如今的智慧型手機硬件性能大幅度提升,很多品牌APP也開始出現多元動效和3D場景應用,並通過這種方式構建豐富多樣化的用戶場景體驗,打造差異化的競爭優勢。下面,香港網頁將通過一些UI設計案例和大家整理動效設計的思路,有興趣的朋友不妨往下看!
UI設計優秀案例分析:如何透過動效設計打造差異化的品牌競爭優勢
☞ APP使用動效設計有什麼好處?

品牌APP設計若只追求靜態像素的完美呈現,而忽略動態過程的合理表達,容易導致用戶不能在視覺觀察元素的連續變換,繼而很難對新舊狀態的更替有清晰的感知。
此外,如果品牌APP沒有使用合適的動效設計,會給人一種死氣沉沉的感覺,就算UI設計得非常美觀,亦感覺缺乏靈動細膩之氣質。但如果APP能合理地運用動效設計,不僅能增加產品的親和力和趣味性,還能提高產品的「表達能力」,有利於品牌的建立。
☞ 動效設計有哪些類型?
介面動效種類繁多,根據動效的作品,大致可分為以下6種類型:
1.轉場過度

在介面中加入一些平滑舒適的過渡效果,不僅能讓介面顯得生動,還能幫助用戶理解介面前後變化的邏輯關係。
2.層級展示

當介面元素存在不同層級關係時,恰當的動效可幫助用戶釐清前後位置的關係,以及體現整個介面的空間感。
3.空間擴展

在UI設計中,由於螢幕空間有限難以承載大量訊息,因此通過折疊、翻轉、縮放等動效形式拓展附加內容的存儲空間,並以漸進方式來展示,可減輕用戶的認知負擔。
4.聚焦關注

聚焦關注是通過元素的動作變化,提醒用戶需要關注介面中的特定內容訊息。這種提醒方式不僅可以降低視覺元素之干擾,還可讓介面更加清爽簡潔,在用戶使用過程中,自然而然地吸引用戶注意力。
5.內容呈現

介面內容元素按照一定秩序規律成績呈現,可引導用戶視覺焦點的走向,幫助用戶更高地感知介面的佈局、層級關係和重點內容,同時讓整個流程更加豐富流暢,增加介面的獲利。
6.操作反饋

無論是點擊、長按、拖曳、滑動等交互行為都應該得到系統的即時反饋,並透過動效方式展現,幫助用戶了解當前系統對交互過程的響應情況,籍此獲得安全感。
了解動效設計在APP的重要性以及相關基礎知識點後,接下來我們將回歸本文主題,透過一些優秀的UI設計案例,說說如何透過動效設計打造差異化的品牌競爭優勢。
☞ 如何透過動效設計打造差異化的品牌競爭優勢?
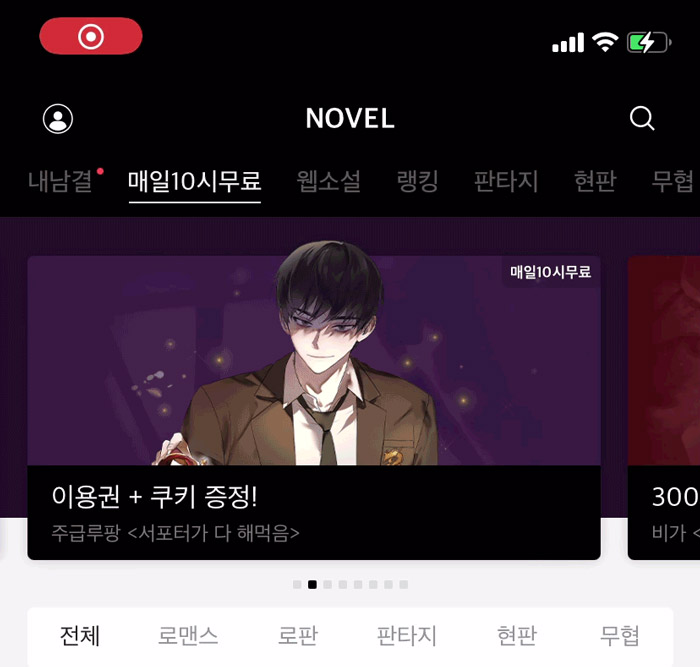
優秀UI設計案例分析一:WEBTOON KR

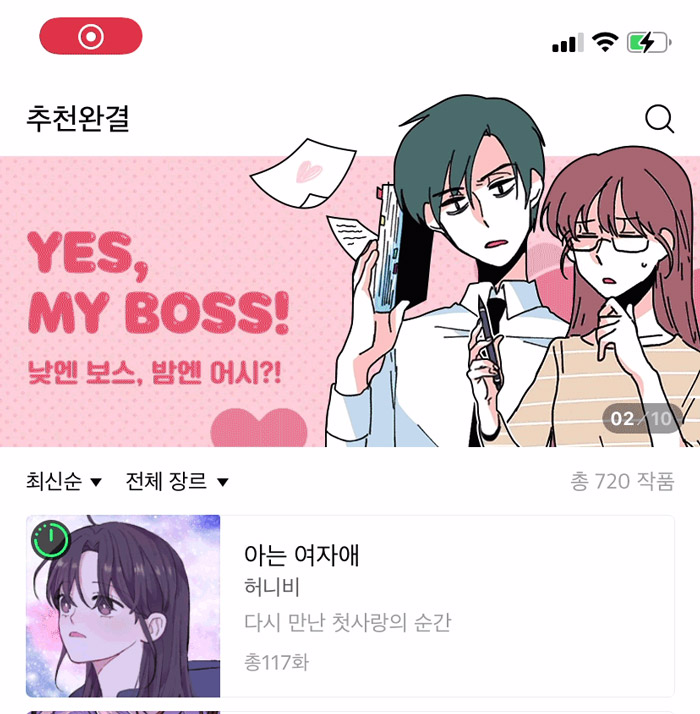
Banner在UI設計中佔有非常重要的黃金位置,適當運用動效可以增加曝光率,實現商業上的一些轉換。此外,亦可以像WEBTOON KR一樣,在一定時間內Banner自動出現錯層動效,繼續顯示下一頁內容,引起用戶的關注,同時籍此向他們推薦重要或新內容。
優秀UI設計案例分析二:Melon

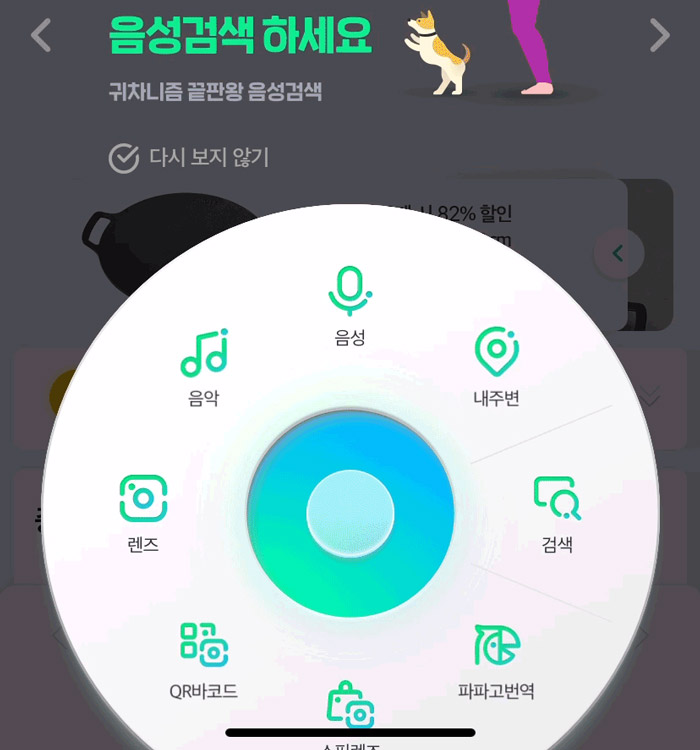
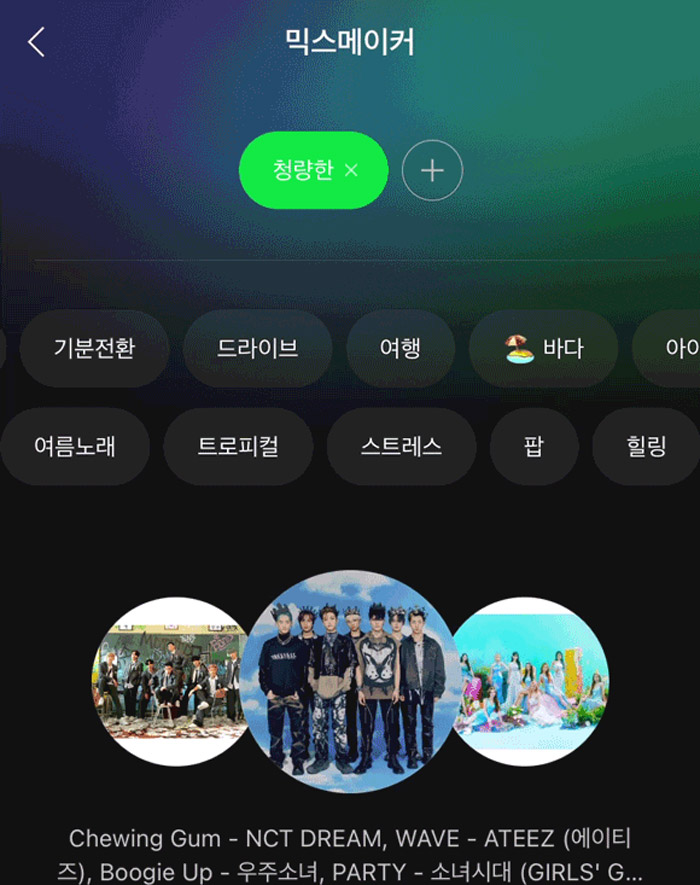
光本身具有神秘、生命力、能量以及變化莫測之意,在APP設計中適當運用光感動效能加強產品和品牌的記憶性,像是Melon音樂APP,當用戶選擇幾首音樂融合時,點擊確認介面便會出現光感動效,極具科技感。
優秀UI設計案例分析三:Spotify

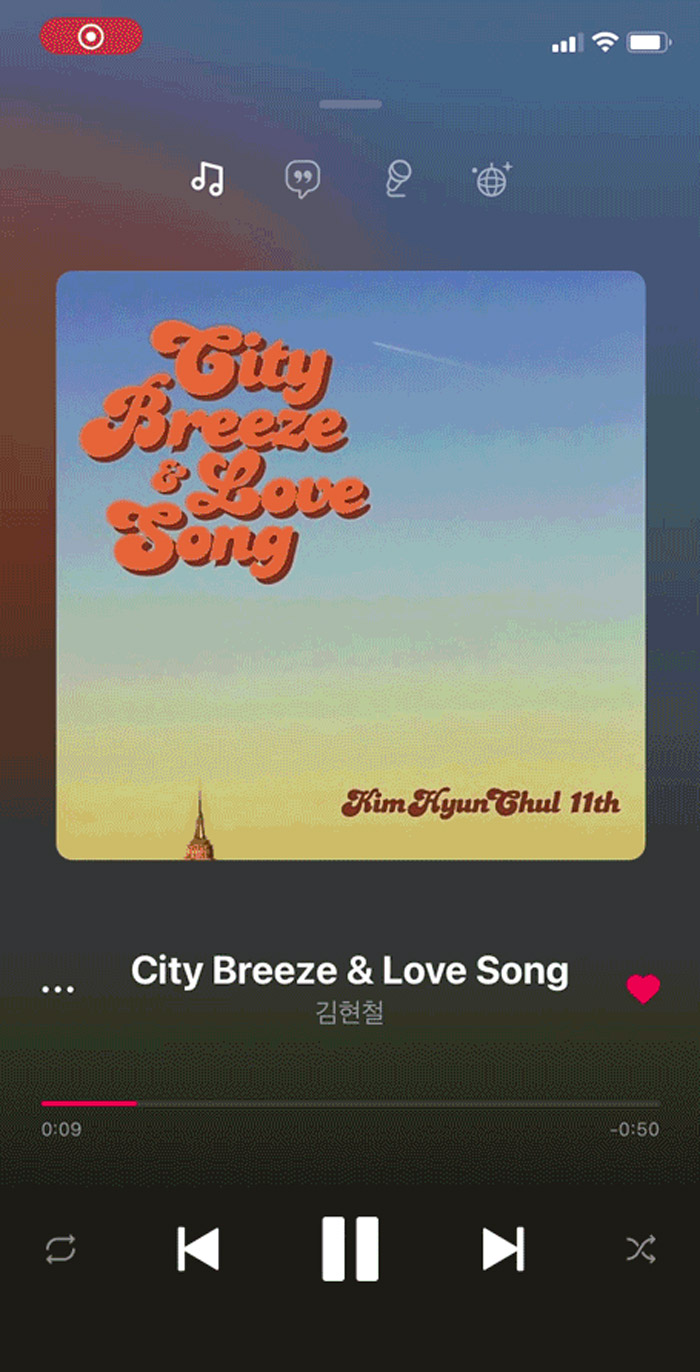
圖標動效目前在很多品牌APP都有出現,目的是讓用戶在使用產品時能增加愉悅感和趣味性。譬如Spotify APP,當用戶點擊店點讚圖標時,圖標周邊會出現小桃心;但當用戶取消點讚後,圖標會立馬左右搖動,這種微擬真動效模擬了現實世界中人們的真實感受,不僅能增加介面的趣味性,也直白地告訴用戶不要取消點讚。
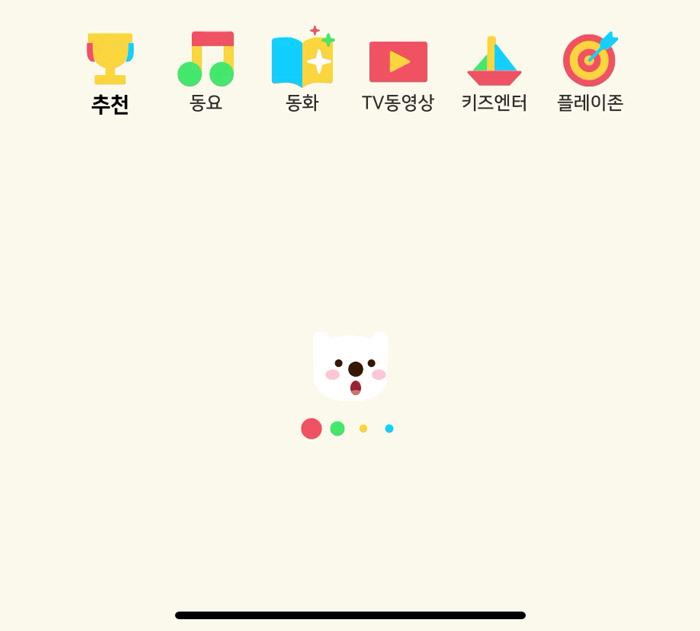
優秀UI設計案例分析四:Kakao Webtoon

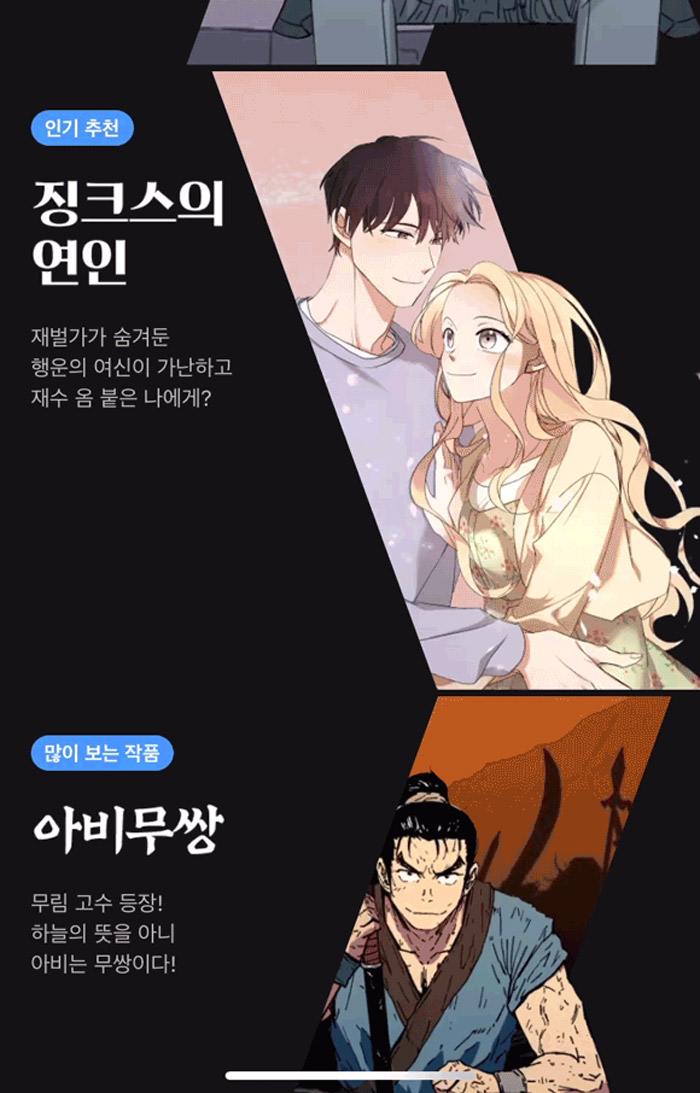
近幾年,一些娛樂類APP添加了整個頁面滾動視差效果,例如Kakao Webtoon這種稍微會消耗手機性能的設計方式,雖然對運營要求頗高,卻能給用戶帶來耳目一新的感覺。
總之,互聯網發展到如今已經非常成熟了,所以在交互形式不會有多大的改變下,如何讓用戶對產品產生更多好感,利用動效來增加產品的競爭力是其中一個重要發力點。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk