在進行網頁設計時,很多小技巧都對提升界面設計的視覺效果、用戶體驗有幫助。下面,香港網頁集團將從文字、顏色和圖片、視覺效果以及交互設計四大方面,整理一些實用性很強的提升界面效果小技巧,幫助各位快速將整個網頁設計的視覺效果提升一個檔次。
分享那些實用性很強的提升界面效果小技巧
網頁設計技巧之文字
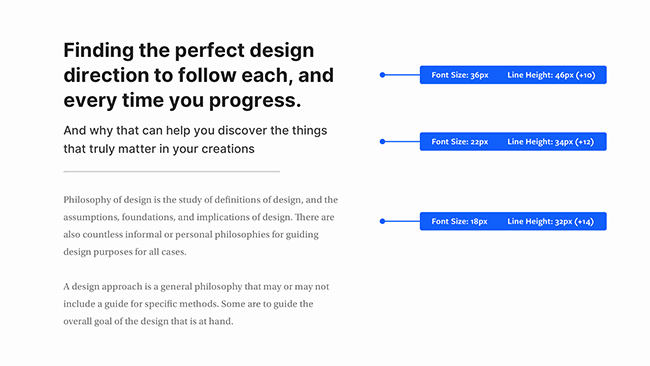
技巧一:字號越小,行高越大
在進行文本排版時,字號和行高並不是等比縮放的。當字號縮小的時候,字號和行高的比例應該增加;同理,字號放大時,對應的行高應該比按比例放大後的行高要小。

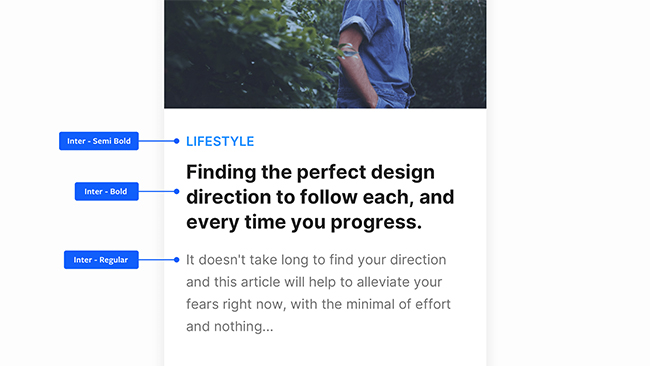
技巧二:只使用一個字體做設計
雖然使用字體組合可以創造視覺風格和樣式的對比,但實際上僅有一個字體,通過調整字重、尺寸、配色,同樣可以獲得相當優秀的效果。

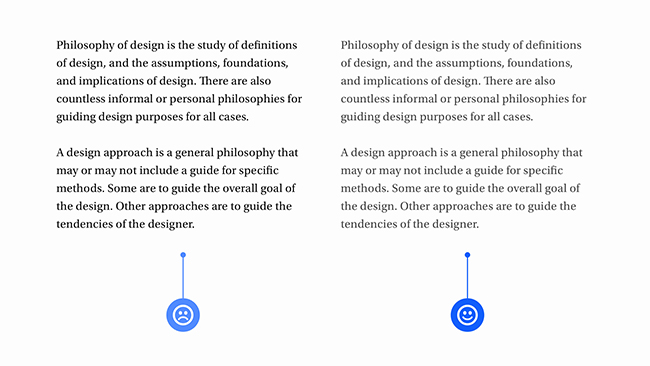
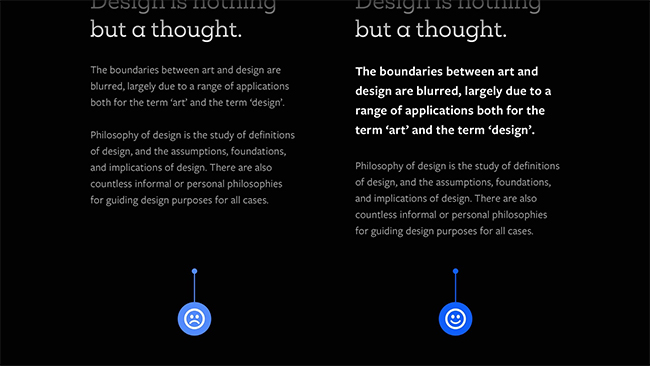
技巧三:微調明度讓文本更顯輕盈
在長篇幅文本中,如果文本字體使用「常規」粗細,視覺效果上會略顯過重,這時可以通過微調文本的明度,讓他對眼睛更友好、舒適。

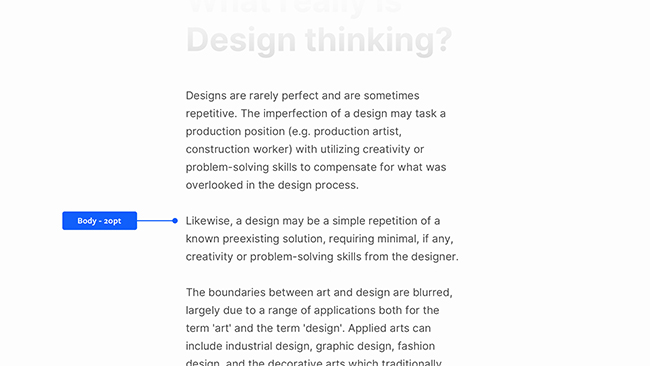
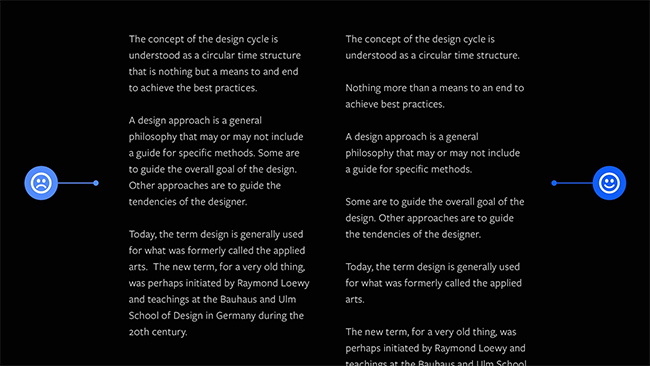
技巧四:長篇幅文本最好在20pt浮動
對於長篇幅文本或需要用戶閱讀一段時間的內容,最好在正文中採用20pt的文本參數。當然,這個不是死規定,設計界面時還是需要考慮使用場景、字體本身的樣式差異,根據實際效果進行靈活調整。

技巧五:克制使用居中對齊文本
居中對齊式文本排版並非不能使用,而是有克制地使用。最好只在標題和少量的小塊文本重視居中文本排版,其他內容還是遵循左對齊排版。

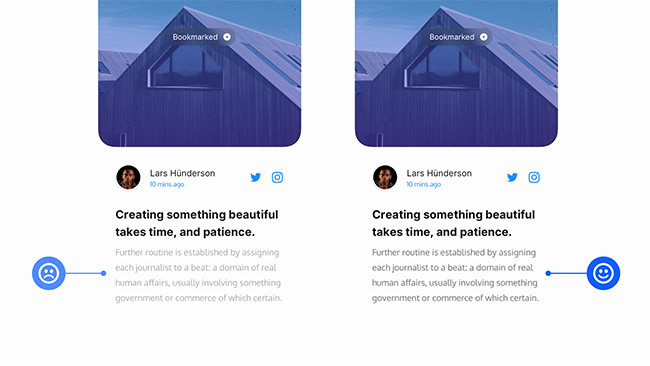
技巧六:加深淺色背景上的文本
雖然很多設計師都不建議公司在淺色或白色背景上使用純黑文本,而是通過灰色或使用透明度來控制文本色彩的深淺,但大多時候我們也要留意場景,盡量避免文本色彩過淺而影響界面的可讀性。

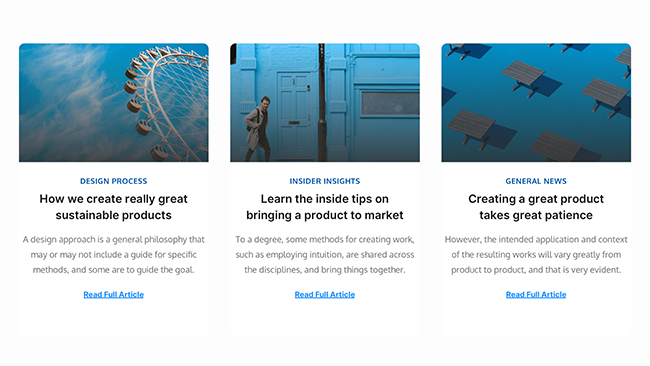
技巧七:優化開頭段落樣式
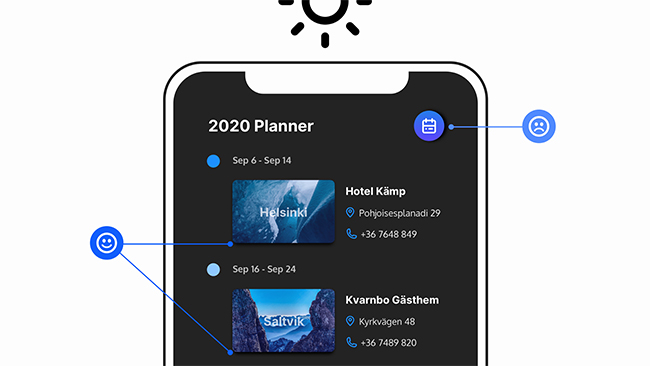
在處理長篇內容時,作為全文內容的總結性引導,盡量通過樣式優化(如使用不同字體,增加字重,提高行高等),加強他的吸引力和功能性,讓用戶更快注意到這部分,留下深刻印象之餘,還能增加內容的信息層級。

短句和短的段落能更契合當下用戶的閱讀習慣,儘可能使用簡短有力的分段,讓用戶更快消化內容。

網頁設計技巧之顏色和圖片
技巧一:使用更富凝聚力的配色方案
如果想為網站創建更加專業的視覺風格,預先創建一套配色方案,並堅持使用下去,能給用戶帶來更清晰明確的感知,以及增加網站的一致性。

你也可以基於一個基礎色,通過微調色彩的色調和飽和度,同樣可以搭配出合理且協調的視覺效果。

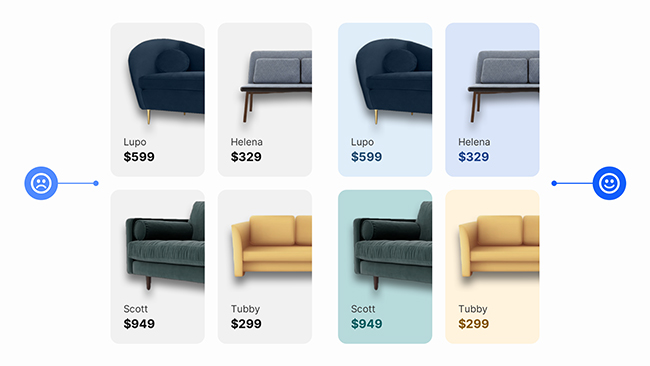
技巧二:從產品圖中提取背景色
基於核心產品圖片的色彩來取色,並用於背景、文本和其他視覺元素,然後合理分配給不同元素賦予不同的視覺效果,這樣產品色與背景色和諧融合能給整個視覺帶來最直接最直觀的影響。

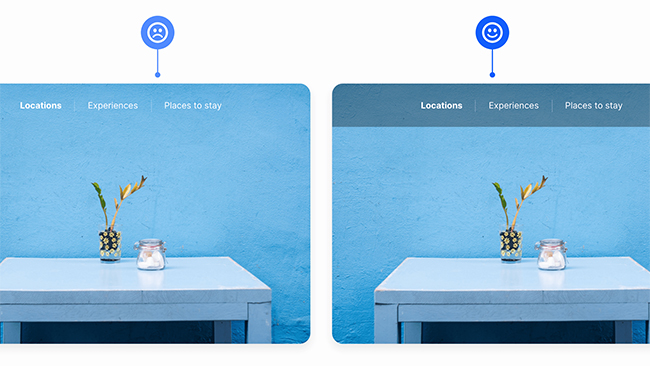
技巧三:確保淺色文本和圖片之間的對比
淺色文本和淺色圖片之間的對比度不足會影響界面的可讀性,這時可以在文本底面添加深色半透明疊加層,提升淺色文本和圖片之間對比效果。這種設計的好處在於,即使往後需要更換背景,前景文本也不用作較大調整。

技巧四:為陰影統一光源
當界面元素的光源不統一時,可能部分用戶能感知到並感覺奇怪;為界面中的所有元素統一光源,能給網站體驗帶來強烈的一致感。

網頁設計技巧之視覺效果
技巧一:讓視覺元素的設計特徵保持一致
幾乎沒有用戶是願意花時間去學習如何使用產品的,因此在布局、圖標、配色和按鈕等所有元素的設計特徵保持一致,能有效降低界面的混亂感,改善用戶體驗,符合用戶的使用預期。

技巧二:讓元素看起來更清晰
避免在陰影元素的邊緣增加「多個投影」或使用非常微妙的邊框(比陰影要稍微暗一點),可以讓這個元素看起來更加清晰,並降低彌散投影所帶來的拖泥帶水感覺。

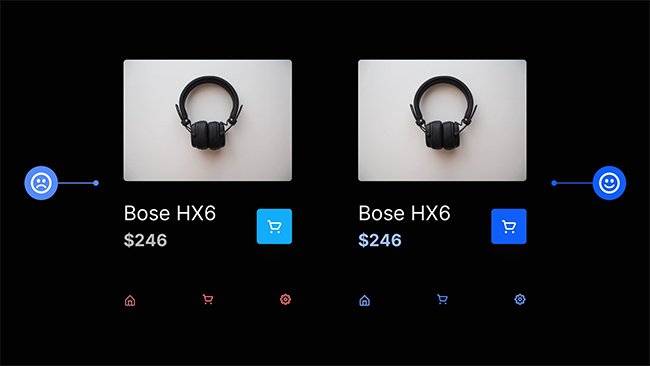
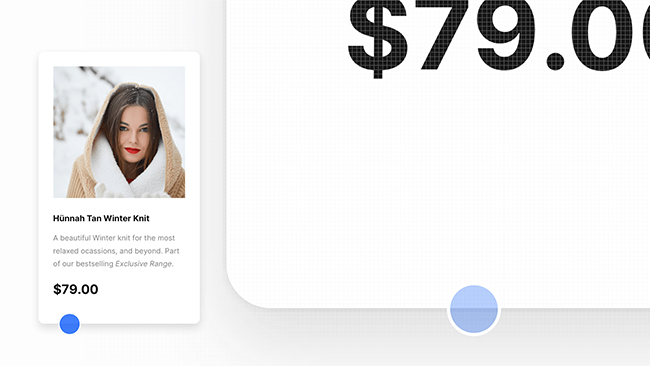
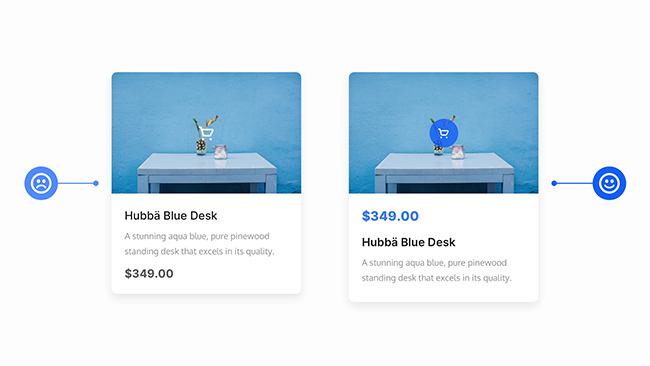
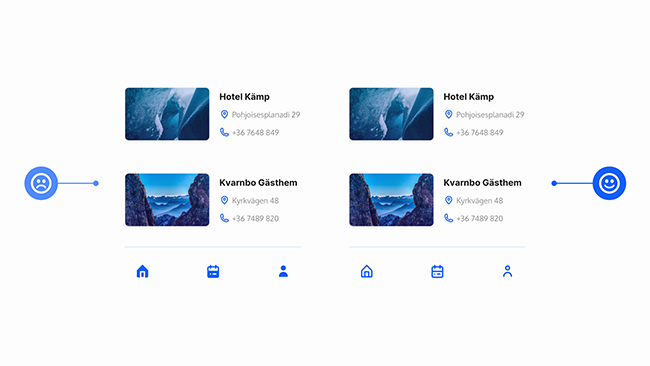
技巧三:突出最重要的元素
通過調整重要元素的尺寸、色彩以及和背景的對比度,就能讓元素成為整個界面中最亮眼的部分,達到良好的用戶體驗效果。

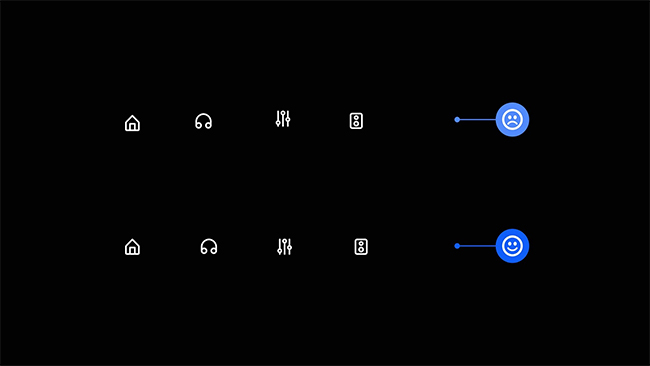
技巧四:確保圖標樣式高度一致
確保界面中所有圖標的大小尺寸、視覺風格、筆觸粗細、填充樣式等保持一致,能降低界面的混亂感,從而使整體達到一致性的效果。

技巧五:使用8pt網格系統均勻排布圖標
絕大多數圖標系統所使用的圖標尺寸都是以8的倍數來設計,比如16×16,24×24,32×32,所以當你使用 8 pt 的網格系統,會很好地將這些圖標系統兼容起來。

技巧六:大膽使用留白
留白是網頁設計中最重要的元素,也是界面優化的最佳工具。請不要過分追求界面的飽滿感,盡量讓界面充滿呼吸感,能將整體視覺效果拉高一截,給用戶帶來舒適通透的體驗。

網頁設計技巧之交互設計
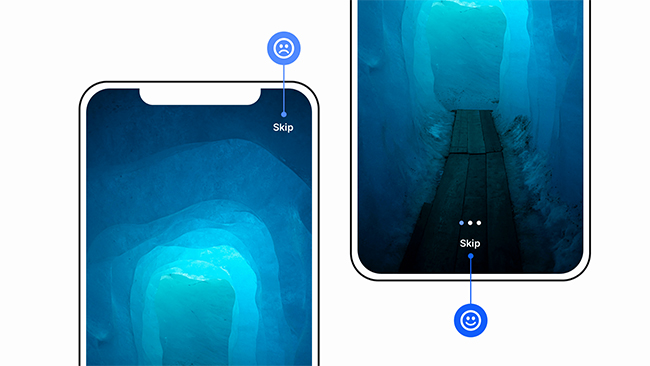
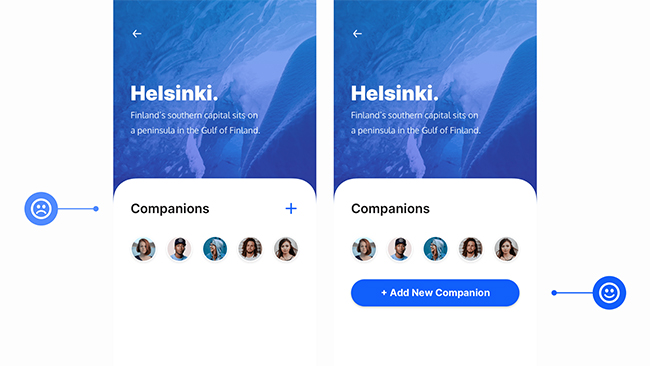
技巧一:提供可選的新用戶引導流程
當用戶首次進入網站或使用APP時,我們通常都會給用戶提供一個新用戶教程,以引導用戶熟悉產品和交互。但並不是所有用戶都有看完整個教程的必要,在界面設置「跳過」選項,給予用戶足夠的主導權,增加他們對產品的信賴感。

圖
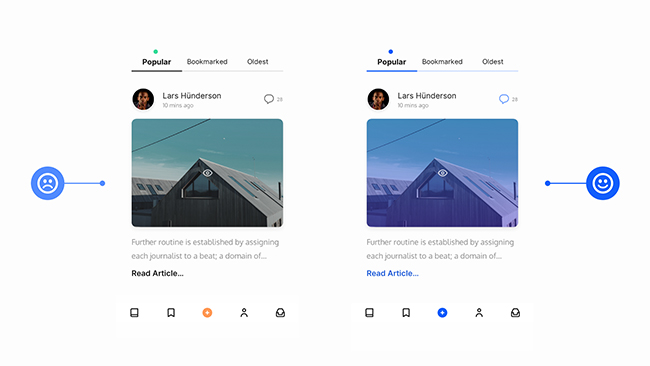
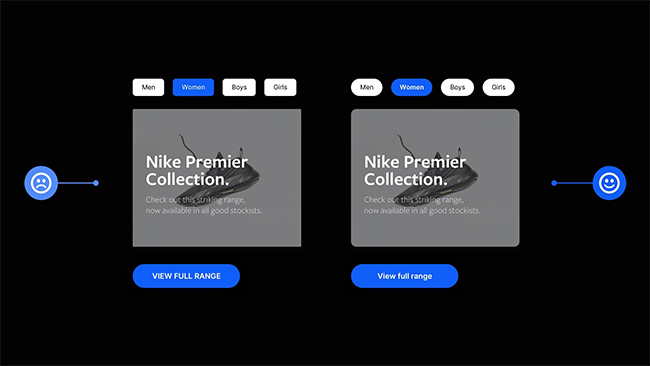
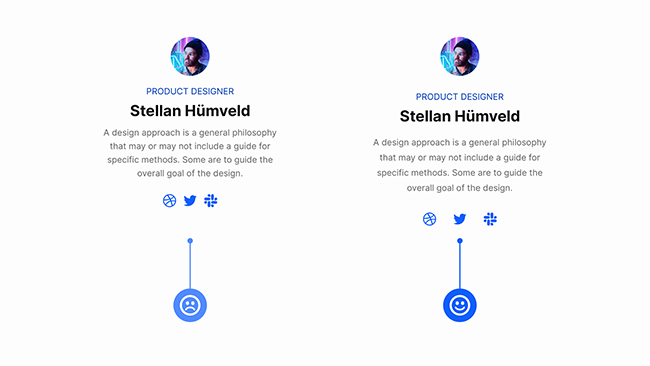
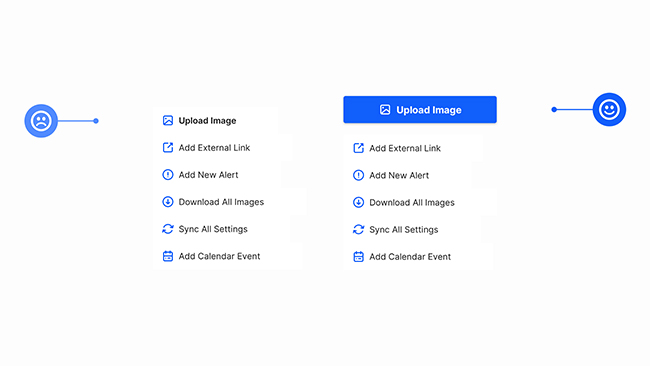
技巧二:將行為召喚語句放在最醒目的位置
通過位置、色彩、大小和樣式對比,凸顯界面中行為召喚語句,能很好地引導用戶進行下一步操作。另外,盡量不要依賴圖標這類元素,使用文本標籤會讓行為召喚語句更加明顯。

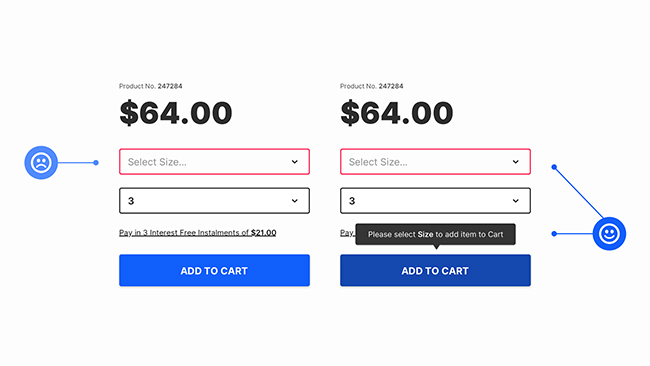
技巧三:為表單報錯信息提供視覺指引
用戶填寫表單出現錯誤時,他們可能不知道問題所在。透過明確的視覺指引,一方面可以幫助用戶了解出錯情況和原因,另一方面能讓整個操作流程變得更加流暢。

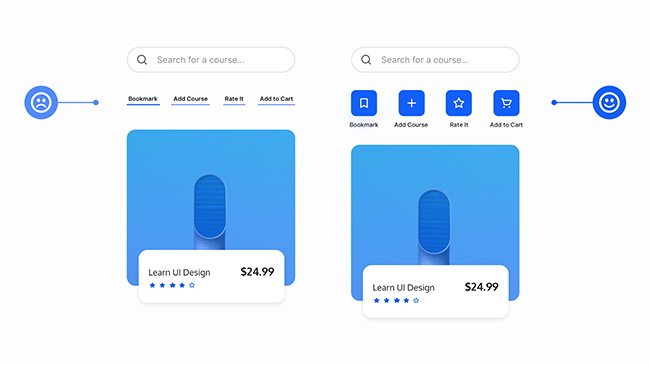
技巧四:凸顯菜單中最常用的功能和操作
設計菜單時,優先級最高的功能和選項應該高亮顯示,並位於屏幕上最顯眼的位置。

技巧五:使用更大可點擊區域
進行移動端網頁設計時,空間和可交互元素的觸控面積儘可能大點;以及使用按鈕控件替代文本鏈接,結合指引性的圖標,並且確保尺寸足夠大,能確保用戶手指能準確點擊元素。

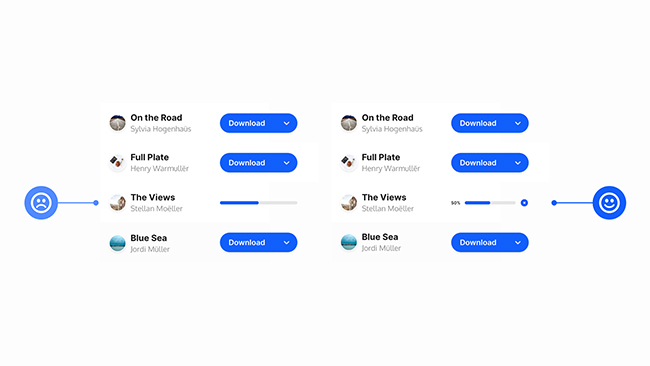
技巧六:給進度條增加清晰的信息指引
儘可能在進度條,尤其是下載進度條中提供更多信息,能緩解用戶因等待的無聊和焦慮,有效讓用戶明確知道當前狀態,並對結果有個直觀的預期。

「細節決定成敗」,想要體現出網頁的品質,讓網站與其他競爭對手拉開更大差距,在於細節的把控,將界面中每個細節到做到位,為用戶帶來美觀且實用的用戶體驗,才能讓網站的用途發揮到極致。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













