設計師要注意APP設計哪些特性?每個成功的APP都有它自己獨特的特性,但其實所有APP都有共同的特性,如:互動性、易用性、生動性、藝術性和適度性。
設計師要注意APP設計哪些特性?

一、互動性
我們經常說APP要與用戶做好互動,到底「互動」是指什麼?人與人之間的互動其實很好理解,而APP要與人互動,首先就是找到共鳴,才有機會擦出火花。
· 如何做好APP與用戶對話?
1.APP與用戶互動
一個好的APP肯定會有某一功能吸引用戶使用。
① 與用戶之間的互動:當用戶對APP進行反饋時(如APP出現的bug,操作體驗不佳等),APP可通過更新與用戶間接溝通,讓用戶知道APP是有重視他們的建議。
② 有創意的功能:同類型APP的功能同質化現象非常嚴重,想要讓用戶產生興趣,可設計有創意的功能,讓APP更好地與用戶進行「交流」。
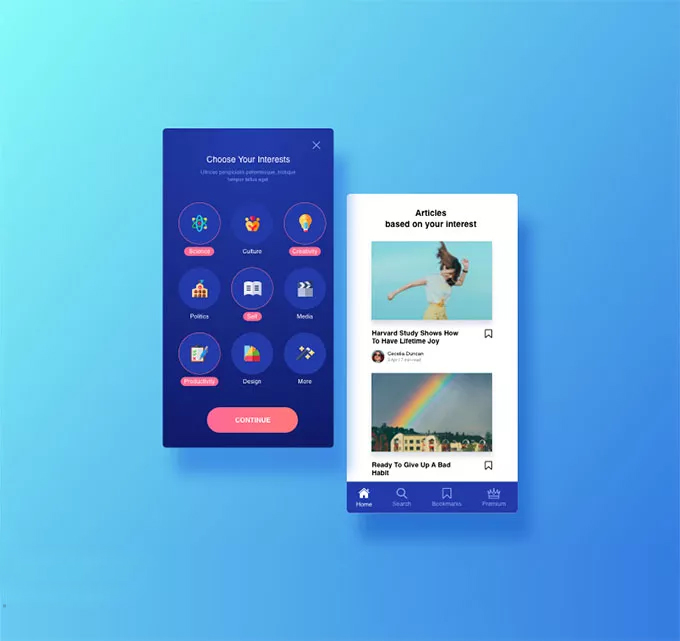
2. 利用用戶與用戶之間的互動
利用用戶與用戶之間的互動,更多體驗在UGC( User Generated Content)類型的產品。這類產品會提供多種互動方式和功能,增加用戶與用戶之間的溝通,如:Like、回應、分享等。
· 設計師如何提高APP的互動性?
1.植入特定程式,及時了解目標用戶群的狀況,以此分析用戶的「畫像」。
2.在APP設計中適當設計一些能與用戶產生互動的功能。
3.及時升級APP版本,增強用戶的參與性。

二、易用性
通常情況下,如果用戶需要花太多時間去研究或操作APP,用戶是不會再使用這個APP的。易用性是最為人性化的設計主題之一,因此設計師在APP設計時,應該考慮用戶的操作習慣和閱讀習慣,讓用戶享受更流暢的體驗。
如何提高APP設計的易用性?
1.手勢操作設計簡單
手勢操作一定要足夠簡單易記,讓用戶能夠輕鬆掌握其規律,並滿足用戶單手操作的需求。另外,手勢操作一定要符合用戶的使用習慣,觸覺上最好要有震動或聲音的反饋,給用戶提供及時的反饋信息。
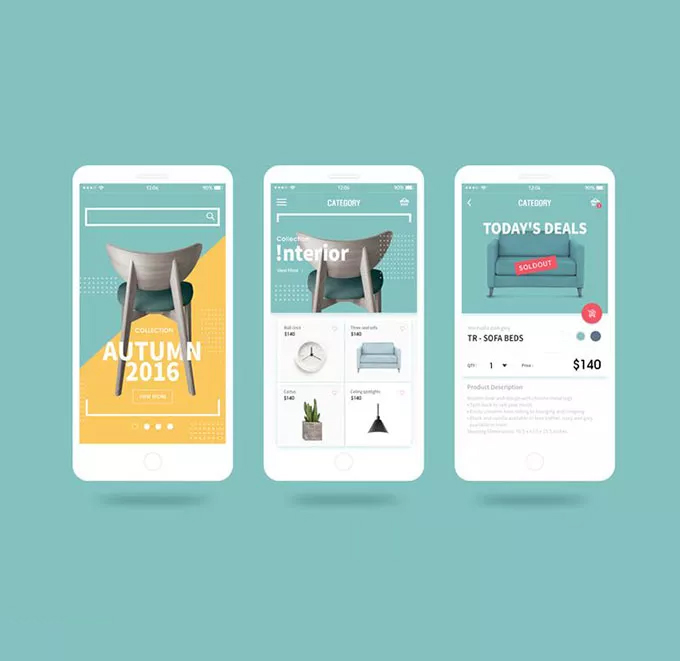
2.搜索功能設計便捷
APP提供搜索功能主要是方便用戶能從大量信息內容中通過關鍵,通過關鍵字快速找到想要的內容。因此搜索功能涉及到APP中不少內容和板塊,如果設計師只是設計簡單的搜索icon,而沒有把其他細節梳理到位,對用戶而言這個搜索功能並不十分友好。
因此,設計搜索功能時應考慮設置全文檢索、多條件檢索等功能。
3.導航設計要直觀
導航設計的目的是突出APP核心,扁平化用戶的任務路徑,讓用戶能順利在APP中暢遊,同時清楚自己在APP中的所在位置,及前往目的頁面的方式。
因此設計師應該從用戶思維出發,將導航設計得實用直觀,即使幫助用戶處理問題。導航設計模式主要有幾種:底部標籤導航、頂部標籤導航、舵式導航、輪播導航、宮格導航、陳列館式導航、抽屜導航、下拉導航/菜單導航、列表導航。

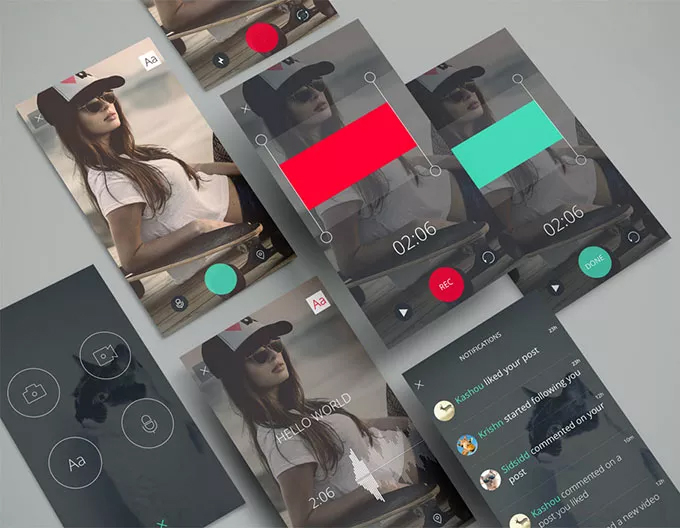
三、生動性
如今市面上的APP多如繁星,想要自家APP能夠吸引更多用戶,除了能滿足用戶的需求外,還要在視覺上變得更生動有趣。
在APP的設計中,應充分利用多媒體的屬性,如音頻、視頻、動畫等。當然,你的多媒體功能需要是是生動且有趣的,既好看又流暢,才能輕鬆地解決用戶在操作APP上的問題。

四、藝術性
優秀的APP往往會重視版面設計的視覺觀感,這不僅能帶給用戶非常深刻的印象,提升產品的活躍度;還能做好信息傳播的橋樑,發揮版面各元素的特點和功能。
APP版面設計往往需要遵循五大原則,才能展現自己獨特的魅力:
① 有序性:界面布局應當遵循網頁設計的規範,這是版面設計的基本原則。
② 平衡性:無論是PC端網頁設計還是APP的網頁設計,都應該合理布局,以獲得界面在視覺上的平衡。
③ 和諧性:無論是界面布局、色彩搭配、元素運用等,更頁面都應該統一,給用戶足夠的和諧之美。
④ 裝飾性:增加裝飾元素就是給頁面增加細節,恰到好處的細節能讓用戶感受到設計師的用心。
⑤ 趣味性:界面美觀且有趣的APP不僅耐人尋味,還能讓APP的操作變得流暢簡單,從而更好地引導用戶。

五、適度性
評價一個設計作品的好與壞,不能只留意APP的美觀性,即使它設計有多創意,但如果不能符合目前的用戶體驗,那麼這個作品也是失敗的。
雖說APP設計的目的是盈利,但它更根本的作用在於幫助用戶解決問題,所以APP設計必須把握好適度性的原則,否則用戶會無所適從,失去繼續瀏覽的興趣。
APP設計的適度性原則,包括:
1.內容設計要適度
APP設計要符合用戶的閱讀習慣,例如電子雜誌的核心功能是文章閱讀,因此信息量盡量簡單清晰,方便用戶第一時間掌握信息。
2.版面設計要適度
① 適度運用色彩,符合設計主題和版式,色彩使用不能超過3種,否則版面會令人眼花繚亂,無所適從。
② 適度運用動效,APP缺少動效設計,會缺乏生氣,讓人覺得單調乏味,但動效過多會導致APP變得臃腫,甚至影響APP的運行速度。
③ 適度搭配文字與圖片,APP屏幕有限,圖片過多會影響APP運行速度,但圖片不夠清晰,則會不符合目前「高清」時代。另外,文字長度要注意,文字過長會讓用戶有不想繼續瀏覽的衝動,文字過短則會無法清晰講述內容。
3. 操作設計要度
核心功能設計要適度,不宜太多,否則會導致用戶厭煩以致失去參與的興趣。
雖然每個APP都應該有自己的特性,才能讓用戶記得它的存在。但要設計出讓人信賴的APP,還是需要遵循以上介紹的「APP設計特性」,符合用戶體驗並讓他們積极參与互動。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













