用戶在使用APP時首先會看到什麼?沒錯,就是用戶界面(User Interface)!UI設計是一個非常複雜的過程,設計師需要考慮用戶的操作體驗和思維方式等,同時還需要在不同類型的用戶界面中,選擇並確保用戶喜歡的界面。
下面,香港網頁集團將分享一些關於「不同類型用戶界面的設計技巧」的UI設計建議,有興趣的朋友就接着往下看吧!

APP常見界面類型的設計技巧
一、閃屏界面設計技巧

閃屏(Launch Image),即啟動APP時用戶看到的第一個界面。閃屏主要是用於緩解用戶在等待APP加載過程中的焦躁情緒,及向用戶傳遞產品信息、活動內容等。
在設計閃屏頁時,設計師需考慮以下幾個細節:
1.閃屏內容儘可能簡單,最好整個UI設計僅包含APP名稱、Logo和與APP主題相關背景圖片即可。
2.顯示時間控制在3秒內,如果需要更多時間加載,請添加進度條告知用戶還需等待多久。
3.閃屏頁並不是APP必要界面,如果APP不需要強化品牌形象,可以放棄閃屏而直接使用框架代替。
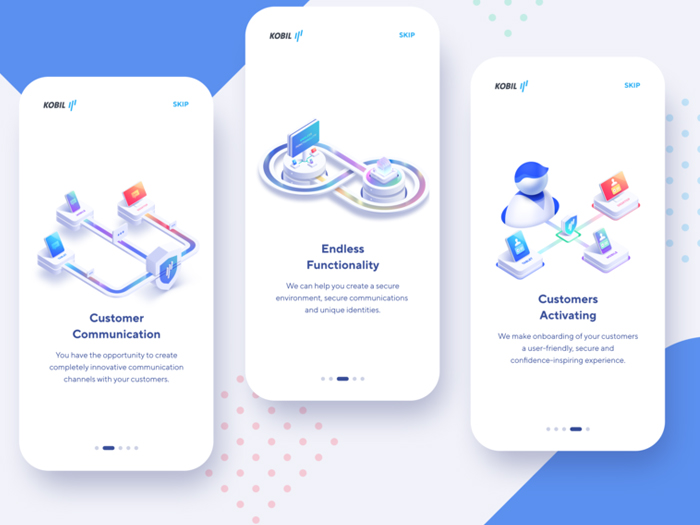
二、引導界面設計技巧

引導界面主要是讓第一次接觸或APP更新後的用戶展示APP的主要功能和好處,並引導用戶更好地了解APP。
在設計引導頁時,設計師需考慮以下幾個細節:
1.設計引導頁的目的是讓用戶熟悉應用的主要功能及用途。
2.給用戶提供註冊的機會,並收集這些信息,以提高APP的個性化程度。
3.界面設計儘可能選用自定義圖形,以便用戶易於識別。
4.文案要清晰、簡潔、易讀,讓新用戶清楚了解APP的各功能應用。
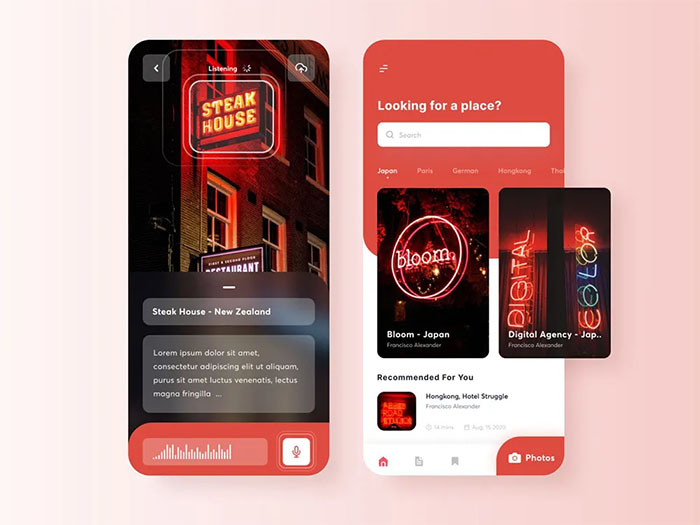
三、主界面設計技巧

主界面是整個APP最重要的界面,很多設計師都花很多心思在此界面上。主界面的構成很大程度取決於APP的目的,因此設計主界面時除了考慮易用性和實用性外,還應該向用戶呈現APP中最常用的功能。
在設計主界面時,設計師需考慮以下幾個細節:
1.主界面設計與品牌密切結合,以有效強化品牌形象、增強品牌友好度和擴大品牌影響力等。
2.主界面要注意交互設計上的細節,圍繞「可訪問性」和「功能性」這兩大核心,以給用戶提供良好的操作體驗。
3.主界面的版面布局需簡潔清晰、層級主次分明、減少不必要的功能和元素,同時文案要簡單易懂,避免用戶需要花費時間思考。
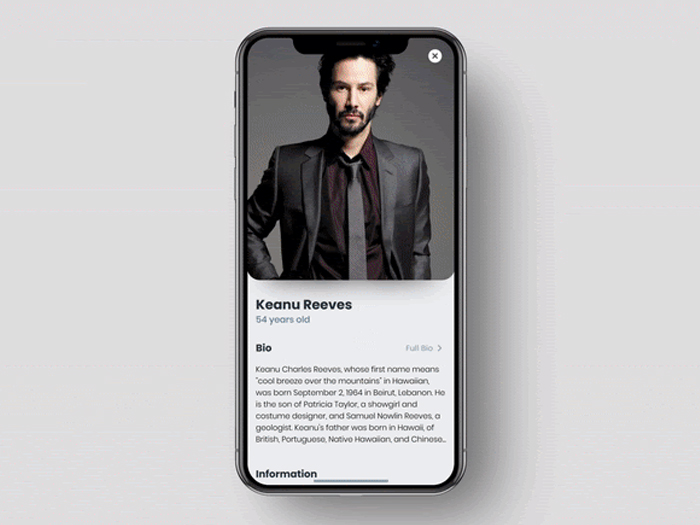
四、登錄和個人資料界面設計技巧

出於安全考慮及避免用戶產生過多疑惑,登錄和個人資料界面設計的操作體驗儘可能簡單流暢,讓用戶在交互上變得更加容易,從而降低APP的放棄率。
在設計登錄和個人資料界面時,設計師需考慮以下幾個細節:
1. 去掉所有不必要的干擾因素。
2. 將表格字段數量限制在幾個或提供「一鍵登錄」。
3. 提供清晰的錯誤信息。
4. 個人資料界面設計應提供強大的用戶體驗和最大限度的個性化和定製化,及避免不必要的複雜性。
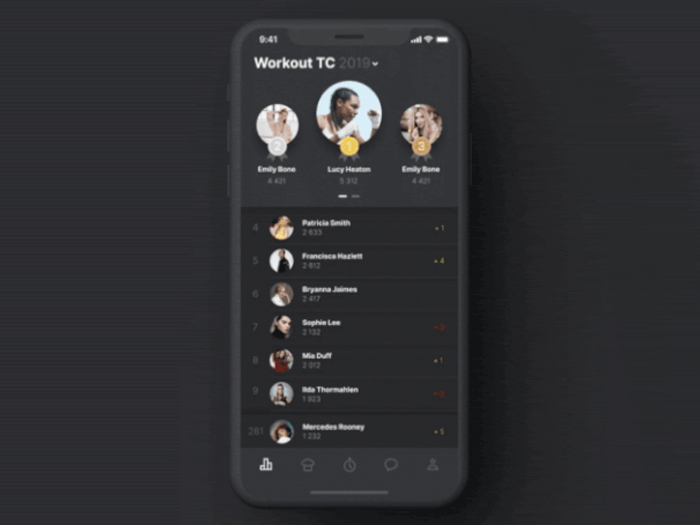
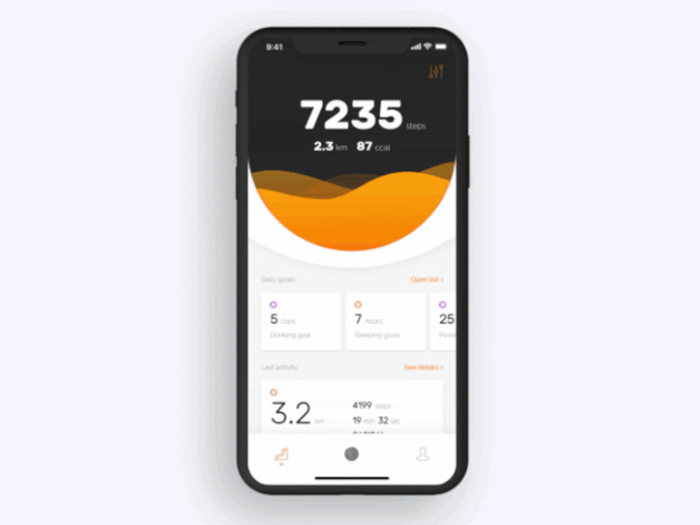
五、統計界面設計技巧

統計界面設計,簡單來說就是「數據可視化」,即將各類數據信息作可視化處理,清晰有效地向用戶傳遞直觀準確的信息,以便用戶能做出合適的「決策」。統計界面設計看似很難,其實主要是因為信息過載問題存在,並根植於數字技術的主導地位,導致用戶無法及時處理各種數據。
在設計統計界面時,設計師需考慮以下幾個細節:
1.以最清晰、最可用的方式呈現數據統計信息,並摒棄多餘的數據。
2.通過清晰的布局提高統計界面的吸引力,所有圖表和圖形都用明顯的圖標和容易解讀的排版方式排列。
大多數APP的主要界面主要有以上那幾種,當然不同類型的APP,其界面類型也會有所不同,設計師應該先了解各類型APP的特點,探索它們最常見界面類型的處理方法,從而更快捷地設計出符合用戶期望的界面。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













