在進行UI設計時,色彩是影響用戶最直接且最重要的因素。很多人認為,色彩搭配在界面設計中只起着品味和審美的作用。事實上,色彩搭配的應用遠比我們想像的要複雜,而且在設計中也是扮演着非常重要的角色,例如情緒引導、吸引注意力或強調等。
我們都知道不同的色彩,會讓我們產生不同的情緒,如紅色能使我們激動,藍色則使我們冷靜,黑色令人感到害怕或神秘等。下面,香港網頁集團將和大家一起討論關於「界面設計的色彩理論和注意事項」,讓各位在為界面色彩時不再躊躇不安。
界面設計的色彩理論和注意事項
① 色彩心理學

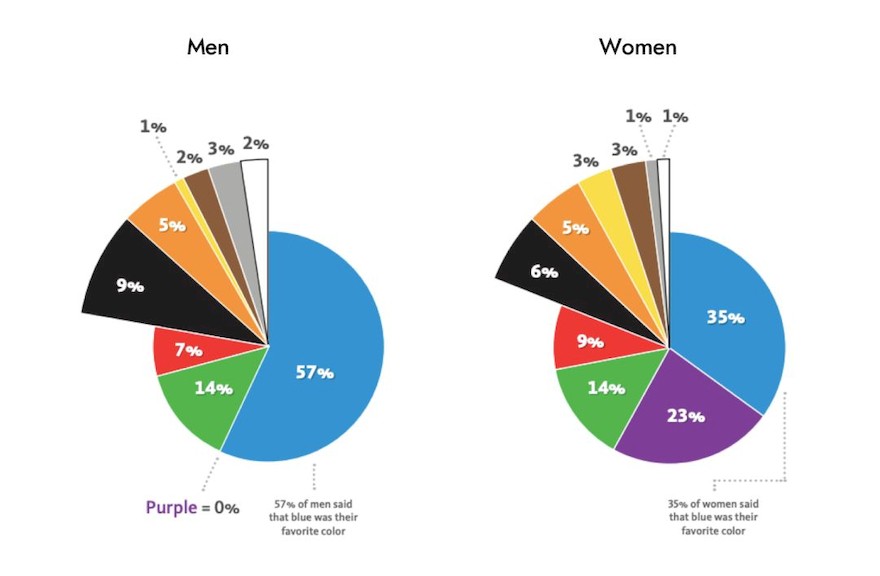
▲ 不同性別對色彩偏好的比例
從上述數據,我們可以發現,不同性別對色彩偏好略有不同,但無論是男性還是女性對藍色的接受度相對較高,而對棕色喜愛程度則相對最低。所以,在為UI設計選擇色彩時,盡量根據目標用戶群來選擇色彩,否則會影響用戶對產品的接受程度。
② 界面設計的色彩理論
作為一個設計師,我們需要了解色彩的含義和影響,以正確的語氣、信息並引導用戶做出預期的行為。
具體怎樣做?
當然就是先了解關於色彩的基本理論!
自然界中的色彩千千萬,如何才能更好地選擇合適的色彩?
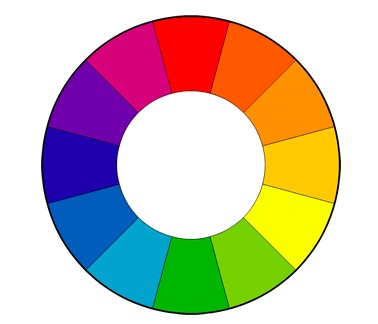
這裡首先要提到的是色環。

色環是在彩色光譜中所見的長條形的色彩序列,只是將首尾連接在一起,使紅色連接到另一端的紫色,色環通常包括12~24種不同的顏色。
了解了什麼是色環,接下來我們就說說如何利用色環進行色彩搭配。
色彩搭配有很多種方法,最常見的就是冷暖色搭配,其次就是互補色、鄰近色、三色組、分裂互補色、矩形(雙分裂互補色)、正方形等等,主要是根據色環的角度來搭配色彩。

一般來說,選用不同色彩搭配的方式,給界面所帶來的感覺也會有所不同,如:互補色,能引起強烈的對比感覺,使畫面更加顯眼;鄰近色,色相彼此相近,能使界面傳遞一致的情感。
幾乎所有界面設計的色彩運用都是來源於色環上的顏色及其延伸,說到顏色的延伸,我們就需要了解影響色彩的三大要素:色相、明度和飽和度。
色相:自然狀態下的色彩,如藍色、黃色、綠色和紅色等,且沒有明暗的變化,即色環上沒有改變明暗的色彩。
明度:色彩的明暗度,最簡單的理解就是物體接近光源的距離大小。通常,光源越近的物體,明度越高,反之,則明度越暗。明度在UI設計中扮演着重要的角色,明度運用得當,能為界面實現很好的對比效果。
飽和度:色彩的純度,在色彩學中,原色的飽和度最高,能表達更強烈的情感,隨着飽和度降低,色彩變得暗淡乏味,直至成為無彩色。
③ 界面設計的色彩搭配注意事項
簡單地了解色彩理論後,接下來我們就可以嘗試為UI設計選擇合適的色彩,但在進行色彩搭配也需要注意以下幾點:
● 色彩搭配的黃金比例
6:3:1原則是達到色彩平衡的最佳比例,即在60%的空間使用主色,30%的空間使用輔助色,最後剩下10%的空間為強調色。這樣不僅能讓界面的信息層次更加清晰分明,同時還能更好地引導用戶視線。
● UI中的陰影
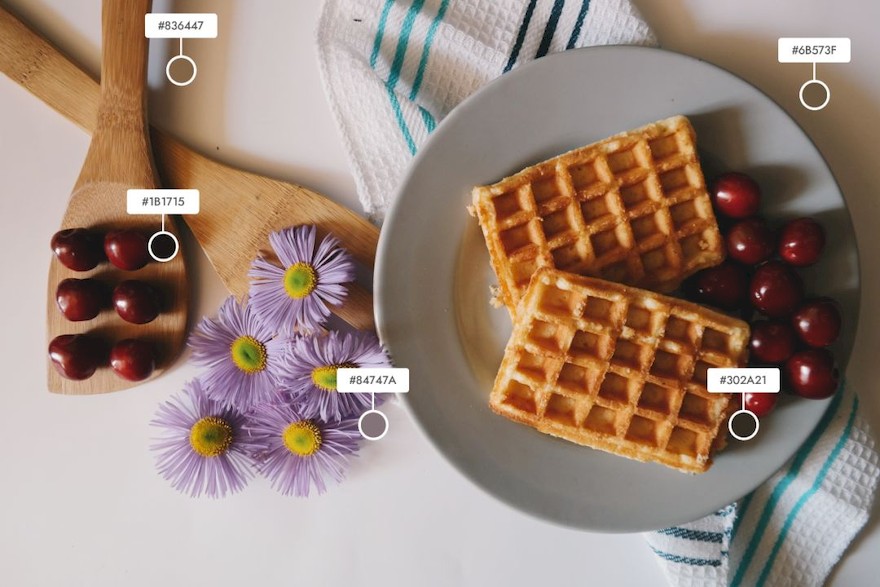
很多設計師總認為陰影就是黑色,其實陰影的顏色是受到物體本身固有色影響,如下圖的櫻桃陰影,雖然看起來幾乎是黑色,但受到櫻桃本身的色彩影響,所以看起來是略帶深紅色的。另外還有圖片上的花、盤子和華夫餅的陰影,也不是純黑色的。

陰影顏色除了受物體本身色彩影響,還受到光和環境的影響。
● UI中的字體色彩
如今大多數界面背景色都是以白色為主,目的在於儘可能聚焦用戶的視線在界面內容上,因此字體排版成為一個非常重要的元素。
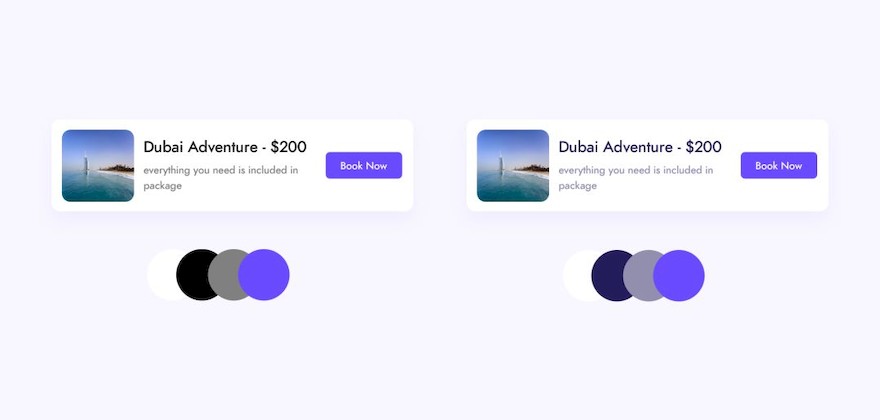
在選擇文本顏色上,大多設計師都是以黑色為主,這不是說不好,但是如果能考慮整體的UI設計選擇顏色,效果會更加好。

左邊的文本顏色是以黑色為主,而右邊則是以紫色為主,但從視覺效果來看,右邊看起來更加協調一致且整體性更為強烈。
UI設計的色彩搭配不是隨便選擇幾種顏色就可以,當中涉及很多小細節需要我們去留意的,才能設計出高效的用戶界面。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













