設計並非容易之事,尤其是要設計優秀的企業網頁更是難上加難。現在很多互聯網產品都在呼籲「易用性」,要讓產品使用起來簡單,要給用戶帶來的流暢體驗,增加他們的黏度。然而,要滿足這些要求,我們需要在UI設計之初就給用戶一個賞心悅目的感覺。
下面,小編就為大家整理「UI設計的四大基本原則」,讓各位企業主輕鬆解決網站易用性的問題。
UI設計的四大基本原則有哪些?
UI設計的基本原則一:軸
軸在UI設計中是最基本且最常見的概念,同時也用於組織界面結構的重要核心內容。
軸的表現形式:
▪ 對齊

在UI設計中,軸常見於對稱元素之使用。當元素被佈置成軸對稱佈局時,會給人一種有序的感覺。就像在日常生活中,我們會傾向於享受有序的東西,它會令人感覺平穩、舒適、平易近人。

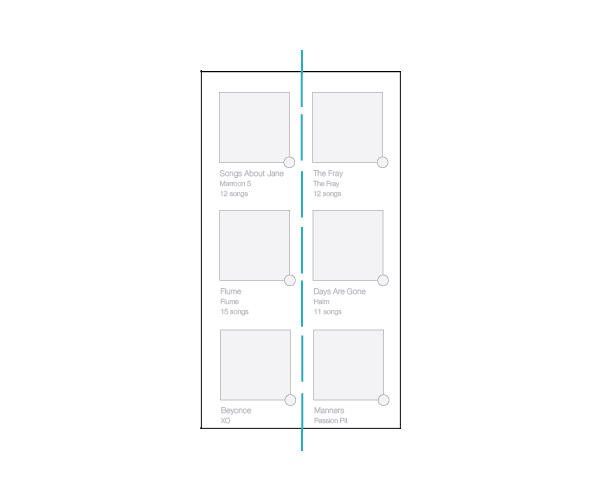
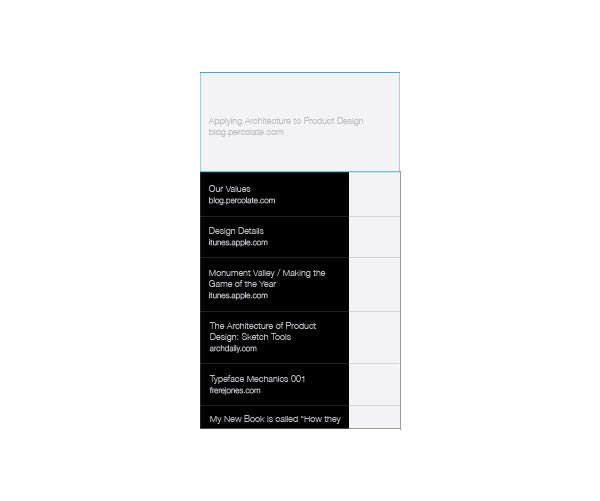
▲ 在iTunes程序中的專輯列表設計,所有專輯列表都在界面左側保持對齊,圍繞虛線軸對稱。
▪ 強化

雖然軸是一條假想的線,但是如果周邊元素的邊緣控制得足夠正確,這條「線」會在視覺上顯得更加「明顯」。這就好似城市中的路燈構成道路兩旁建築物之間的軸,如果一邊有建築而另一邊沒有,那麼這條「軸」的感覺就不會那麼強烈。

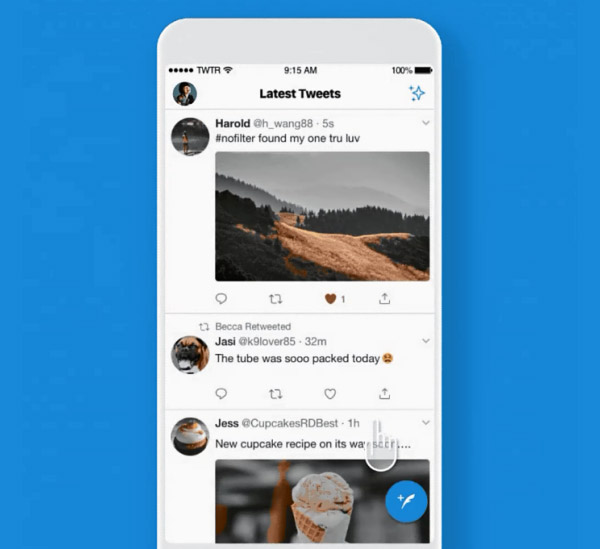
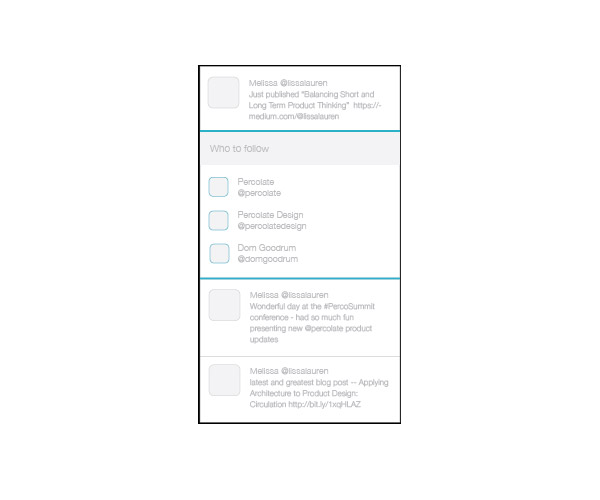
▲ Twitter時間線設計中,左側頭像和右側貼文共同塑造縫隙中軸線的感覺。
▪ 運動

當我們看到一條線時,視覺會很自然地沿着這條線的方向運動,兩個端點界定這條線的開始和結束地方,如同我們站在街上,視覺會自掘地沿着街道的兩頭移動。而在UI設計中,軸線的存在會引導和提示運動的方向。

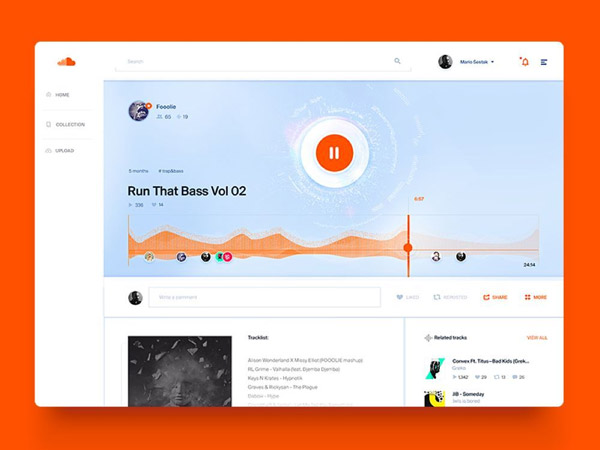
▲ SoundCloud中,音軌會隨着音樂的播放,沿着一條既定水平軸線,自然地自左向右勻速運動。
▪ 連續性

如果軸線的終點不確定,我們通常會沿着軸線方向瀏覽/運動,直到找到感興趣的東西或感到厭煩並關閉應用。在UI設計中,無限滾動就是展現連續性最常見的設計手法。

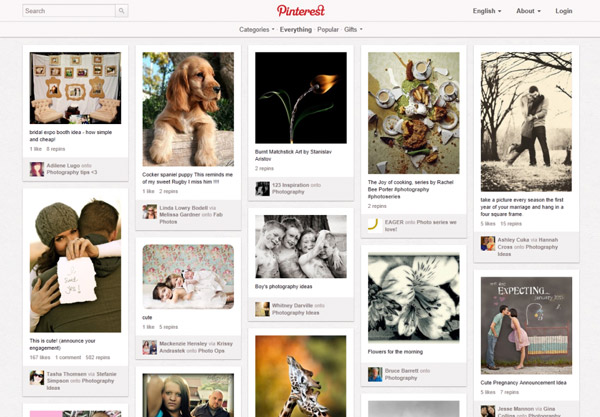
▲ Pinterest持續不斷的圖片會沿着中軸線方向持續不斷地滾動,只要用戶有興趣一直欣賞下去。
UI設計的基本原則二:對稱
對稱,是指物體相同部分有規律地重複,換句話說,當元素被均勻地放置在軸線兩側時,便會構成對稱關係。
對稱的表現形式:
▪ 平衡

對稱能令整體設計顯得更加平衡。當元素/控件放在軸線兩側處於相同位置時,會給人一種協調和諧的設計感。這就好比我們在規劃街道兩側的房屋建設時,如果左右兩側的房子大小和數量一致,非常舒適。

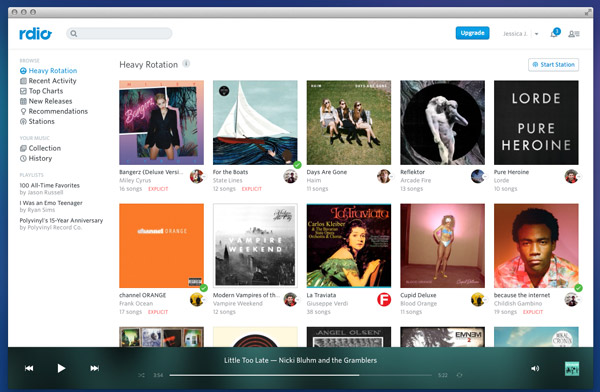
▲ Rdio的UI設計就是遵循這個設計規則,讓屏幕兩側控件保持相同規格,方便用戶自覺地將實現自上到下、從左向右瀏覽。
▪ 不對稱

如果軸線兩側的控件佈置不再一一對應、尺寸相近,那就屬於不對稱設計。雖然不對稱設計會給人明顯的失衡感,但也能造就獨特的殘缺美,關鍵是設計師如何把握。

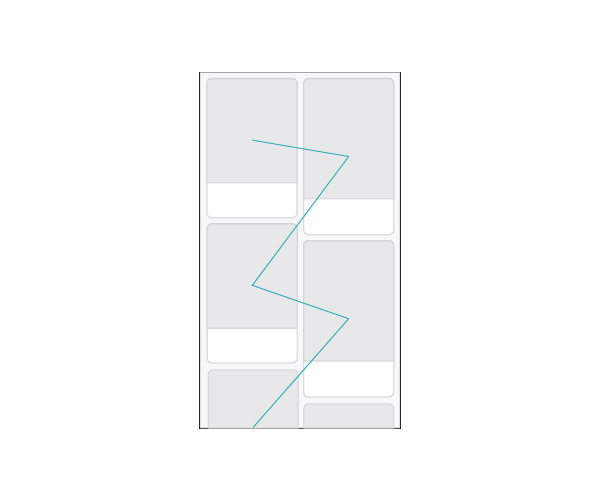
▲ Pinteret整體設計時沿着中軸線對稱,但兩邊控件並非對稱,高度不一致之餘,位置也是錯落的。而這樣的差異會讓用戶無法準確地從左到右地閱讀,打破設計原有的平衡性和舒適性,卻可以緩解規律性設計帶來的視覺疲勞。
UI設計的基本原則三:層級
在UI設計中,層級是非常重要且必要的概念。通過正確的層級關係,可以幫助用戶對元素進行分組和優先級的排序,從而提高界面的交互性和用戶的成就感。
層級的表現形式:
▪ 尺寸

當界面中的某個元素在尺寸上比其他元素更大,就能輕易區分出層級。毫無疑問,當我們瀏覽某個網站通常都會被最大元素吸引。

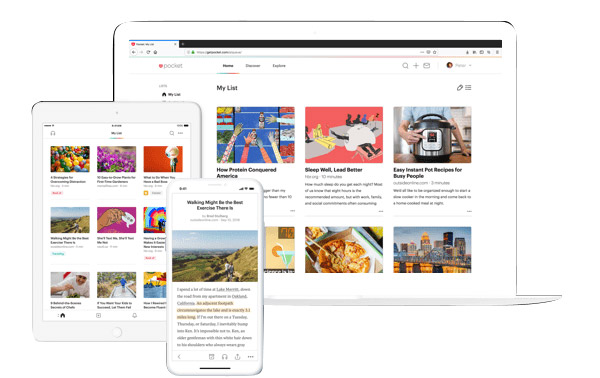
▲ Pocket就是典型地透過尺寸來區分文章類別層級的UI設計。頂部輪播文章配上高清大圖,它的位置和尺寸能令用戶一眼就注意到。
▪ 形狀

當界面中的某個元素在形狀和形態上與其他元素不同,同樣能讓它獨立出一個層級。這就好比建築物的正面有五個相同的窗戶和一扇門,通常大家都會先留意到門。

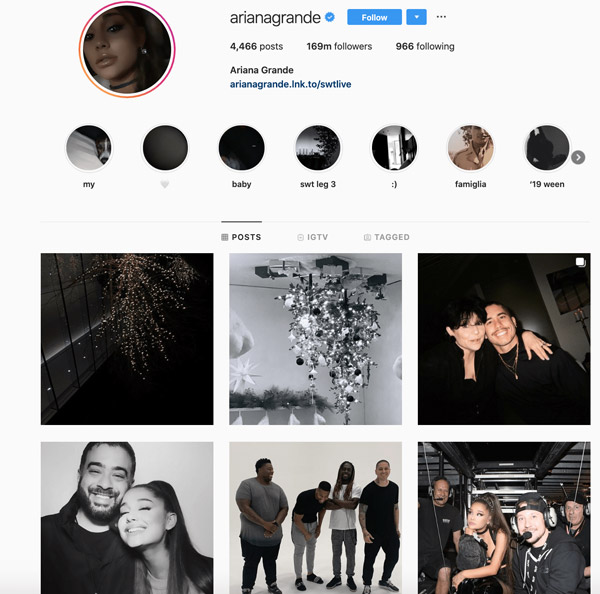
▲ Instagram的個人信息頁中,圓形的個人頭像在方形圖片中別具一個,非常抓人眼球,同時也能讓人意識到,這個獨特的元素非常重要。
▪ 位置

位置的存在同樣能彰顯層級的不同。比如,在圓圈內,中心位置的元素看起來會比邊緣部分更為重要;位於軸線頂端的空間會比其他部分的優先級更高。

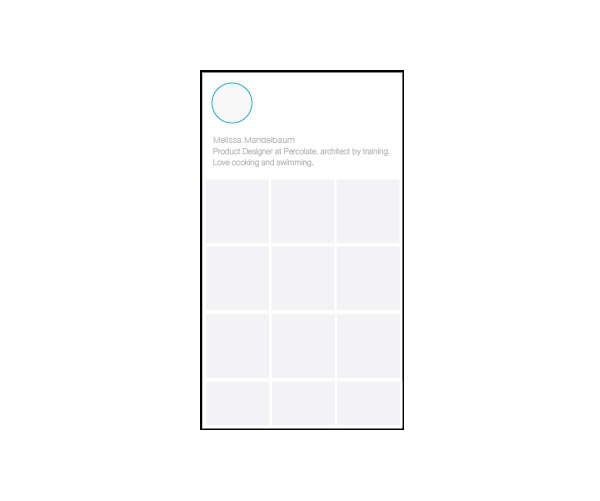
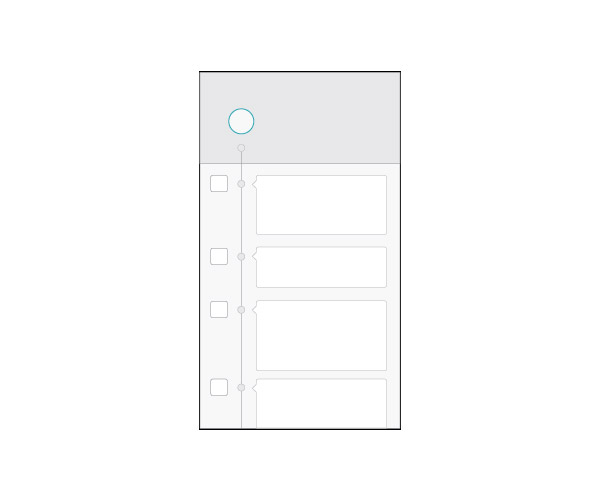
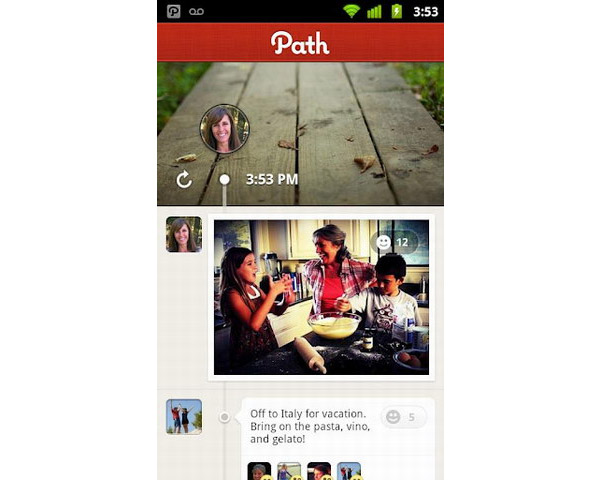
▲ 在Path的UI設計中,時間軸頂點處的用戶頭像明顯比其他部分更重要,而這個地方正好展示的也是用戶頭像。
UI設計的基本原則四:韻律
韻律,通常是指有規律的節奏經過擴展和變化所產生的流動之美。在UI設計中,重複的圖形以強弱起伏、抑揚頓挫的規律變化,就能營造出獨特的節奏之美。
韻律的表現形式:
▪ 模式

理解韻律最直接的方法就是聽歌。音樂擁有節奏感,絕大多數音樂遵循者相同的節拍,而節拍成為音樂模式中重要的部分。

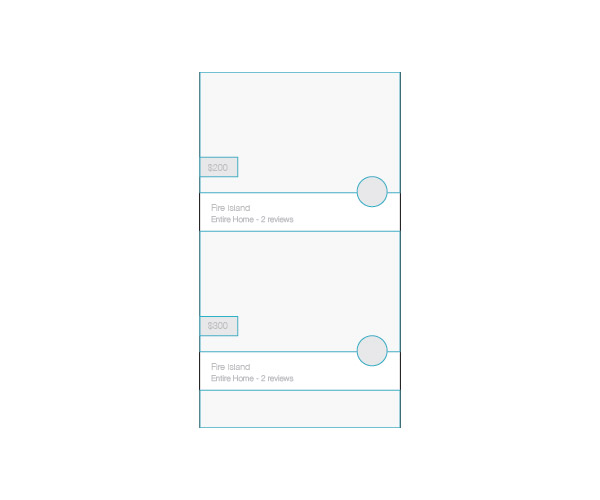
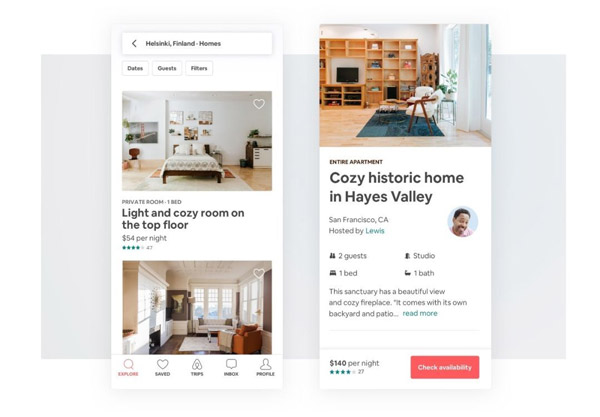
▲ Airbnb APP列表中,每間房間都佔據一個模塊,整體排版勻稱舒適,兩個模塊之間的間距也相同,當用戶瀏覽時,熟悉的節奏能清楚知道哪裡看關鍵信息。
▪ 間斷

當節奏被間隔打斷時會形成不斷的層級。就像聽歌時,均勻的節奏被其他音樂元素打斷,讓人意識到這時整首歌曲中比較特別的部分。

▲ Twitter APP中,所有貼文保持相同樣式和均勻節奏,但「推薦用戶」一項中卻有着不同的樣式,穿插與貼文列表中,打破整個信息流的節奏,凸顯出不同層級,很快就能抓住用戶的注意力。
所謂「細節決定成敗」,這句話同樣適用於企業網站設計上。因此,要設計出用戶喜歡的企業網站,為用戶帶來極佳的體驗,那就需要了解各種UI設計的原則,並從細節入手加強產品的易用性。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













