怎樣設計UI按鈕能提升網站的轉換率?不管是網頁設計還是APP設計,按鈕都是界面設計中最關鍵的元素,它的作用在於:引導用戶進行下步的操作。但在實際操作中,很多企業網站都忽略對UI按鈕的細節處理,影響網站的用戶體驗之餘,還影響網站的點擊率和轉換率。
按鈕設計的類型有哪些?

通常,界面設計中,一個頁面可以有多個按鈕,但只能有一個最重要且最突出,且能被用戶一眼認出來的按鈕,而這類按鈕大多是填充高飽和度顏色的實心按鈕。至於其他次要按鈕大多以文字按鈕或幽靈按鈕為主,但同時又需要和禁用按鈕區分。那麼實心按鈕、文字按鈕和幽靈按鈕有什麼不同呢?
● 文字按鈕:多出現在卡片或對話框中,由於文字按鈕沒有容器,因此在界面中的存在感很弱,容易和正文混淆,需要改變字體屬性與正文區分開。
● 線框按鈕:又叫幽靈按鈕,雖然線框有容器但沒有填充色,在界面中的存在感相對比文字按鈕強,但視覺重量依然較輕,因此並不能成為頁面中最重要的按鈕。
● 實心按鈕:非常醒目,能讓用戶一眼就發現它的存在,因此常常成為頁面中最重要的按鈕。
● 可切換按鈕:主要以組合形式出現,可幾個icon共用一個容器,但只能選中或激活其中一個icon。
怎樣設計UI按鈕能提升網站的轉換率?
了解完UI按鈕的類型後,接下來我們開始說說今天的主題,如何透過UI按鈕提升網站的轉換率,有興趣的朋友就直接看哦!
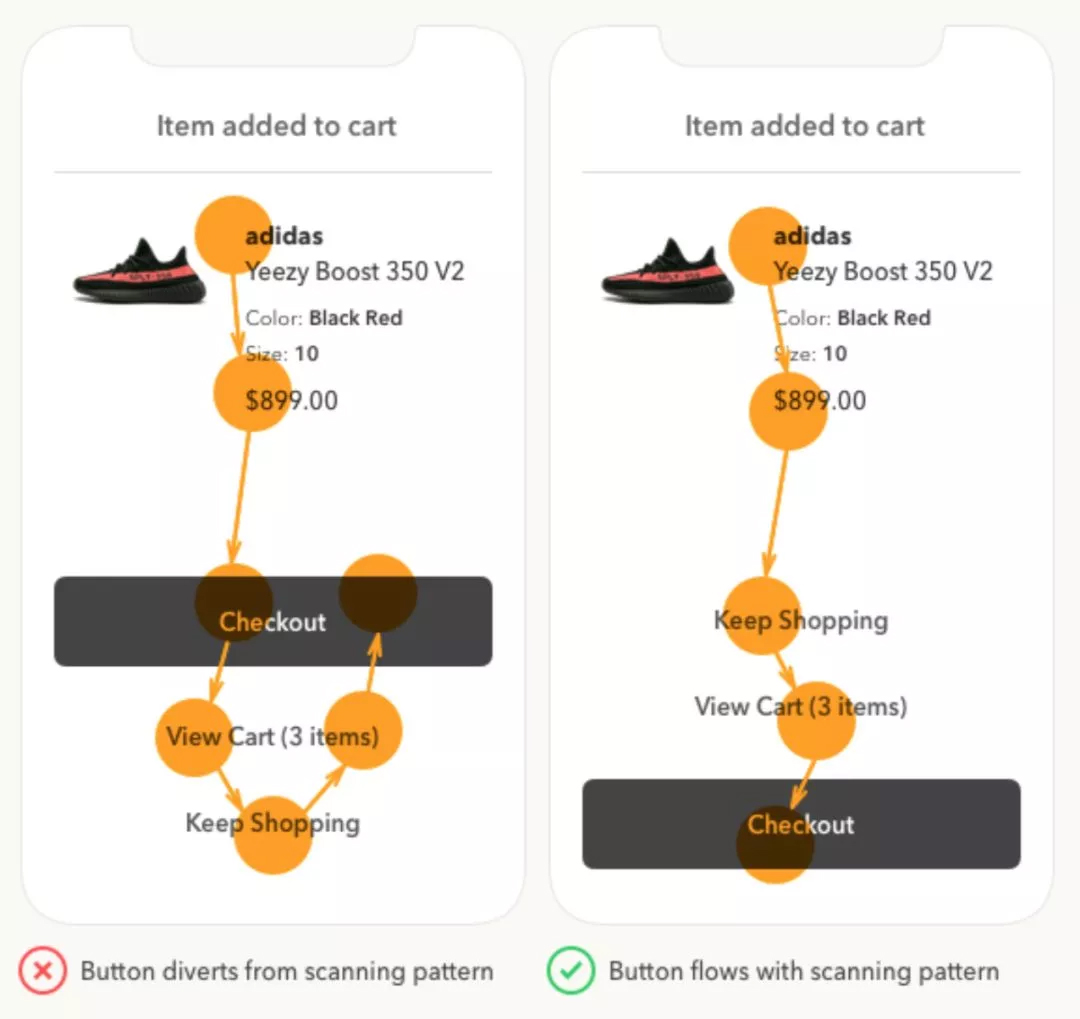
1.按閱讀順序放置按鈕

很多企業網站設計都會出現這樣的錯誤:把最重要的按鈕放在首位,藉此吸引用戶的注意力。事實上,在用戶瀏覽網站的過程中,他們關注的並不是瀏覽的順序,而是按鈕的樣式。將最重要的按鈕放在首位,而不是按照閱讀順序從上往下放置,這已經違反了人類的閱讀習慣。
將最重要的按鈕設置為高飽和度顏色的實心按鈕,並且順着人類的閱讀習慣放置,能讓他們能夠從上往下看清選項,用最快時間做出決定。此外,按鈕放在下方能更方便我們的手指頭點擊。
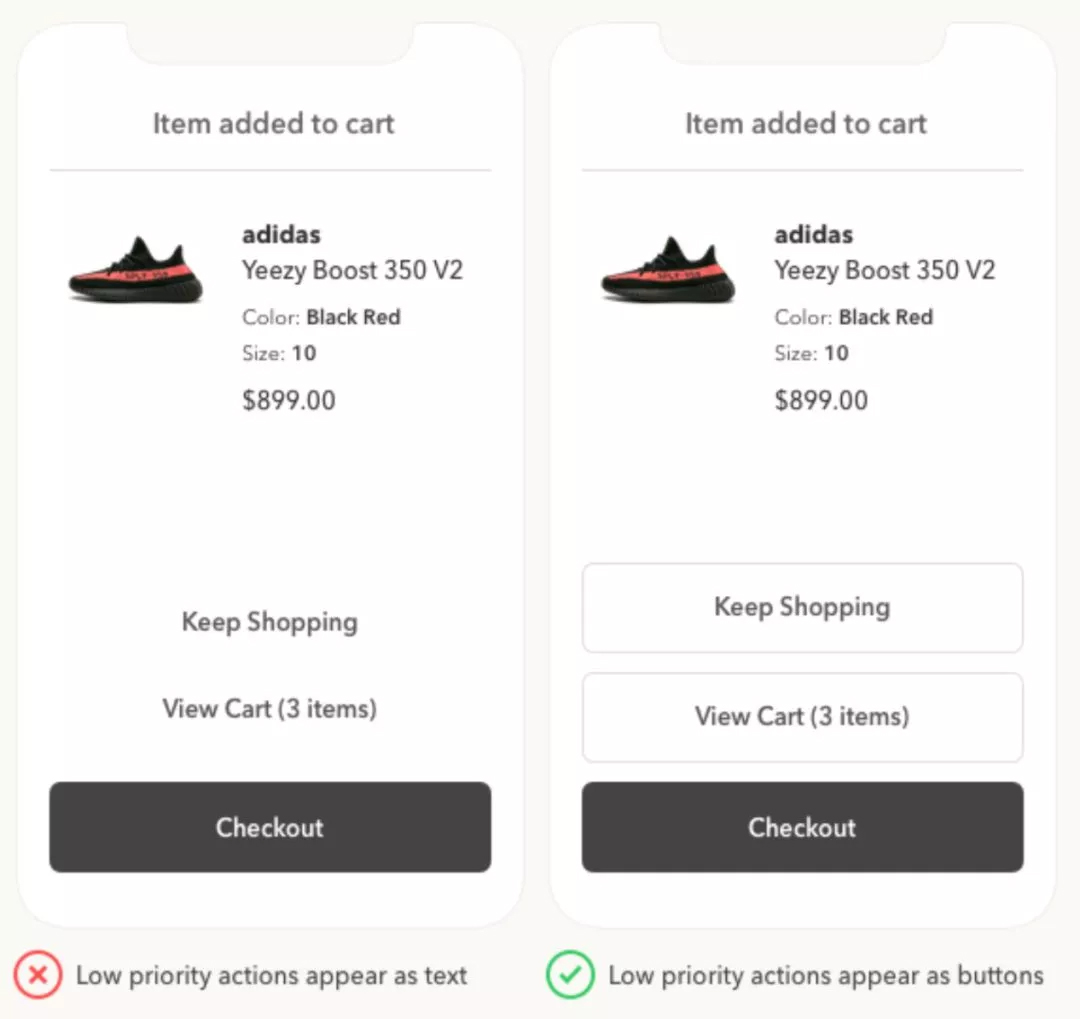
2.用形狀區分按鈕

雖然剛才我們提到,次要按鈕可使用文本按鈕表達。但在APP設計中,這種設計非常不利於引導用戶點擊,尤其是若文本按鈕的樣式與正文相似,會讓用戶產生困惑,無法分清這到底是按鈕還是信息。
其次,若按鈕點擊區域太小,同樣會讓人感到不知所措。所以正確的做法應該是,選用線框按鈕代替文字按鈕,並引導用戶進行點擊。
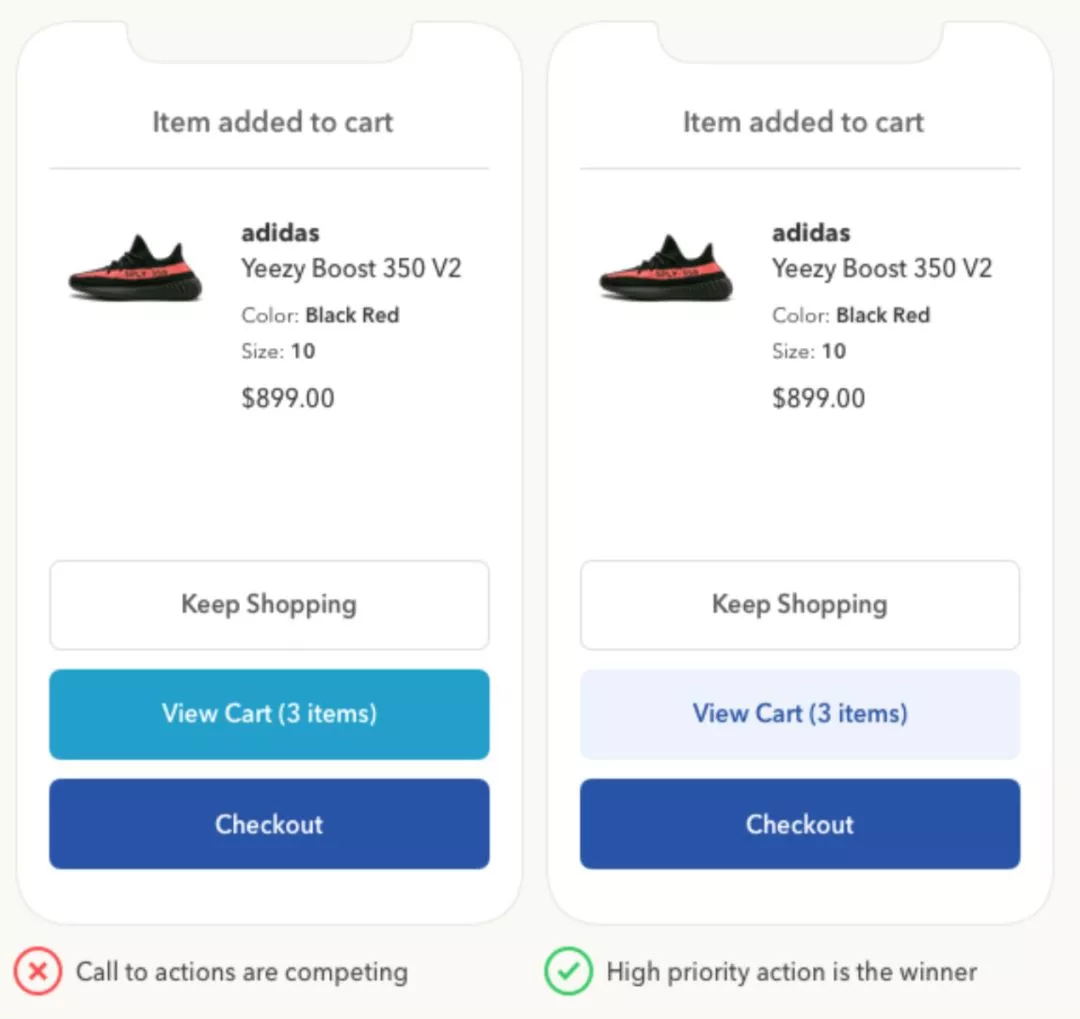
3.用顏色引導用戶點擊

通常情況下,頁面中最重要按鈕都是很容易被識別的,因為它夠「特別」,而且能很好地引導用戶達到目的。但如果次要按鈕中也有層級關係,那又該如何設置呢?
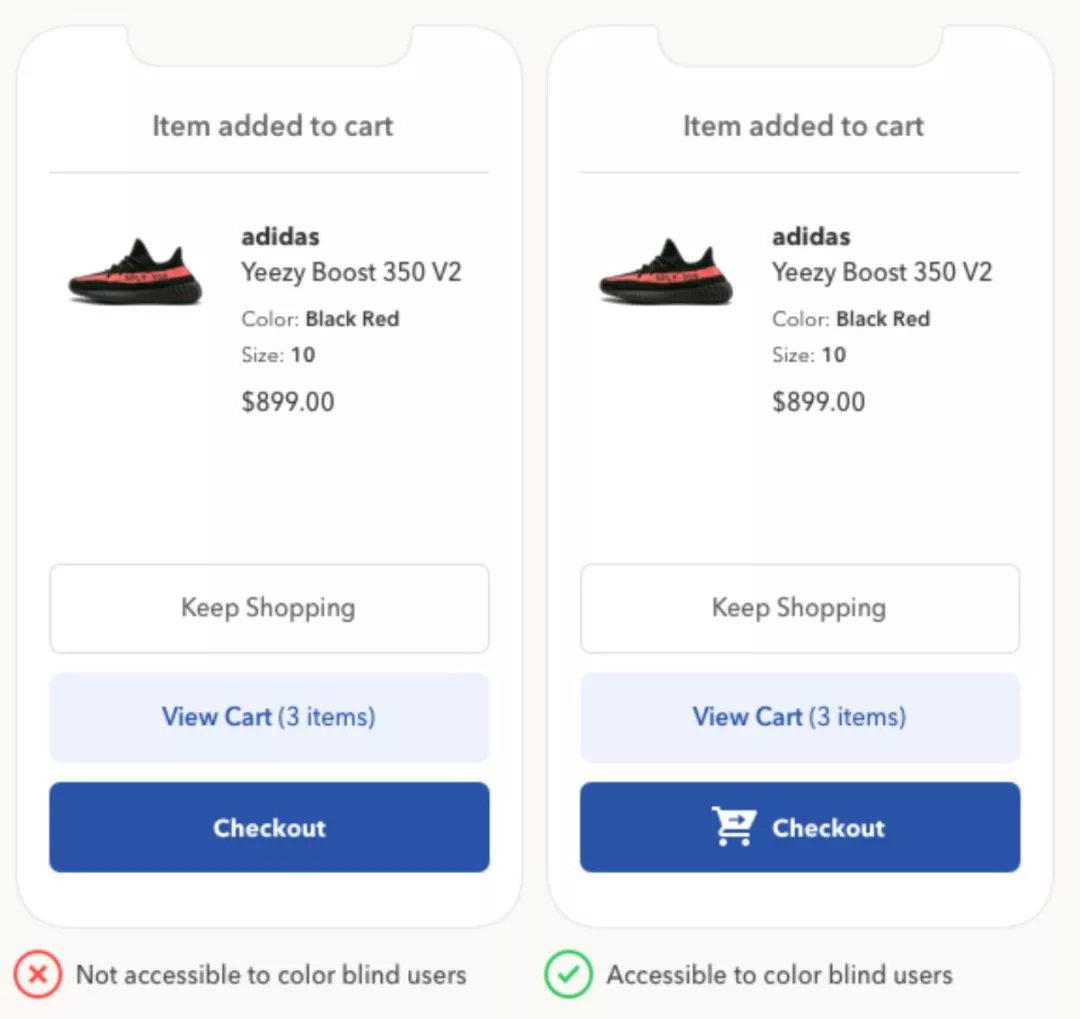
例如在購物APP設計中,重要按鈕應該是Checkout,而Keep Shopping和View Cart都是次要按鈕。雖然Keep Shopping和View Cart看似層級一樣,但實際上View Cart的優先級要比Keep Shopping高,因為View Cart會比Keep Shopping更容易引導用戶付款。
因此,我們可以透過改變按鈕和按鈕文本的顏色來引起用戶的注意,另外如果用同色系不同明度的顏色來區分按鈕,能讓整個界面更加和諧統一,效果會更加明顯。
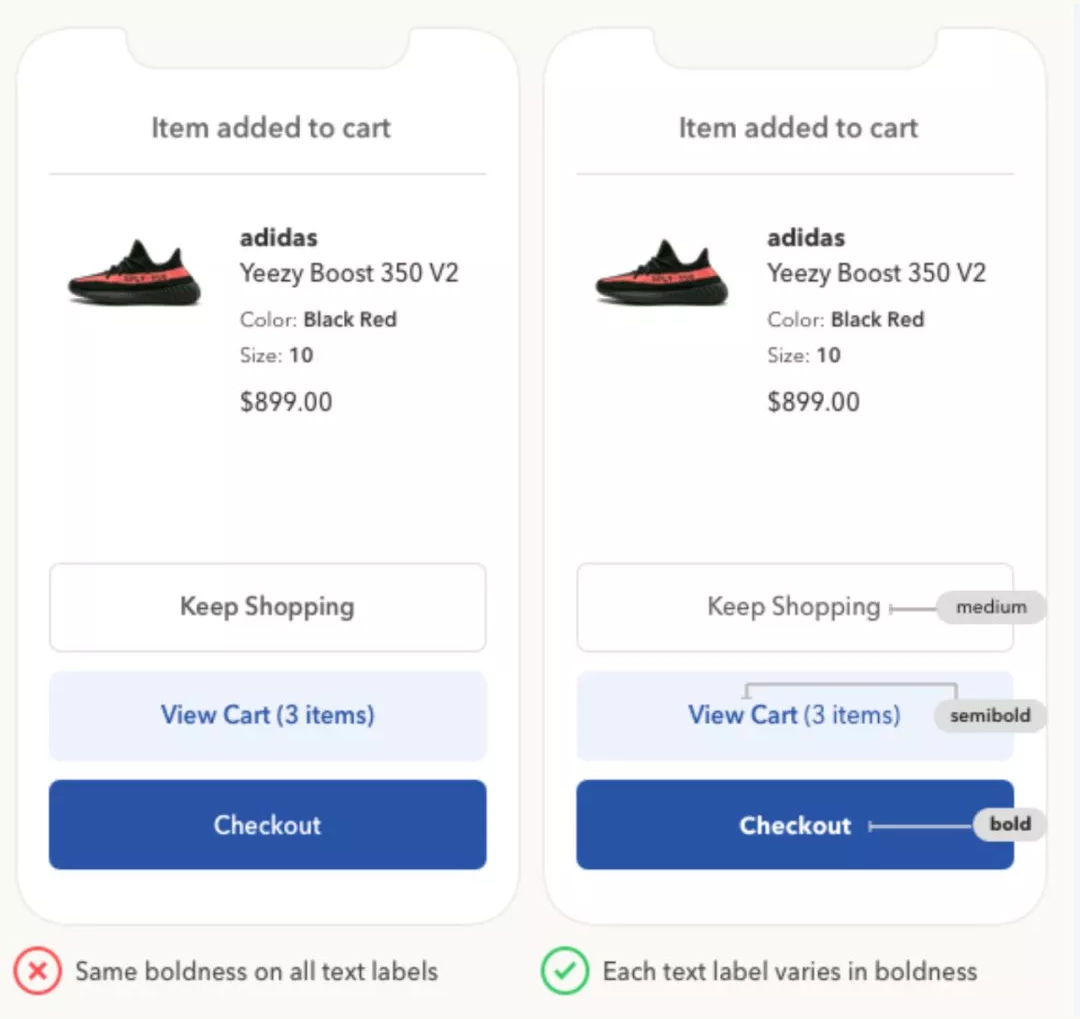
4.按鈕文本的粗細

事實上,我們不僅可以通過顏色來區分不同優先級的按鈕,從視覺上,用不同粗細的文本來表示不同層級的按鈕之間的關係,不僅不會造成視覺效果的突兀,還能更好地引導用戶點擊按鈕。
5.加個圖標

如果想按鈕更加「人性化」,可以在按鈕文本前添加圖標,強調按鈕的重要性。這樣即使有視力障礙的人,也能引起他們的注意力,將焦點放在這個按鈕上。
最後,我們來看看一些有關UI按鈕設計的優秀作品!
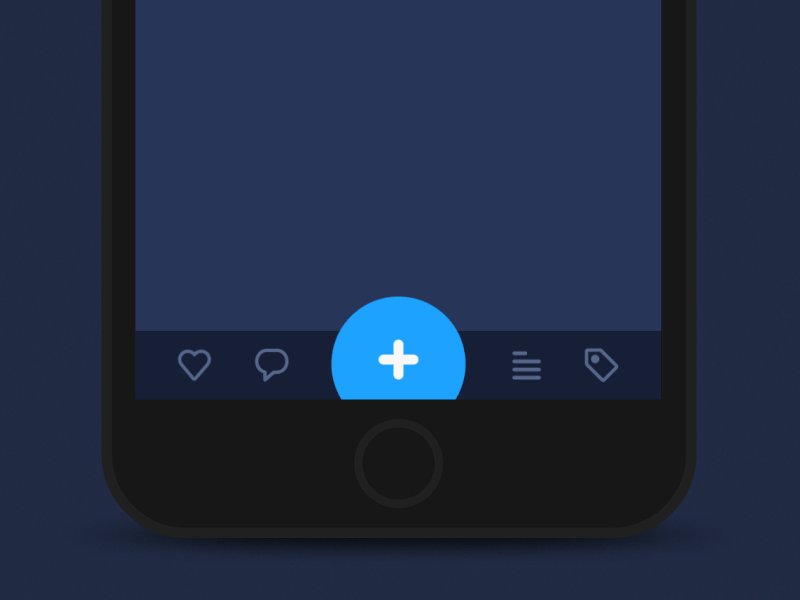
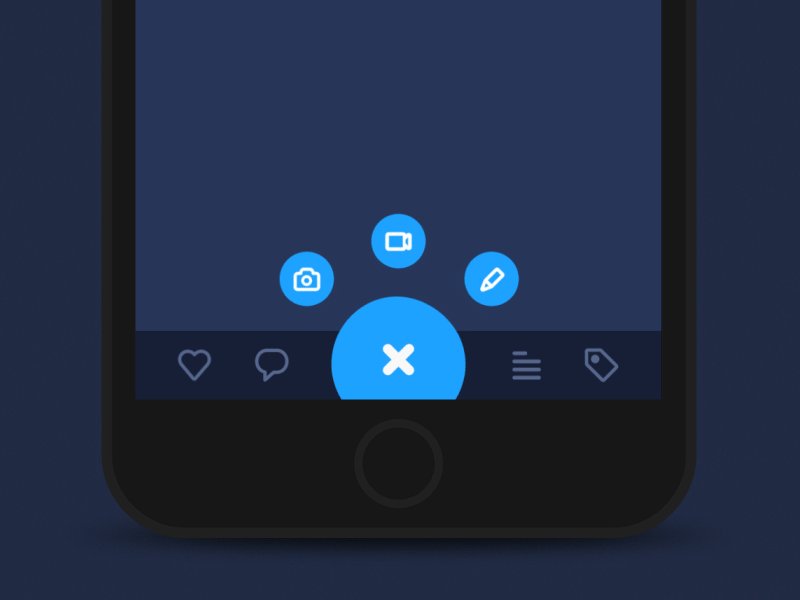
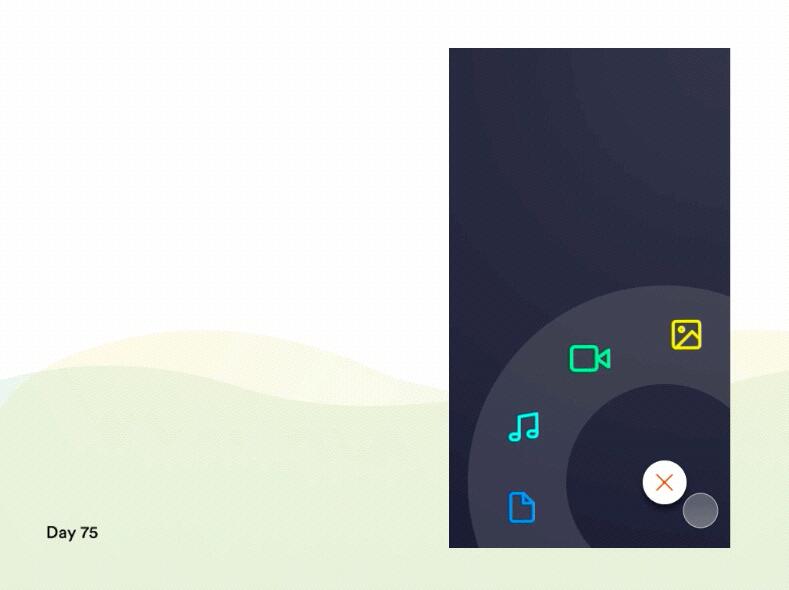
優秀作品一:FAB Microinteraction

亮點:界面設計使用「懸浮按鈕+環形導航」的展示形式,簡潔實用,同時提升界面的趣味性,給用戶留下深刻的印象。
優秀作品二:Microinteraction

亮點:按鈕設計採用吸睛的鼠標懸停效果,當鼠標經過或懸浮於CTA按鈕時,可觸發按鈕的抖動特效,讓用戶忍不住想要點擊,極大增加按鈕的點擊率,從而引導用戶進入下步操作。
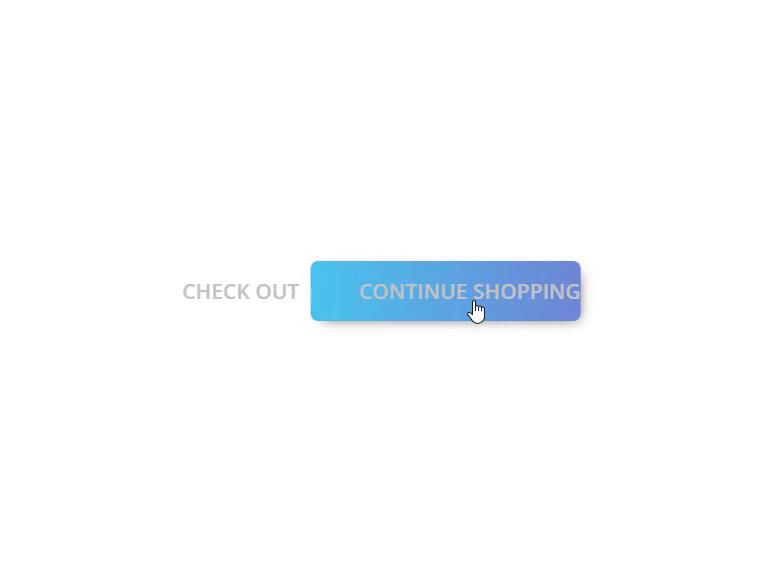
優秀作品三:Sliding Button Animation

亮點:滑動按鈕採用擬人化交互設計,生動有趣,結合漸變色彩和陰影的處理,讓整款按鈕更加美觀時尚,從而激發用戶點擊的衝動。
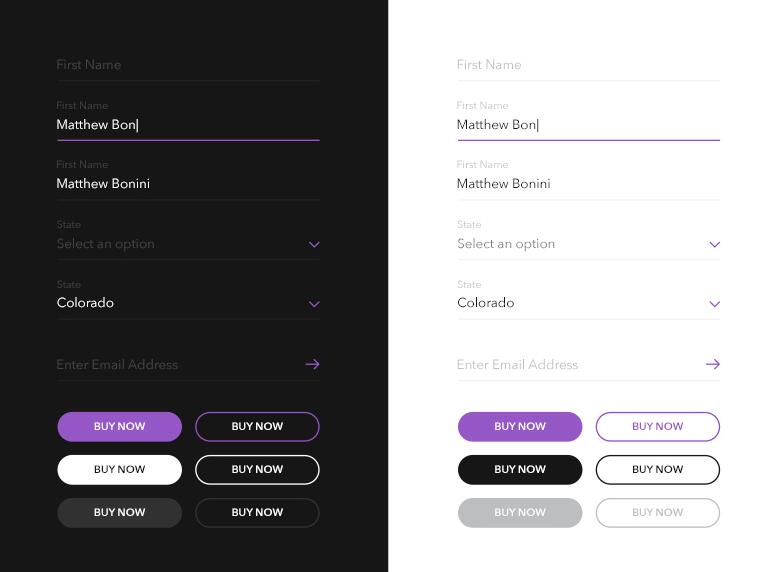
優秀作品四:UI Elements

亮點:界面設計利用虛擬按鈕與扁平按鈕的對比使用,結合漸變色、陰影,以及按鈕尺寸的對比變化,使界面更加有層次感和誘惑性。
優秀作品五:Realistic Buttons

亮點:按鈕採用現實化設計風格,與現實開關的3D按鈕類似。當用戶點擊按鈕時,按鈕會發出藍光,與日常生活中的電器開關效果極其相似,讓人不禁感到非常親切,而習慣地點擊。
界面設計的按鈕看似簡單,但背後其實需要設計師花費不少時間和精力去注意當中的細節,因此若你想通過按鈕設計來提升網站點擊率,就要對按鈕的設計理論和原則有一定的了解,並注意按鈕的實用性和可用性。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













