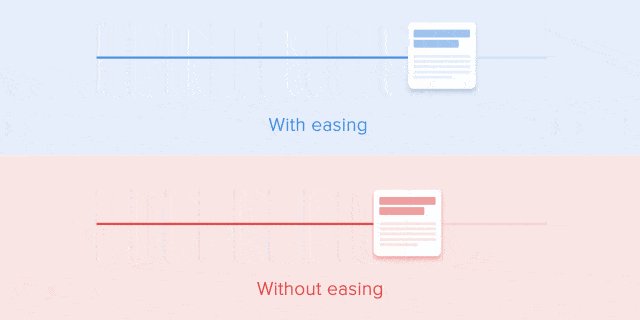
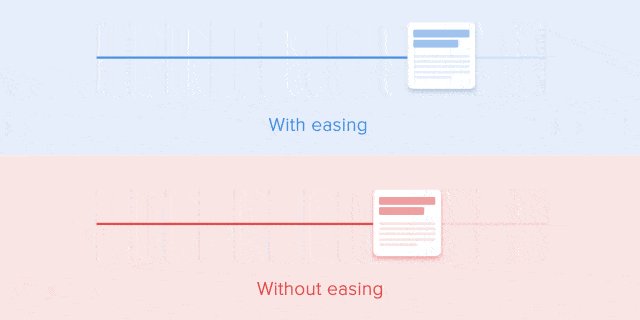
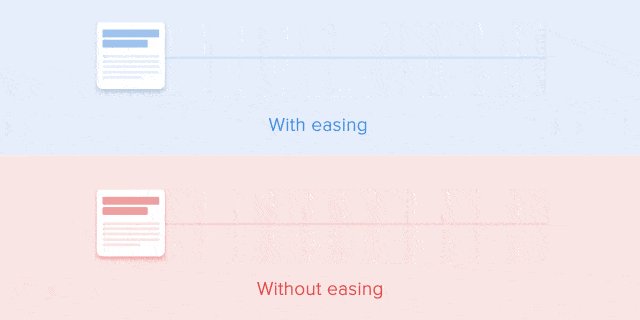
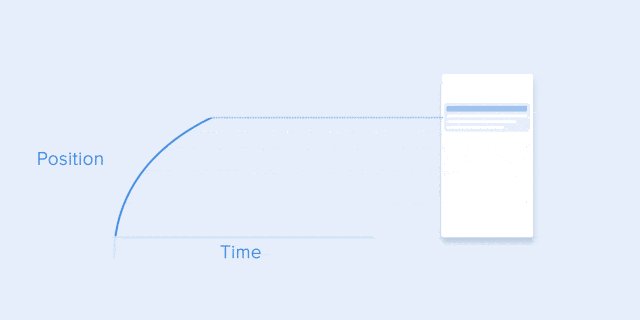
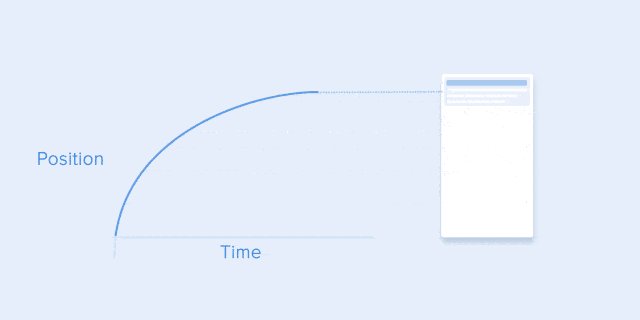
動效設計原則三:緩動
從視覺角度來說,物體以勻速直線運動是非常不自然的,尤其是對人眼而言。均勻變化通常只運用在色彩改變、透明變化以及背景元素均勻運動而前景元素保持不變。

相反,在動效中加入緩動*效果會讓物體運動顯得更加自然,例如:
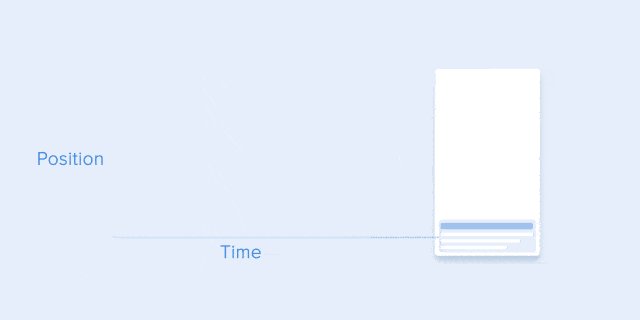
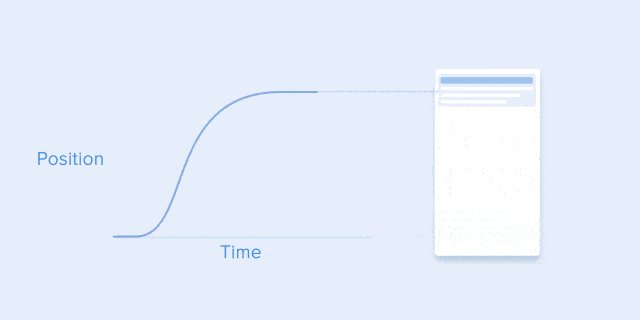
加速緩動:物體開始初速度比較低,隨後速度逐漸增加。

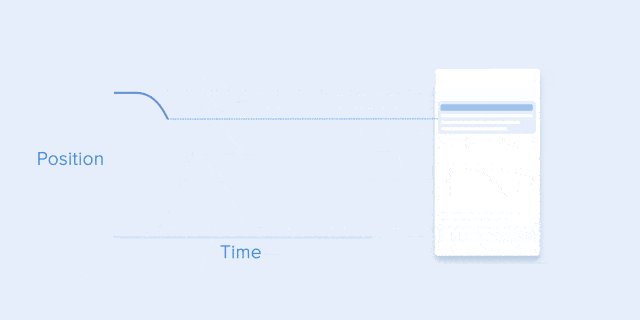
減速緩動:在物體原運動基礎上,逐漸降低速度直到完全停止。

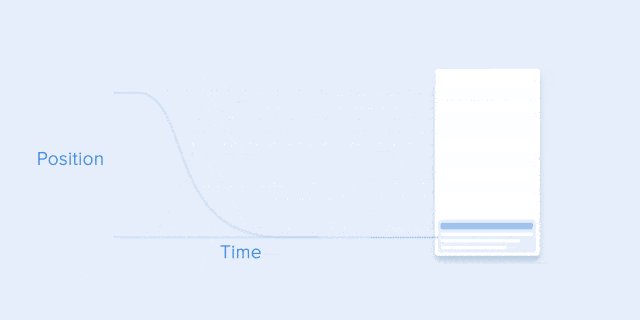
標準緩動:物體從靜止開始加速,到達速度最高點之後開始減速直到靜止。

使用緩動效果時,最好使用不那麼對稱的增速和減速過程,這會讓動效看起來更真實;另外由於大多用戶都會比較在意運動結果,因此運動結束過程最好進行適當的強調。
* 什麼是緩動?緩動是指物體在物理規則下出現漸進加速或減速的現象。
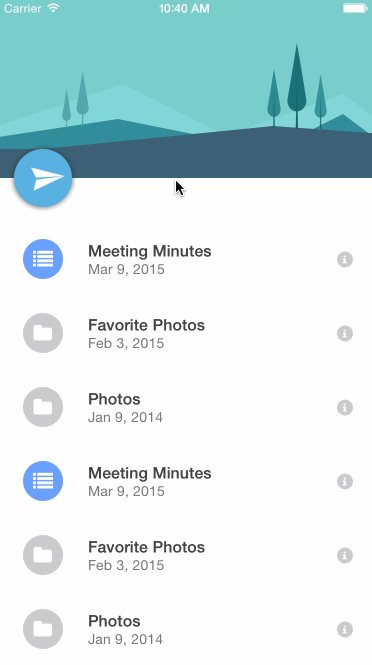
動效設計原則四:界面動效的編排
界面動效的編排目的是讓元素從一個狀態自然過渡到另一個狀態,達到引導用戶注意力的作用。在實際應用中,界面動效編排主要有兩種不同方式:
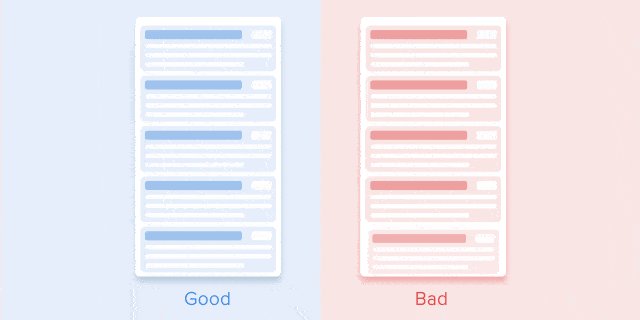
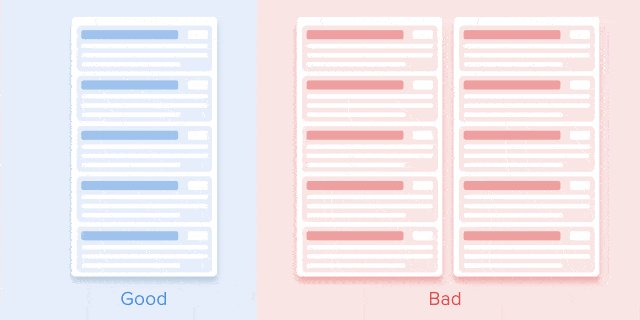
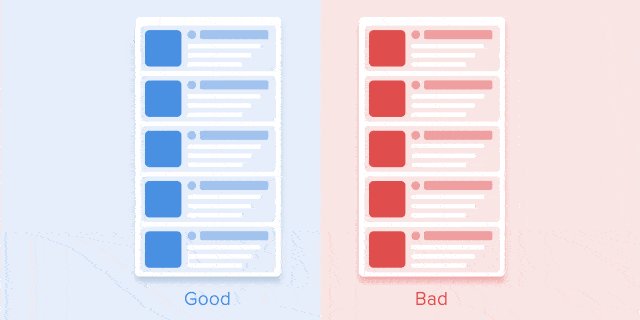
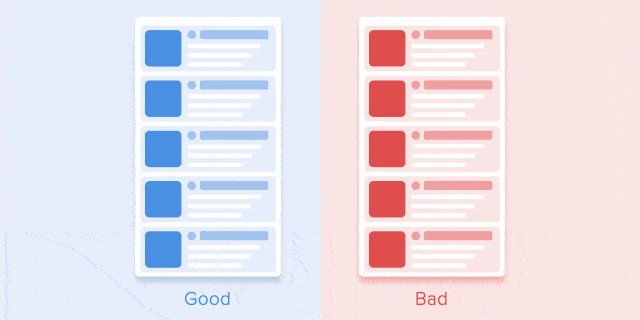
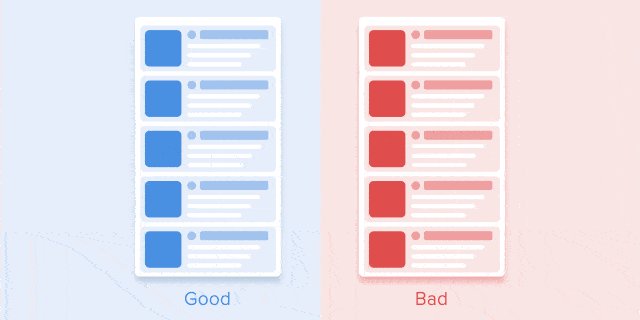
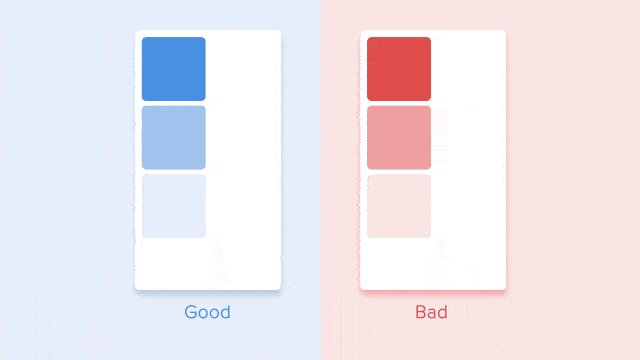
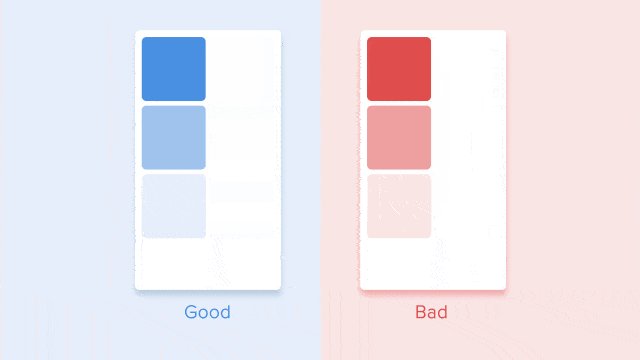
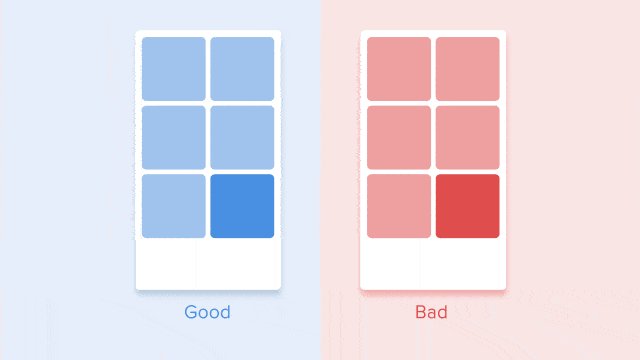
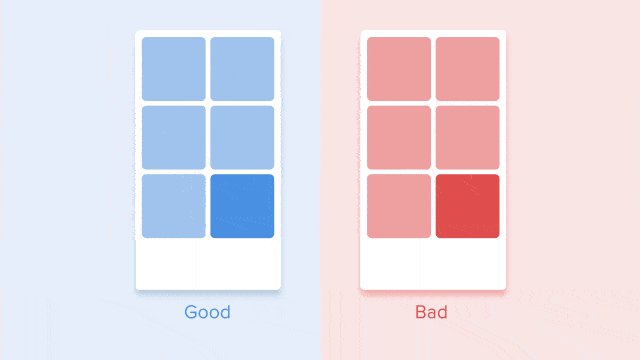
① 均等交互:所有元素和對象對遵循一個特定的編排規則。

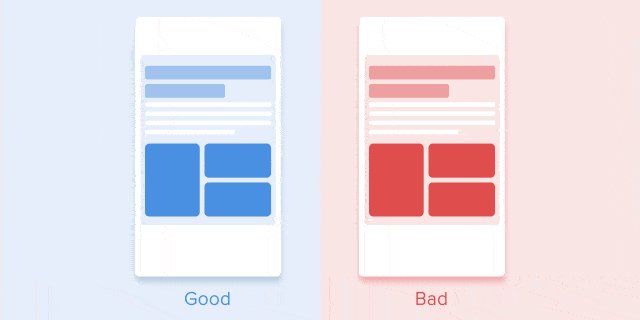
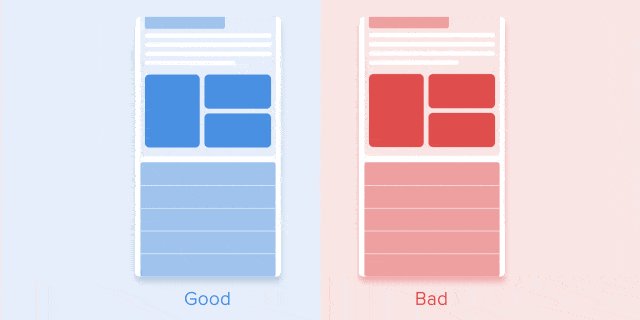
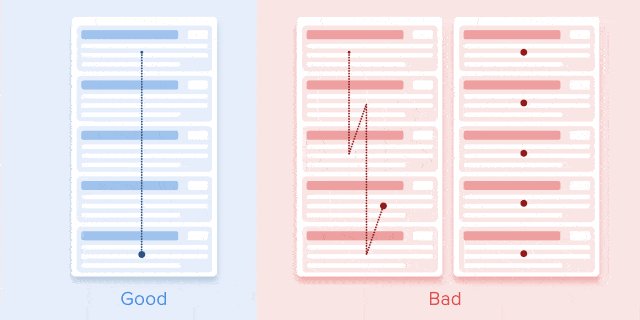
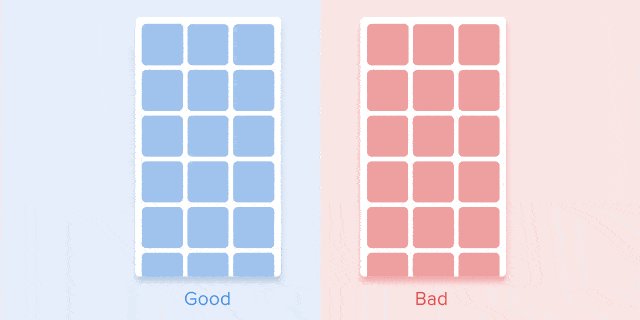
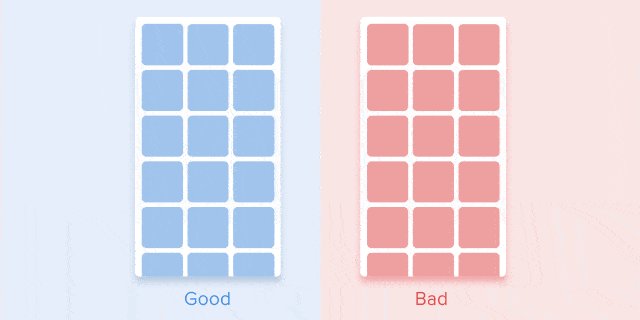
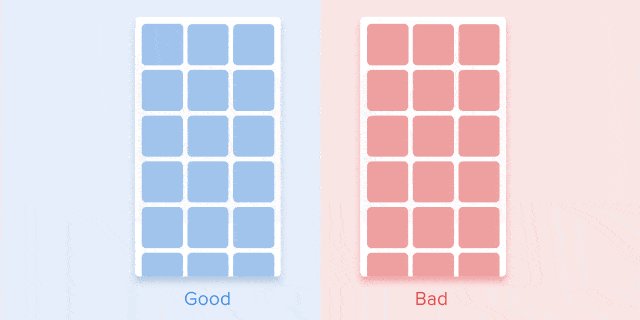
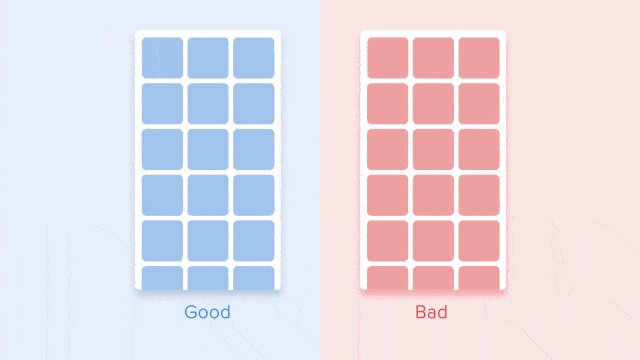
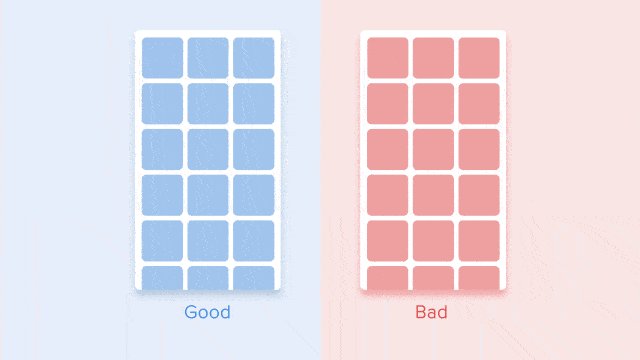
所有卡片自上而下地依次加載,能很好地引導用戶的注意力。否則,會分散用戶注意力,同時元素的外觀排布也會顯得非常混亂。

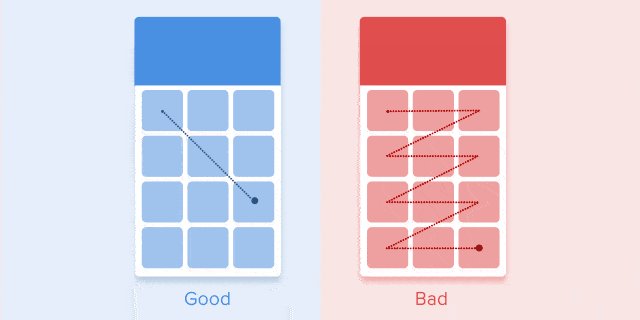
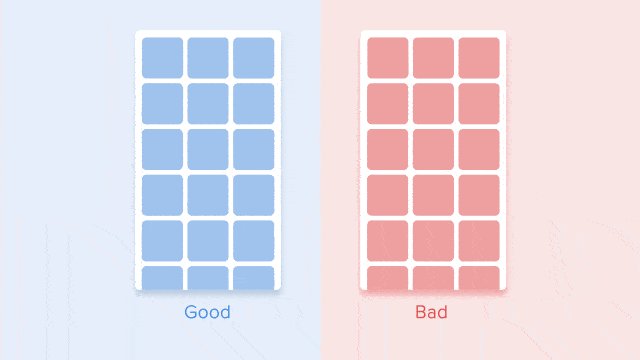
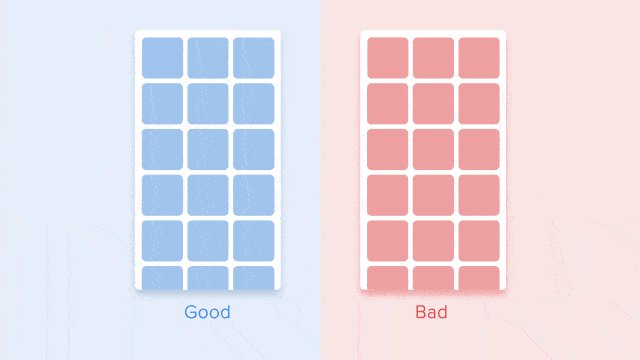
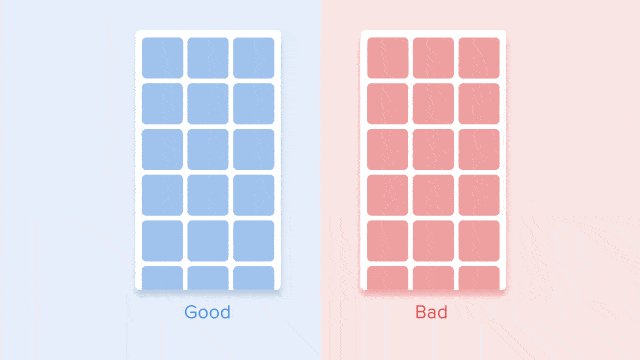
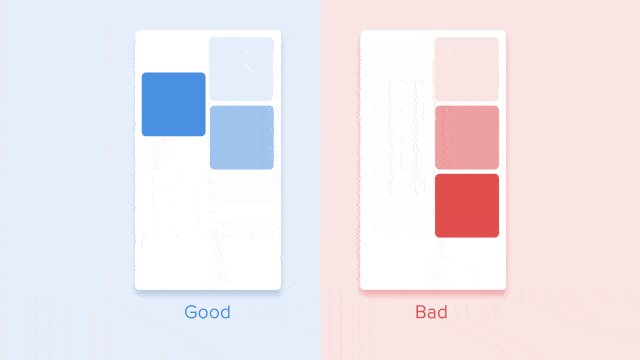
至於表格式布局應該以清晰的對角線方向來加載。因為逐個區塊依次顯示,一來耗時太長,二來會讓用戶覺得元素加載方式是鋸齒狀。
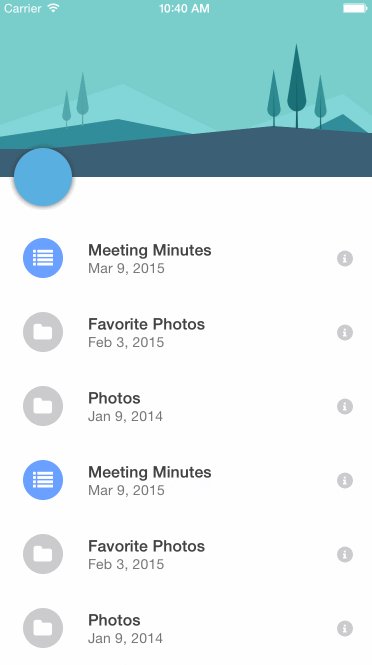
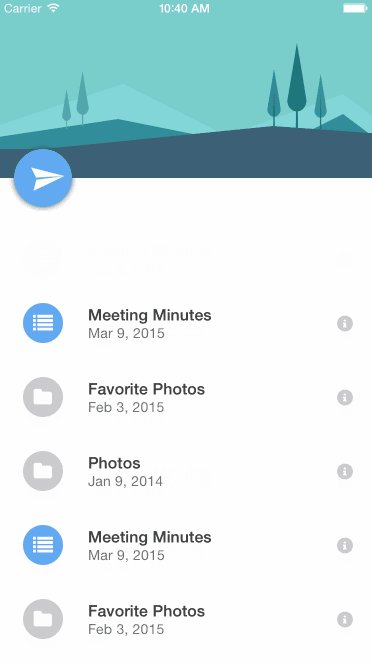
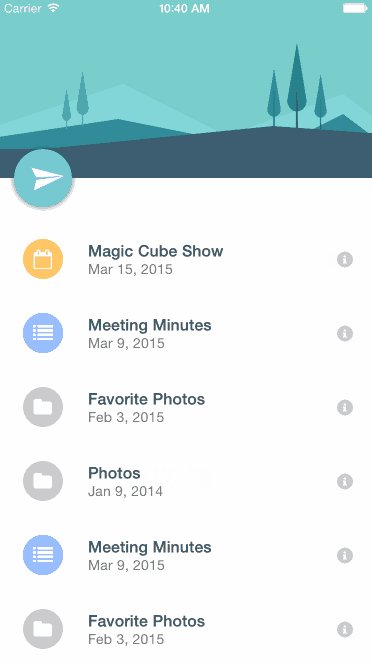
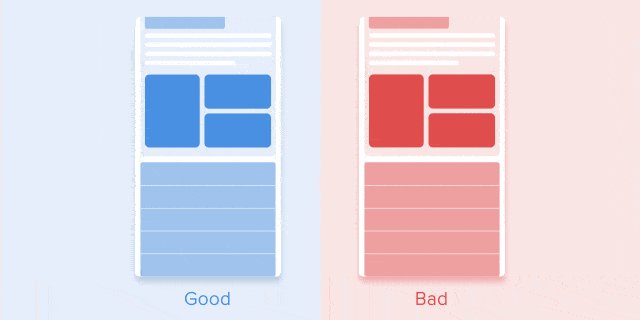
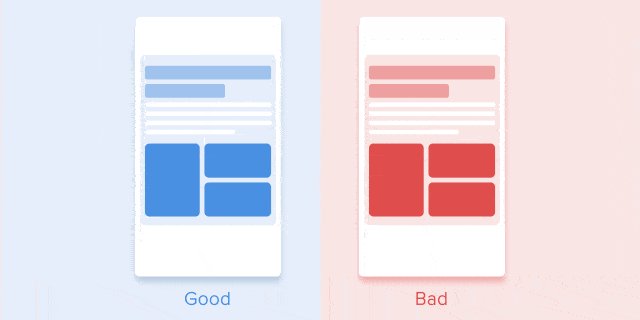
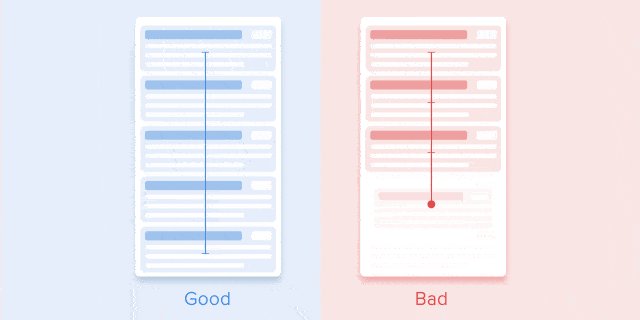
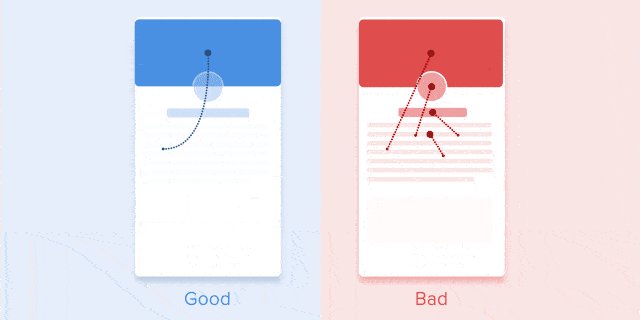
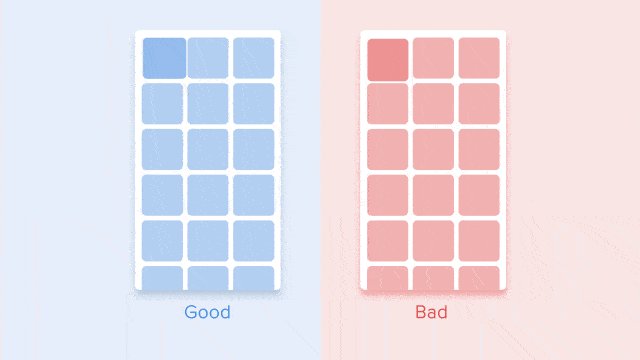
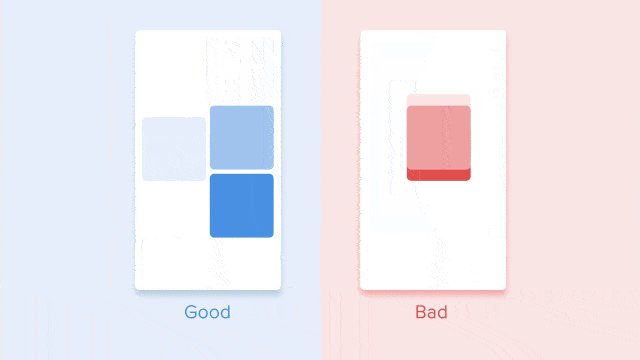
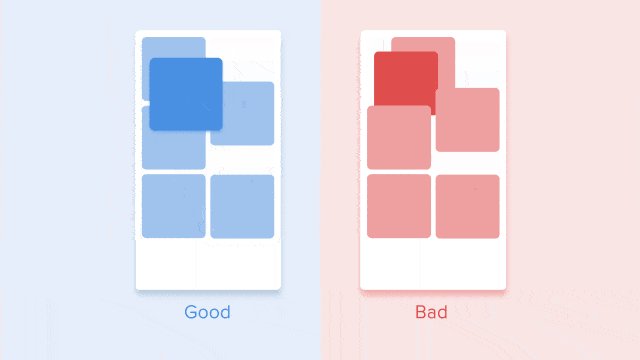
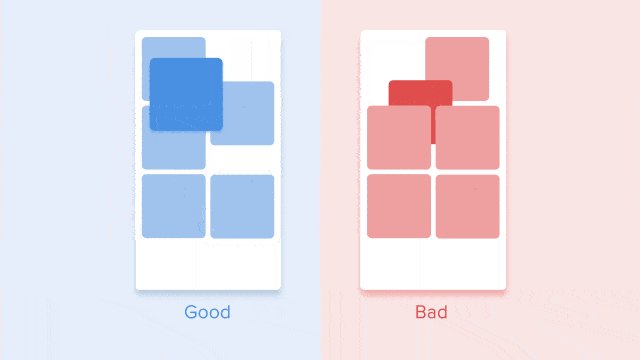
② 從屬交互:使用一個中心對象作為主體吸引用戶的注意力,其他元素從屬於它來逐步呈現。

當用戶無法搞清楚界面中哪個元素才是主要,透過從屬交互編排,能給界面創造更強的秩序感,同時也會讓界面中的重要內容更容易引起用戶注意。
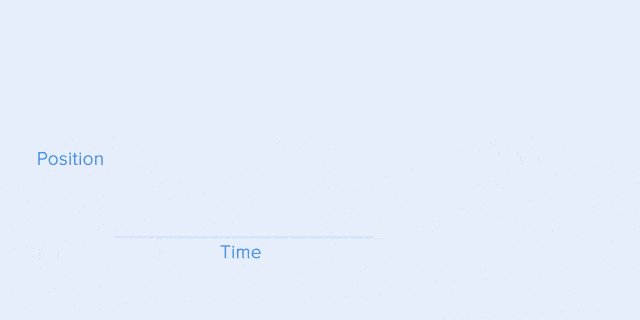
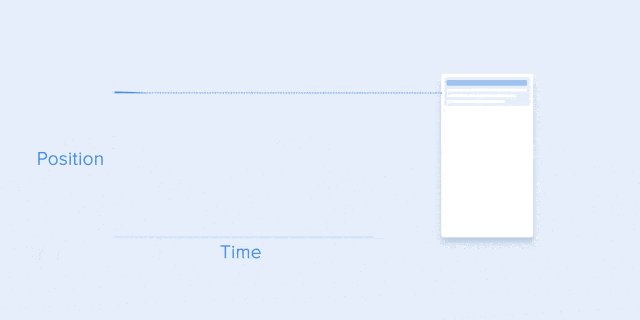
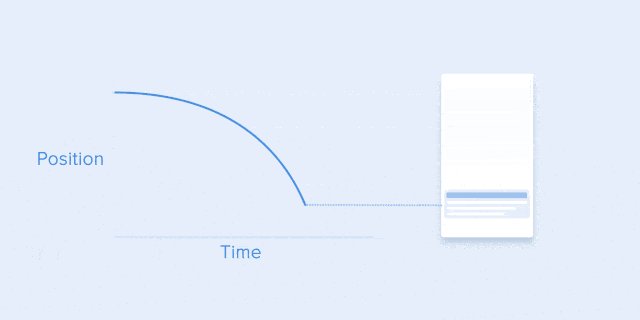
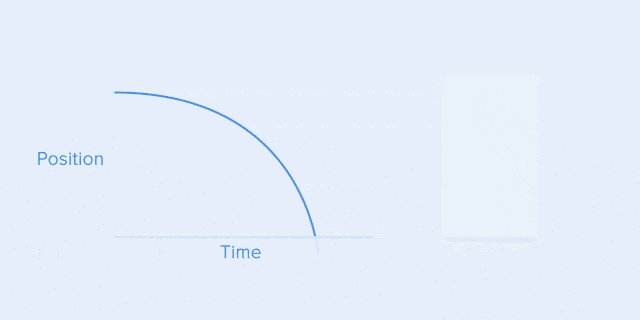
動效設計原則五:不成比例的變化

如果元素是按照比例改變大小時,應該沿着直線移動,這樣不僅操作更方面,而且更符合均勻變化的特徵。

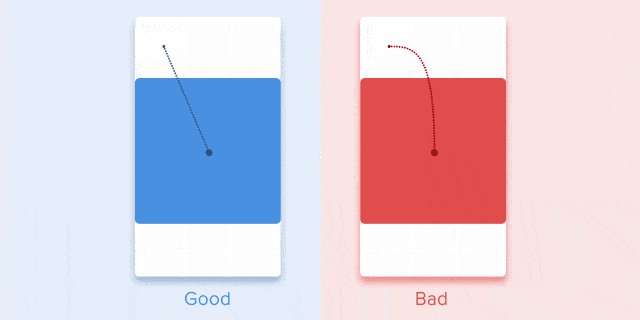
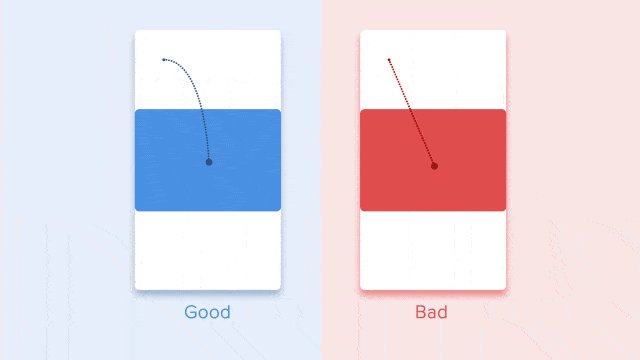
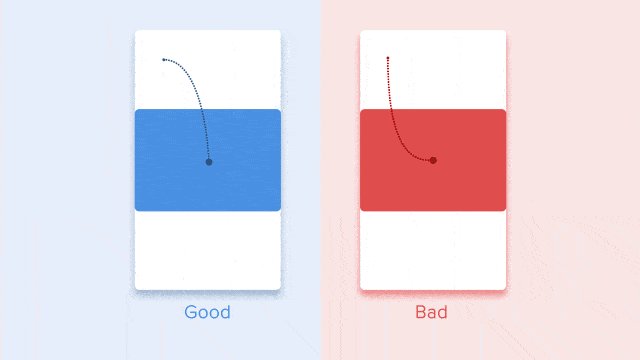
但如果元素的長和寬並不是按照相同比例來縮放或者變化,那麼元素的變化速度是不一樣的,並且運動軌跡是呈弧線展現。而這種弧線運動軌跡會有兩種不同的呈現方式:
① 軌跡是初始方向為垂直方向而運動結束時瞬間運動方向是水平的;
② 初始方向是水平方向而運動結束時瞬間運動方向是垂直的。
但不論選擇哪種運動軌跡,都應該向界面的主要運動方向的主軸靠攏重合。

動效設計原則六:給元素留出足夠空間

如果幾個不同元素的運動軌跡相交,他們彼此不能重疊,如果它們都必須同過某一交點到達另一位置,則需要按照一定順序減速且依次通過這個點,給彼此留出足夠空間。

但如果界面比較擁擠,元素可越過其他元素,而其他元素只能是單純移動。這種動效設計從某種意義上來說也是延續日常的物理規律,只不過我們會認為界面中的元素擁有「高度」這一屬性。
如果界面中的元素並不相交而是像實體一樣靠近,按照日常的物理規律,它們會因為碰撞而推開彼此。(這是因為我們通常假定界面中所有的元素都位於同一個平面當中。)
動效設計與UI設計和用戶體驗之間的關係正日趨成熟,如果想設計更真實流暢的動效,除了堅持動效設計的原則,還需要多做測試多摸索,才能展現動效應有的作用。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













