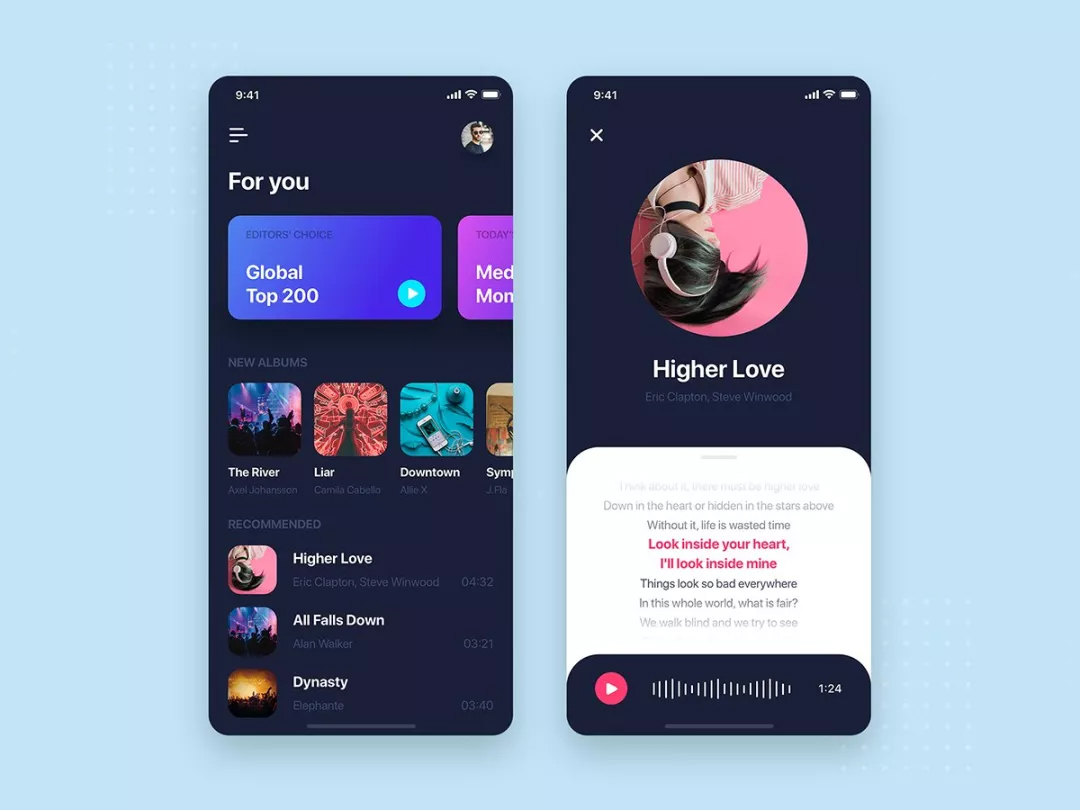
UI設計的通用技巧有哪些?要想設計出優秀的APP,APP UI設計真的背負着很多責任。既要確保APP整體的美觀性,又要滿足用戶的操作需求;既要引導用戶及時完成操作,又要節省用戶的學習和認知成本;既要藉助APP增加品牌的知名度,又要APP能為用戶帶來愉悅的體驗……其實,APP UI設計並沒有大家所想的那麼難,只要掌握以下5個技巧,設計小白也能輕鬆設計出讓人滿意的作品。

UI設計的通用技巧有哪些?
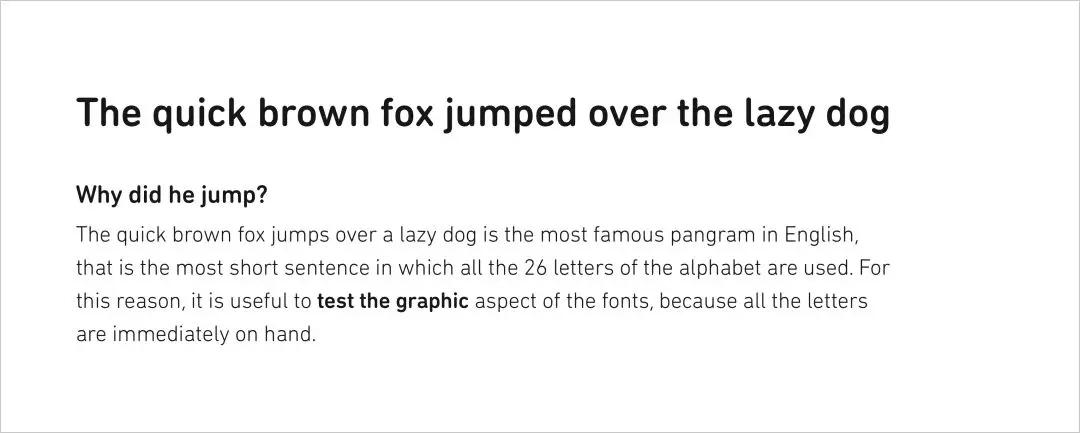
UI設計通用技巧一:創建排版層次結構

良好的UI設計層次結構能有效將界面的主要元素和次要元素區分好,營造合理的秩序感,並提高界面的易讀性。
如何創建排版層次結構
① 減少界面的字體數量,建議僅使用兩種粗細不一的字體,並利用重量差異區分界面的信息層級。
② 將界面字體樣式降至最低,避免混合使用粗體和斜體,避免給人一種草率和支離破碎的感覺。
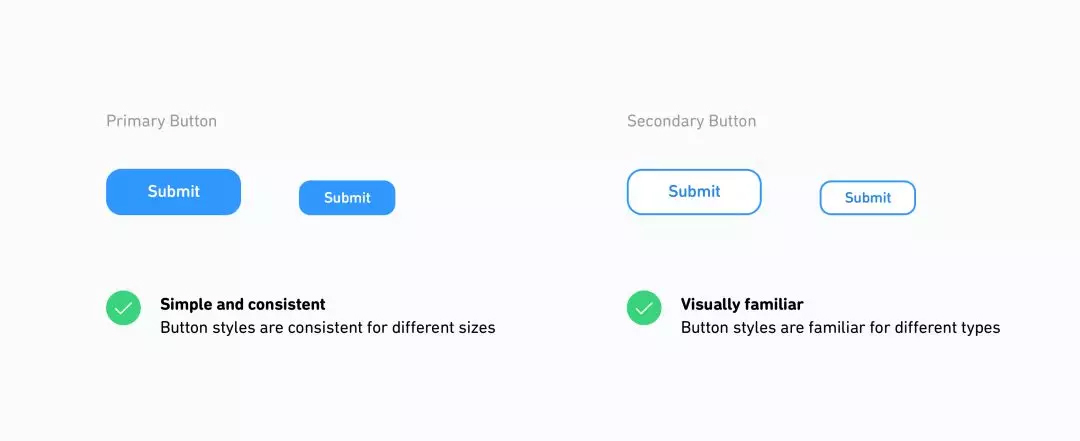
UI設計通用技巧二:保持一致

若界面存在多種具有相同交互作用的元素設計樣式,如:多種主要按鈕樣式、多種輸入樣式等,都有可能會引起用戶混亂和不確定性,繼而產生不舒服的情緒。相反,界面元素保持一致性,有助於消除混淆,減少用戶期望的認知工作量。
如何讓界面保持一致性
① 所有內容按網格對齊或引入任何一種視覺排列系統;
② 整個APP運用一致的配色方案;
③ 所有UI設計的導航元素保持一致;
④ 在不同情況下多次使用相同的設計元素,並利用顏色區分它們;
⑤ 建立強烈的視覺層次感,突出界面的重要內容。
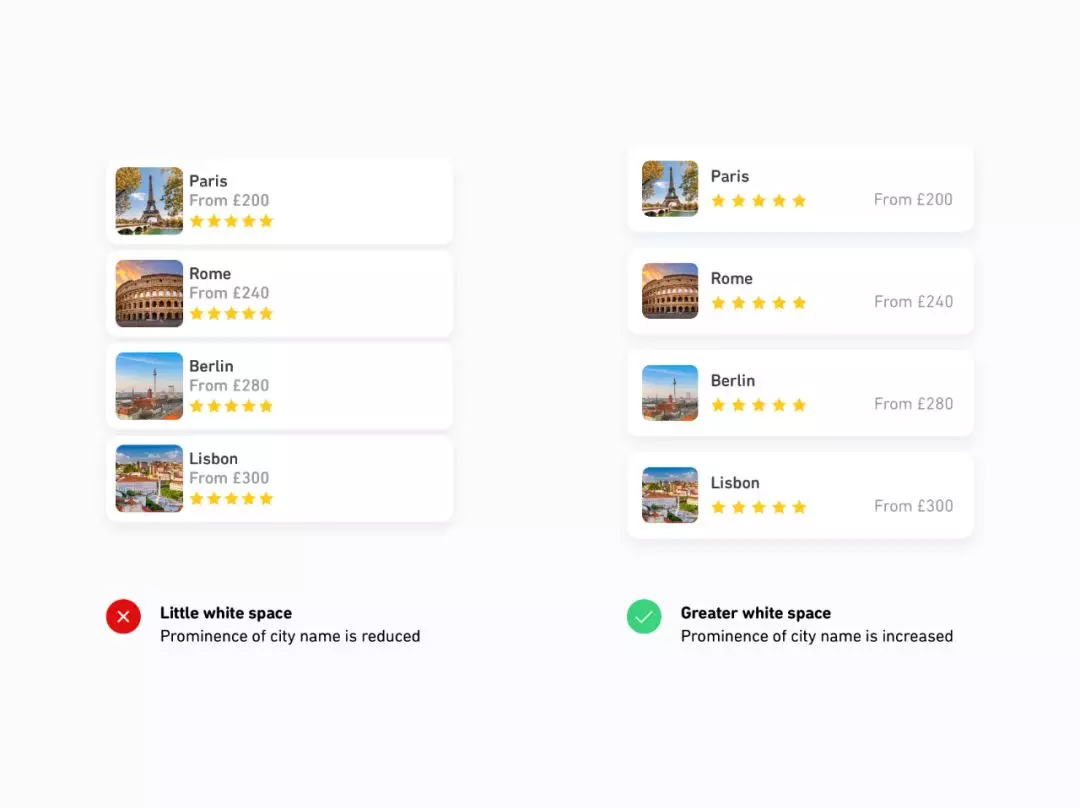
UI設計通用技巧三:留白

留白,是一種簡潔有效的設計,雖然表面看上去什麼都沒有,卻能讓界面層級變得更清晰有層次感,以及強調界面中重要的信息。值得注意的是,雖然留白有很多好處,但如果處理不當,會讓界面變得單調乏味。
如何處理界面的留白?
① 將留白視為正空間,逐步減少界面中多餘的內容和UI組件,以便找到理想的空白區域。
② 將界面中所有元素緊密擺放,隨後慢慢增加彼此之間的距離,直到從視覺上界面達到舒適的狀態。
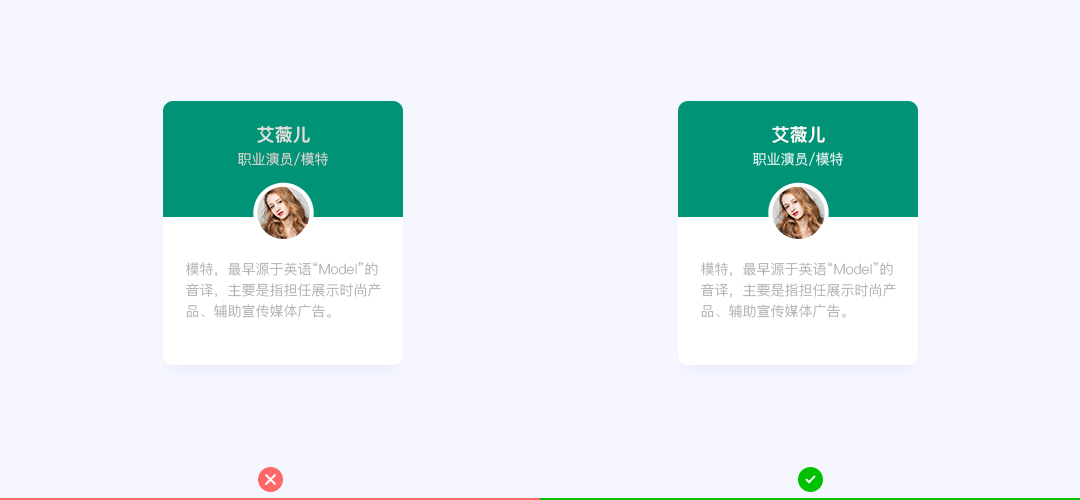
UI設計通用技巧四:不要將灰色字體放到彩色背景

當灰色字體放在白色背景時,他們之間的對比度會降低,看起來整個界面會變得更簡潔乾淨;但如果灰色字體放在彩色背景上,會從視覺感官上覺得界面少了亮點,而顯得畫面不幹凈,稍微有點臟。
如何設置字體顏色?
① 嘗試將文字顏色調整到更接近背景的顏色,更有利於創建界面的層級關係;
② 若使用白色文字時,稍微降低文字的不透明度,會讓文字和背景看起來更協調;
③ 若背景色彩較柔和或偏冷時,僅降低白色字體的不透明度會讓本文看起來有點蒼白無力,這時可嘗試將文本顏色改成與背景顏色相同的色相,然後調整文字的飽和度和明度。
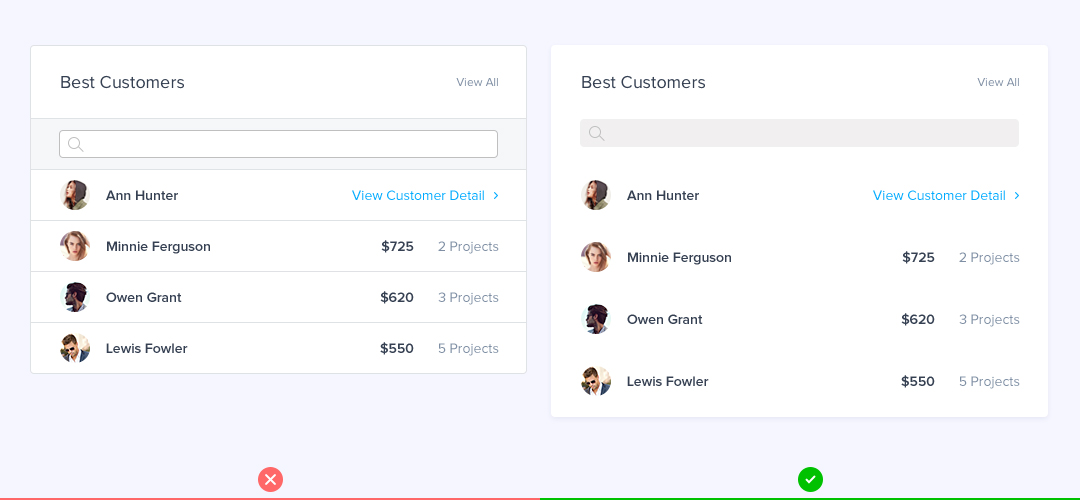
UI設計通用技巧五:盡量少用Borders

當你想更好地區分界面中的元素時,請盡量減少使用Borders,因為這樣會讓你的UI設計看起來非常繁瑣且複雜。
如何區分界面各項元素?
① 利用box shadow可以營造邊界感,使界面看起來更加精緻,同時也不會分散用戶的注意力。
② 相鄰元素只要採用微妙差別的背景色,就能讓用戶輕鬆區分兩者。
③ 拉近相關元素之間的距離,對關聯性不大的元素增加額外的留白,能突出整個界面的層級結構更加清晰。
要學會UI設計其實並沒有什麼特別的捷徑,以上所介紹的只不過是一些常用的設計技巧,如果你想真正設計出優秀的作品,一定要持之以恆且練多看多想,這才是學習設計最快的進步方法!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













