提起科技感,很多設計師都會覺得非常抽象,而不知道如何為界面增加科技感?仔細想想,和「科技」相關的應該就是產品自身的技術和功能,而設計師首先要做的就是根據需求,將「科技」結合產品自身屬性,透過視覺表現呈現,並與用戶產生共鳴。
UI設計基礎知識:為界面增加科技感的小妙招
UI設計基礎知識一:背景製作
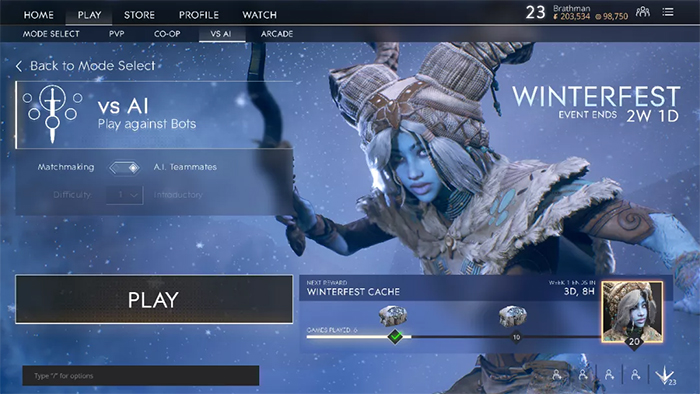
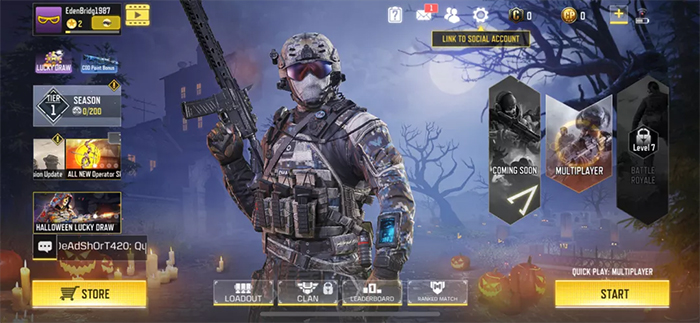
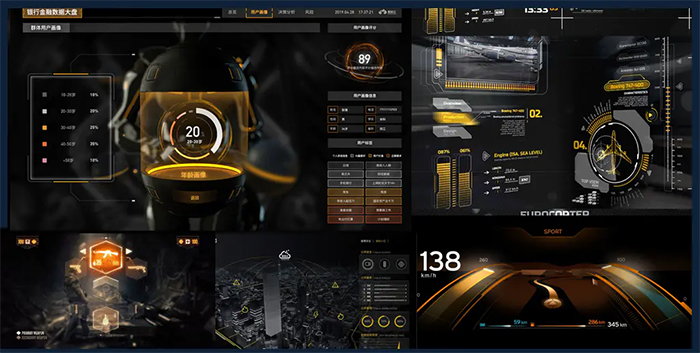
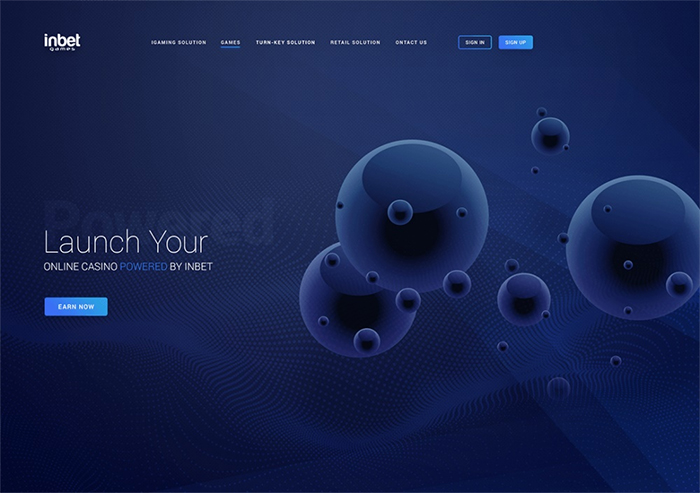
增加界面的科技感,一般我們會利用顏色或場景來呈現。

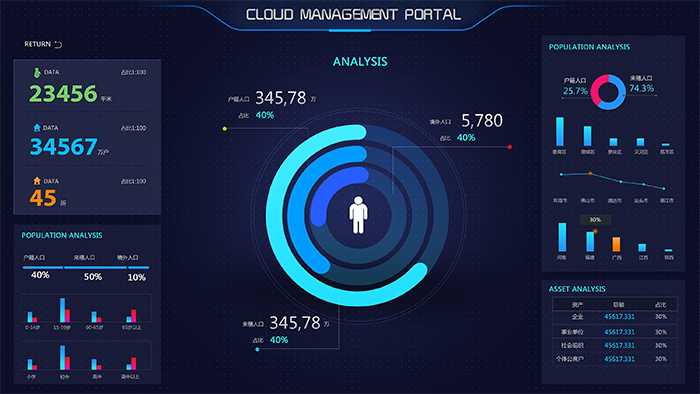
顏色方面,以深色或色相偏冷為主,大面積的冷色調和深色,透過純色、漸變等方式,容易營造出科技的氛圍感。

場景方面,我們可以利用景深增強界面的氛圍,但容易對信息產生視覺干擾,一般會以模糊處理。
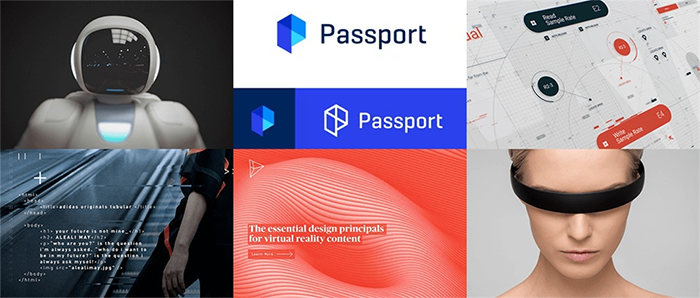
UI設計基礎知識二:圖形修飾
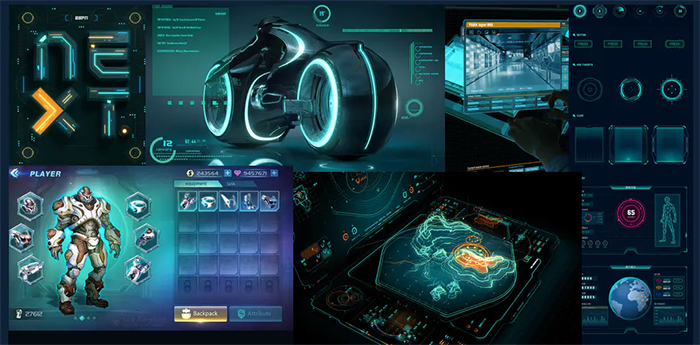
提到科技感,很多人都會聯想到未來、高科技的產物,例如光效、粒子、FUI以及Material。

結合這類產物的屬性和我們對產品認知的感受進行篩選,再根據網站主題篩選出相關的圖片。

尋找相關競品或參考,挖掘此類型設計的共同點,比如簡單的幾何圖形複合或改變,營造界面的科技感氛圍。
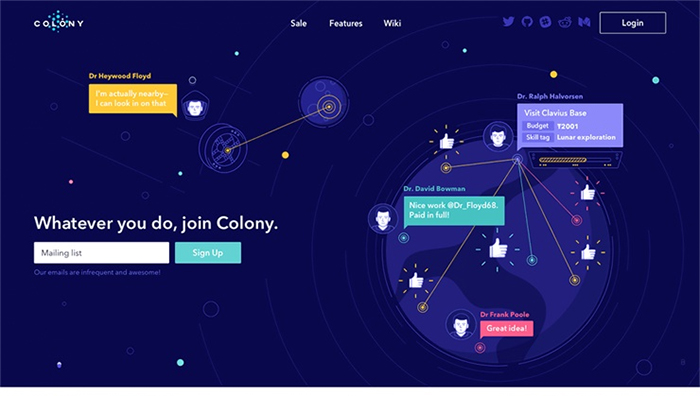
UI設計基礎知識三:顏色搭配
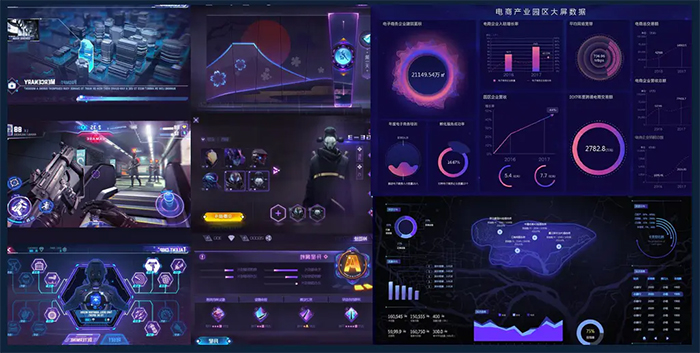
關於突出科技感界面的配色問題,這需要設計對光色彩更多的把控,在暗色場景中,高飽和的熒光色彩更有利於傳遞色彩,如:

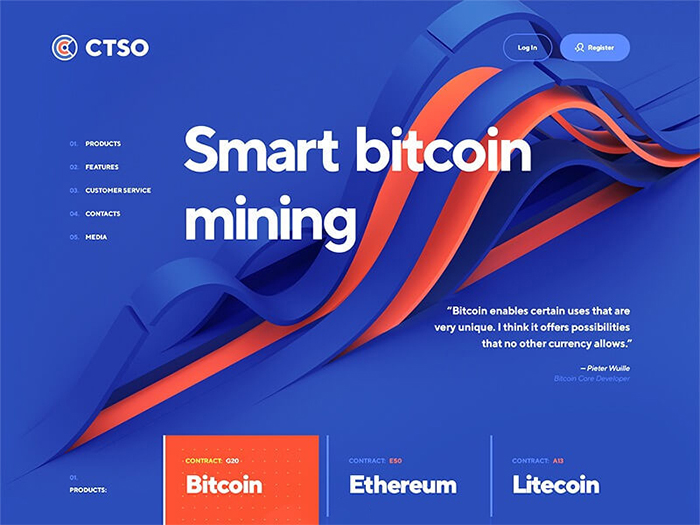
藍色:在FUI色彩中出現率排行第一的色彩,很多大眾熟知的科技類產品和品牌都採用的色彩。同時,藍色也是智能創新的科技類產品標誌性產品,很多人只要看到藍色便會與科技感扯上關聯。

青色:處於藍色與綠色之間,色彩明度較高,帶有清澈、靈動之感。由於亮青色一般比較刺眼,因此適合小範圍提亮重點;深青則給人深邃、寧靜的感覺,適合做背景。

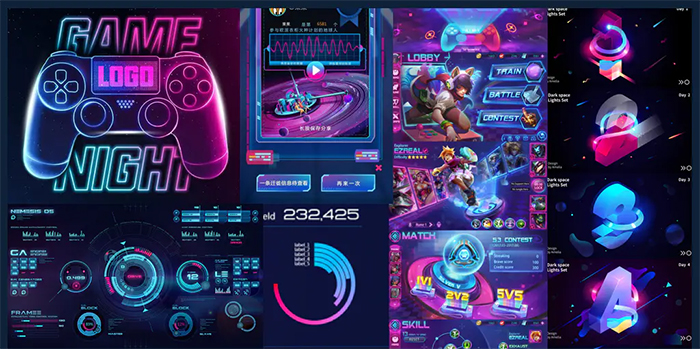
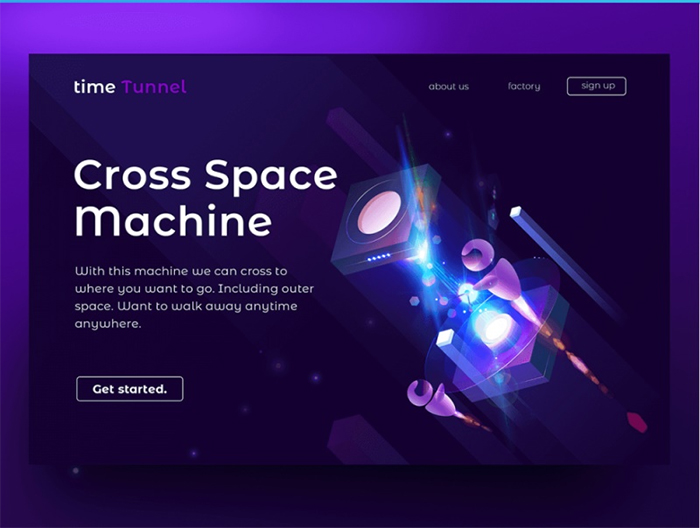
紫色:在科技UI設計出場頻率較高的顏色,但大多搭配明亮更高的色彩,營造前衛、魔幻的科技感。

紅色:作為出錯警告的功能色,紅色在功能操作性UI設計中較少運用,更多應用於廣告運營UI設計,尤其是電子競技對抗題材。

黃色:色彩明度高,在暗色背景中對比強烈,適合金融界面、男性用戶為主的遊戲界面等。

粉色:在FUI設計中粉色偏冷色調,在光的三原色中也屬於高亮色彩,性格鮮艷浮誇,多見於娛樂性強及綜藝運營的UI。

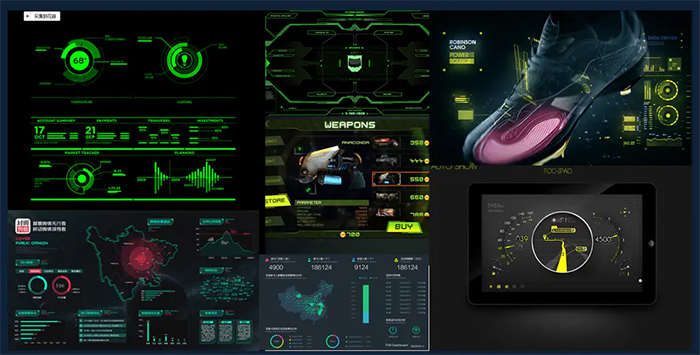
綠色:在FUI中出現頻率較低,常見比較明亮的熒光綠,讓人聯想到飛碟、代碼等代表科技的元素。

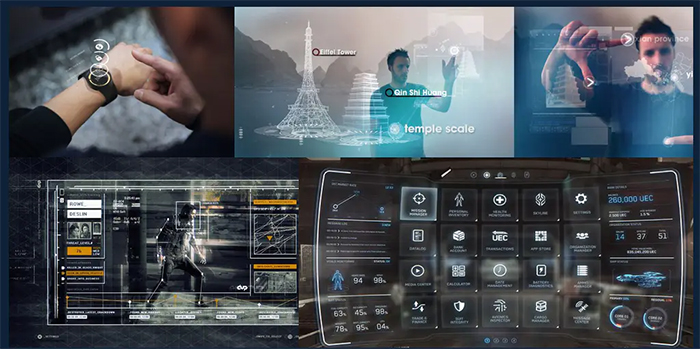
白色:以白色為主色的科技UI設計較少見,但很適合VR、AR展示中用於懸浮元素表現物理空間的層次感,在設計上更偏向於功能性,適合極簡扁平風的UI設計。
UI設計基礎知識四:字體選擇
想凸顯UI設計的科技感,字體的選擇也有講究,例如多選用線條硬朗的無襯線字體,這類字體往往擁有相同的曲率、筆直的線條和銳利的轉角,很符合科技風格的調性。注意界面字體的種類最好不要超過三種,多利用大小、粗細、顏色和透明度等營造信息層級的關係。

另外,標題盡量簡短幹練,突出重點即可,更多文字可放到副標題中,但要注意壓縮文字個數。過多的字體會讓用戶產生迷茫和不耐煩的負面情緒。畢竟,科技感UI設計風格大多以簡潔為主。
UI設計基礎知識五:延展
想讓UI設計的科技感更加強烈,可以適當增加空間感、卡通元素、運用三維、光效加持等設計形式。

空間感:通過視覺轉換、模擬鏡頭光圈虛化等處理手法,讓整體設計更立體、更有深度。

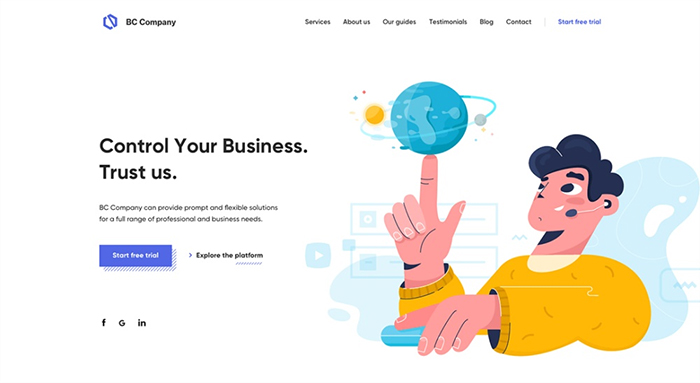
卡通元素:雖然插畫、卡通風格元素表面與偏寫實的科技風格不相關,但通過視覺元素和色彩的合理搭配,以及動效的融入,同樣可創造出乎意料的效果。

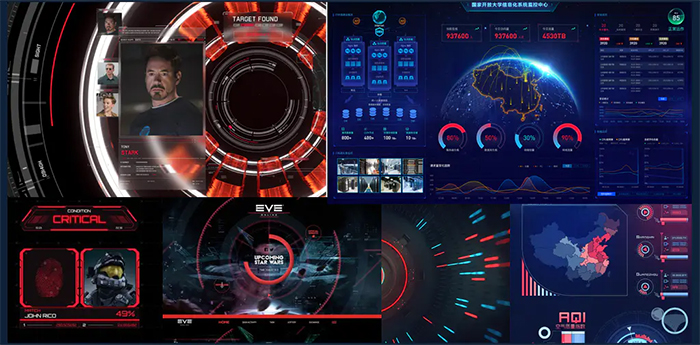
運用三維:例如三維的星球、城市等,與寫實風格相匹配,也會讓整體設計充滿立體感,形成差異性,帶來不錯的視覺衝擊力。

光效加持:在科技類視覺風格中,光的使用非常頻繁,而且不同光效也產生不同效果,背景光烘托前景物體;點光、線性光加強局部,同時還可作為點綴。
總的來說,「科技感」的UI設計應該以簡潔、有品質感為主,能提供自然流暢的操作體驗,這樣才會讓用戶產生疑惑及造成審美疲勞。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













