如何定義一套UI設計配色方案?色彩是UI設計的魔法棒,既可以吸引用戶的注意力,又可以向用戶傳遞品牌情感。而在電商設計中,消費者所做出的快速決策90%都是源於「色彩」,例如「立即購買」按鈕幾乎都是採用橙色或紅色,因為這些顏色能刺激用戶情緒,產生快速購買的衝動!
如何定義一套UI設計配色方案?
關於定義UI設計配色方案,首先我們要從「HSB」入手為產品製作色板,選擇合適的顏色。
HSB,是一種顔色模式,其中H代表色相,S代表飽和度,B代表亮度。
① 多嘗試不同配色

在製作UI設計的色板時,儘可能將所有顏色和顏色靈感都列出來,然後把所有顏色都嘗試處理後,逐漸縮小色板範圍,直到找到合適的配色。
② 利用HSB色彩模型
第一步先確定品牌色,品牌色通常是取自品牌Logo的顏色,如果沒有可以根據品牌定位和風格去定義一個。
確定品牌色後,我們就可以開始定義它的一套色彩體系。
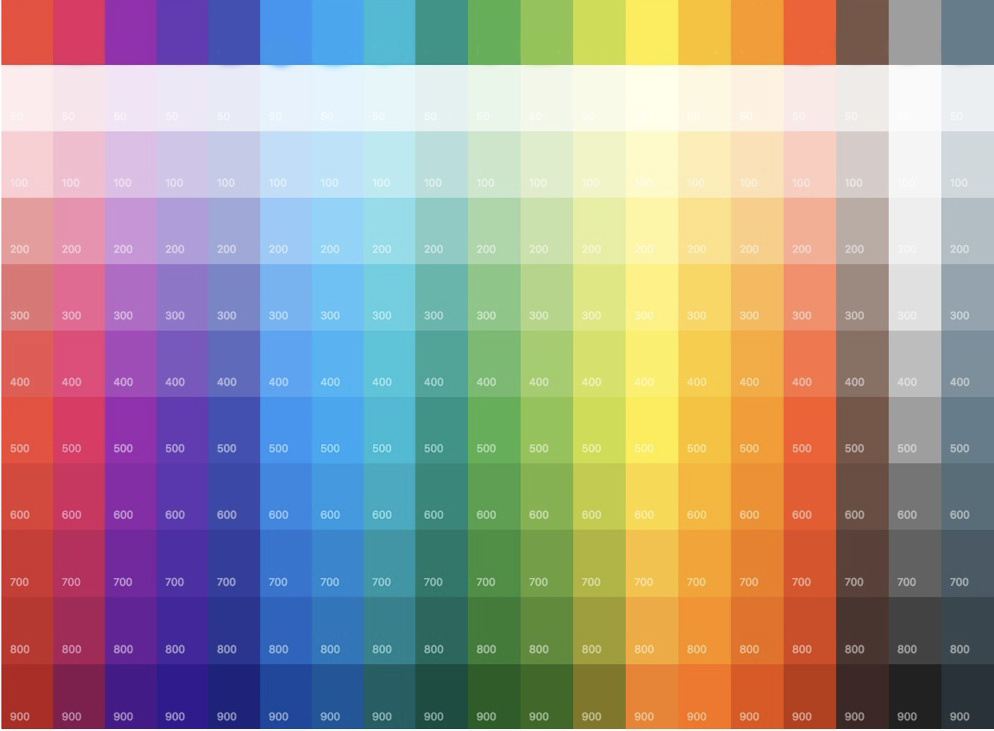
例如UI設計的品牌顏色是綠色,HSB值如下:

我們先將H值(色相)以15°遞增得到品牌色的24個色帶,而S(飽和度)和B(亮度)不變。(為什麼是24個色帶?因為24×15=360剛好是圍繞色環盤一圈。)

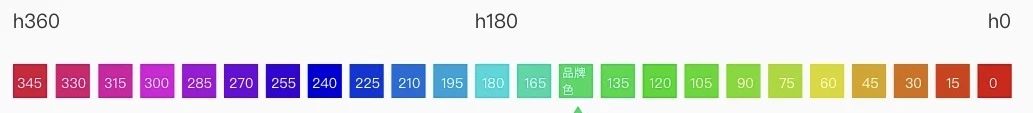
然後我們需要進一步篩選出與主品牌色搭配得比較舒服的16個色帶。

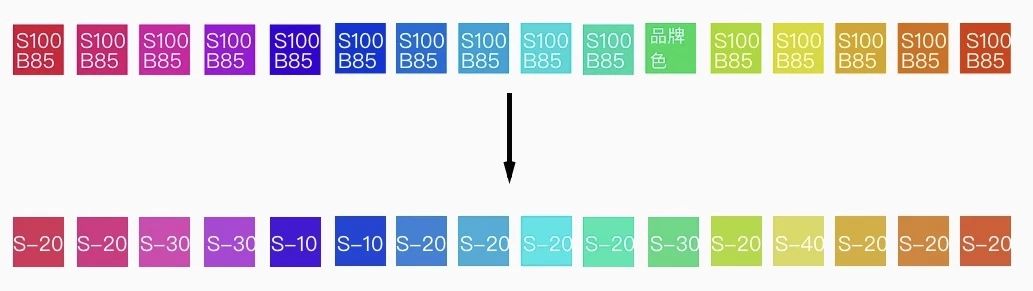
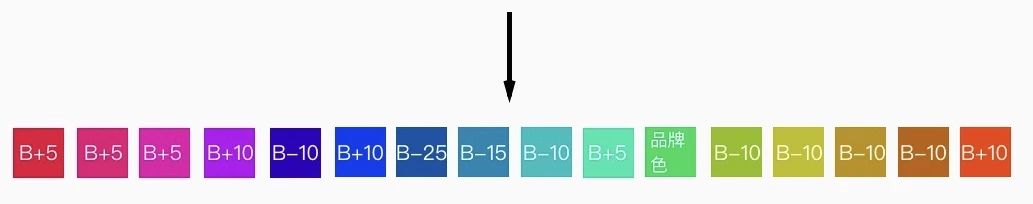
接下來,我們需要去定義同頻的輔助色,即上述16個色帶的輔助色,可以在B(亮度)按-10,-20去加減,也可以在S(飽和度)以+-5去増加色相,確保輔助色有明顯的對比度。


最後從輔助色盤中定義警告色,超鏈接顏色,成功提示色。一般來說,警告色用紅色、超鏈接用藍色、成功提示色用綠色等。

UI設計配色的原則是什麼?
在為UI設計定義配色方案時,別忘記要遵循UI設計配色的原則。雖然很多人認為色彩的選擇取決於設計師的品味和什麼,但實際上在選擇過程中遠比所認為的要複雜得多。
1.色彩設定品牌基調
在為產品定義色板時,首先要先考慮該產品的設計目的是什麼?是想用戶傳遞信息,還是希望用戶消費,亦或是喚起用戶某種情緒。

Coca-Cola旗下的Fuza Tea品牌,以綠色為品牌顏色,向消費者傳遞該產品是純天然健康產品的信息。

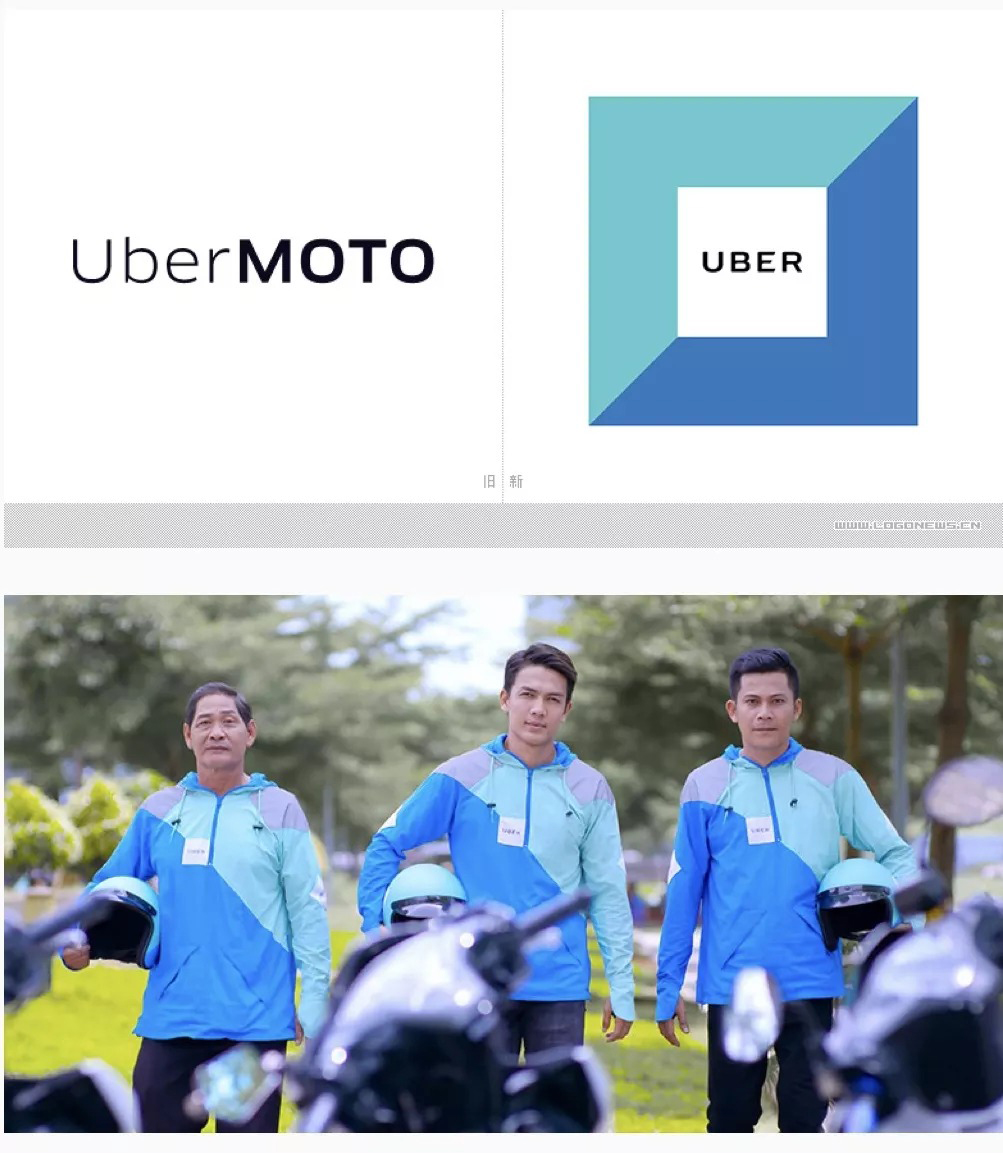
越南Uber MOTO以藍綠為配色,看上去如自然風般清涼舒適,非常適合氣候炎熱的越南;加上醒目的安全帽,瞬間可以一目了然司機的位置。
2.了解目標用戶的定位
不同性別、不同年齡、不同宗教信仰、不同國家……對顏色的看法和寓意也各不相同。
例如:

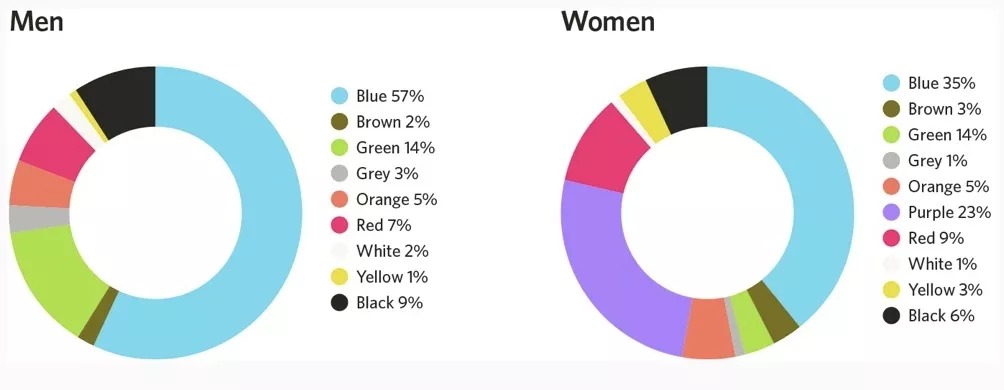
男生通常會比較喜歡深沉厚重的色彩,而女性會更喜歡柔和明亮的顏色。
又比如


紅色在西方國家代表恐怖、死亡、戰爭;而在中國則與火熱激情、繁榮富強等聯繫在一起。


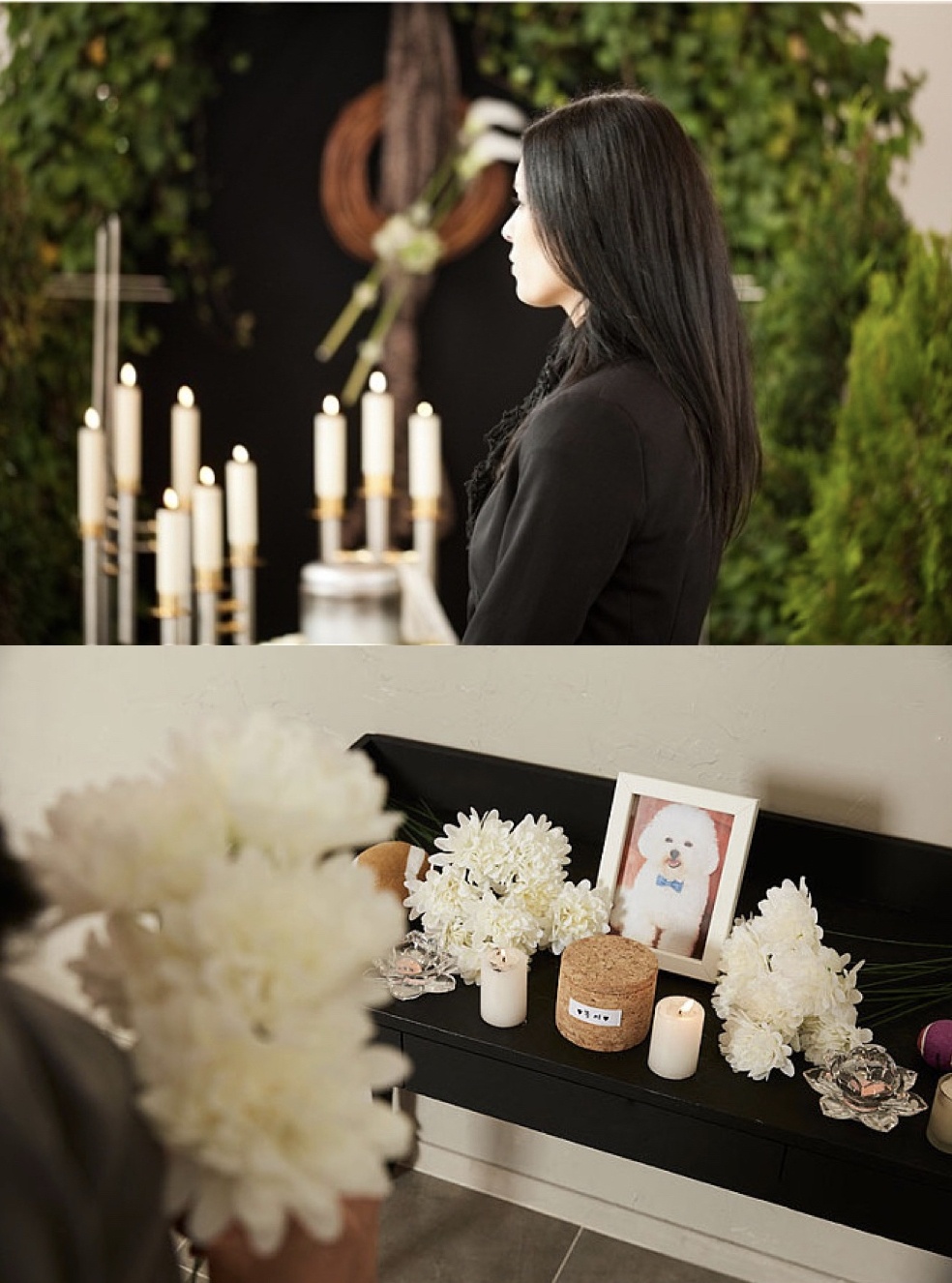
另外,在西方國家,黑白代表純潔,優雅,尊貴,高端感覺,因此很多大牌的設計都會採用黑白搭配;而在亞洲地區,尤其是東亞,黑白代表死亡,喪禮等。
因此,在選擇配色方案時,一定要考慮不同地方的文化和人群差異。
3.了解色彩心理學
有研究表明,光和色彩可以影響我們的情緒、睡眠、心率甚至幸福感。例如:在生活中看到藍色和綠色,會聯想起天空和森林,而感到舒暢、輕鬆。
考慮到顏色混合會產生無限可能,很難確定哪種色彩會對網站設計或APP設計產生最大的影響。因此我們需要通過避免使用平庸或糟糕的配色方案,降低產品的用戶體驗,甚至造成干擾。
了解基礎的色彩心理學,能很好地喚醒用戶的情緒,如:

4.尋找色彩靈感
如果無法為產品選定一個品牌色,我們也可以通過配色工具、圖片庫等平台(如:Brandcolors、Dribbble、Behanc、Materialui等)去尋找靈感。當你找到喜歡的配色方案,就可以吸色做色板,在必要時進行調整。

配色,是UI設計中至關重要的一環,也是大多數設計師的一大難題。要提升色感對設計師而言非常重要,但也不是朝夕之間的事情。如果在日常設計中沒有找到很好的配色方案,不妨嘗試上述的方法,找出合理的UI設計色彩搭配方案。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













