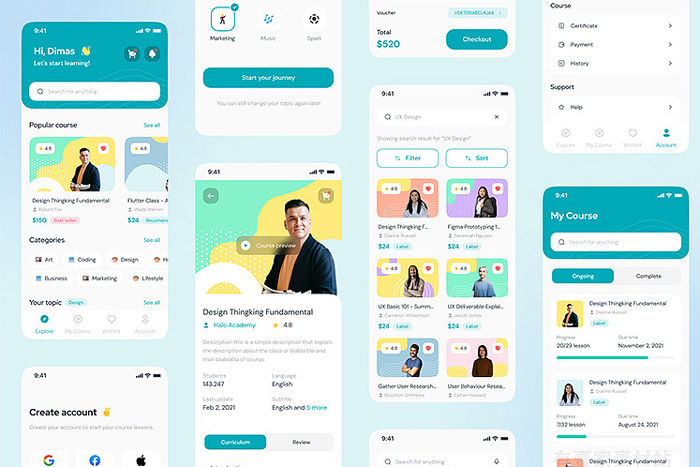
卡片式設計是近幾年移動端產品中經常用到的UI設計形式,其自帶的分割屬性可讓頁面佈局更有層次感,給人一種視覺上的感受。當然,卡片式設計並非萬能,處理不當同樣存在影響瀏覽體驗、造成空間浪費等問題。

因此,品牌若考慮採用卡片式設計時,建議根據實際場景和內容形式來確定。那麼,卡片式設計需注意哪些細節呢?
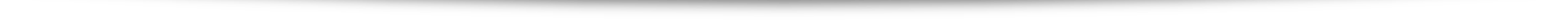
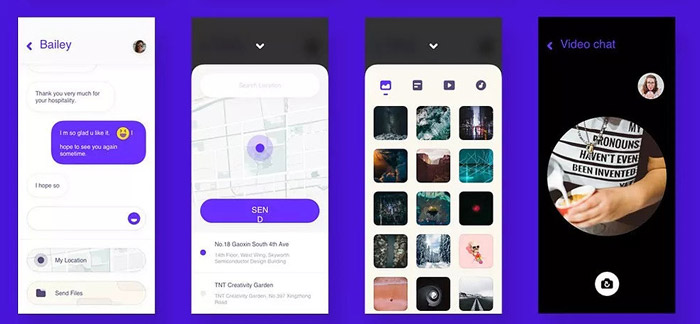
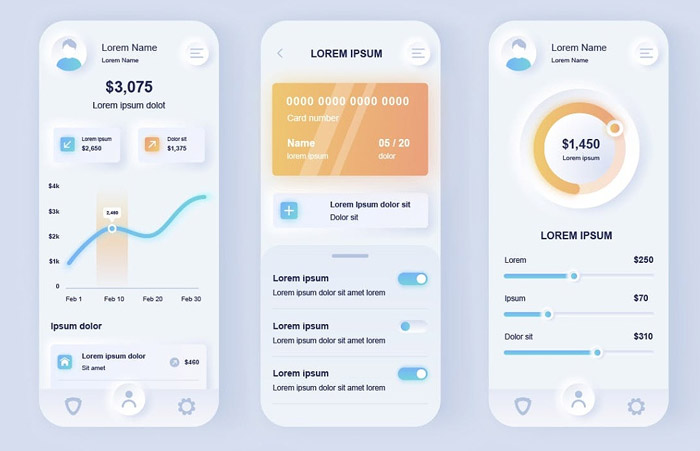
近期流行的UI設計趨勢:卡片式設計
在UI設計中,兼備個性化和美感的卡片式設計具有很強的易用性,它將我們需要的信息歸納在一起並形成獨立的個體,讓信息的表達更加直觀、操作更便捷。
而卡片式設計之所以能成為當今比較流行的UI設計趨勢,皆因它具有以下這些優點:
▏結構清晰

在介面空間較小的情況下,卡片式設計可以將不同大小和類型的信息內容按邏輯進行分組,使介面結構和層級更加清晰,以便為用戶提供流暢的瀏覽體驗,幫助他們快速找到感興趣的內容。
▏空間擴展

在空間有限的移動端設備中,卡片式設計可以很好地運用橫向空間,給予用戶更多選擇與期待的同時,空間利用率亦得到很好的擴展,讓頁面在展示更多內容的情況下,依然能保持模塊的整體性。
▏兼容多端設備

卡片作為一個承載信息的容器,它可以通過放大縮小或增減縱向排列數量的方式,配合響應式網頁設計技術的特性,讓同一介面在不同設備之間輕而易舉地創造出一致性的視覺體驗。
▏易於操作

卡片設計最大的優點就是易於操作,它可以很容易地融入各種手勢,同時不需要使用箭頭、按鈕或超鏈接等引導性視覺元素的提醒,節省一定頁面空間之餘,還為用戶提供更多便捷的操作體驗。
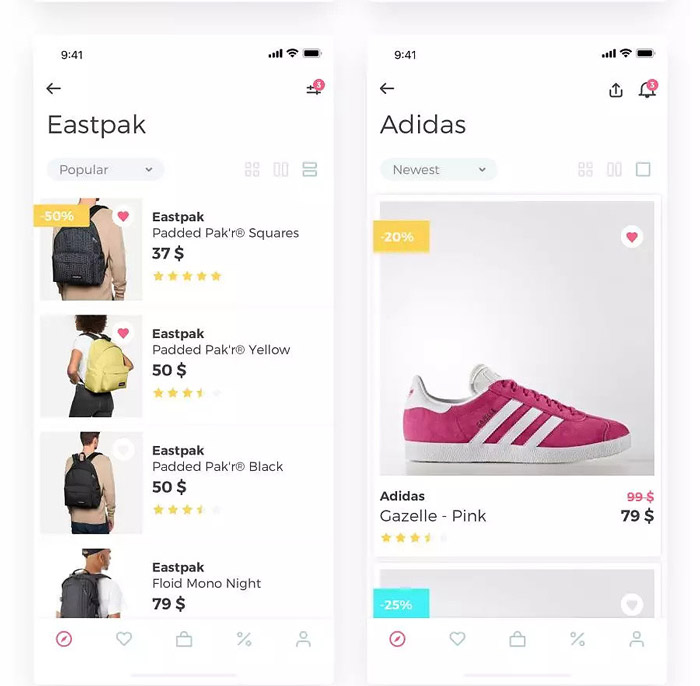
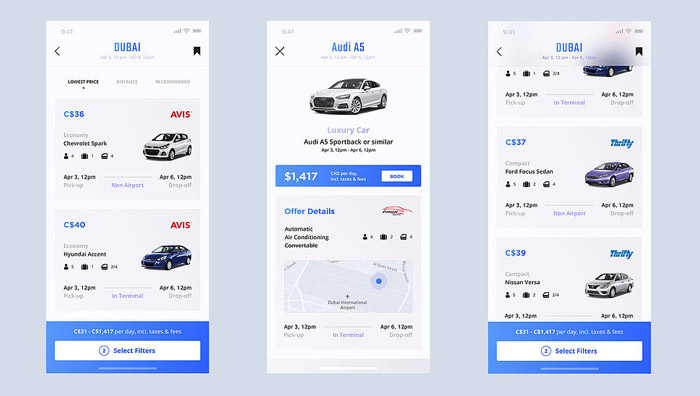
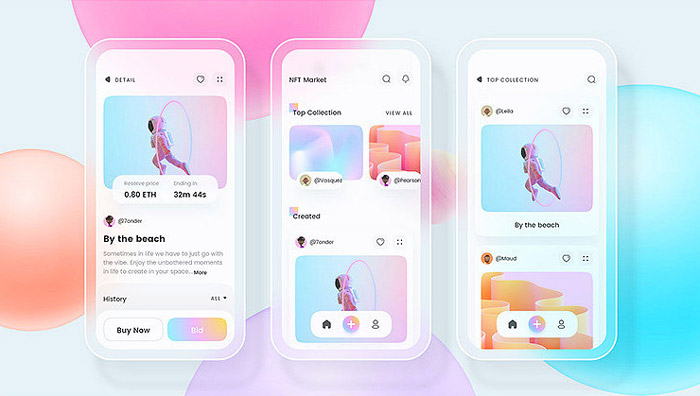
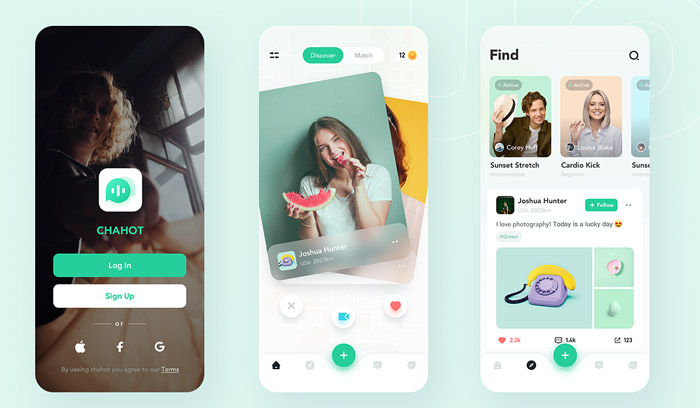
卡片式設計需注意哪些細節,可快速提升介面精緻感
總的來說,從UI設計、交互設計、視覺設計,以及UX設計等各方面來看,卡片式佈局都有着不錯的優點。那麼,卡片式設計需要注意哪些細節?
設計細節一:保持一致性原則

在進行UI設計過程中,為了保持介面的一致性原則,建議將卡片樣式納入至UI設計規範中,比如卡片是否通欄、是否需要設定圓角半徑、卡片大小在不同場景中的劃分界限,以及圓角數值的確定等,大部分情況下都需要遵循該UI設計規範來進行。
設計細節二:功能定位決定卡片樣式

在同一產品中,需要遵循UI設計規範來確保產品一致性的視覺效果,但在實際操作中,並非所有頁面都適合使用卡片式設計。
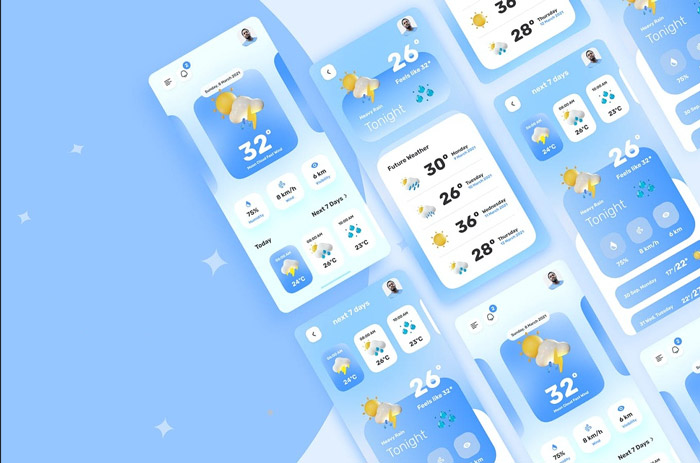
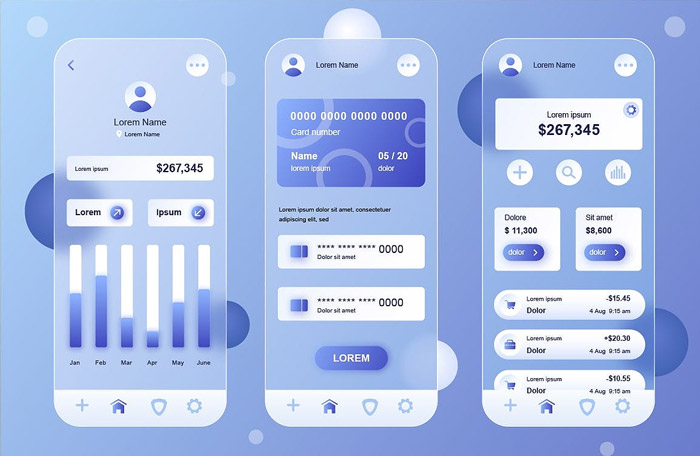
產品是否需要採用卡片式佈局、使用哪種卡片樣式等,這都需要根據頁面內容屬性以及產品目標定位來決定。比如社交產品中的臨時會話列表,如果使用卡片來呈現,不僅浪費縱向空間,甚至會顯得很「雞肋」,因此改為分割線或間距留白來區分信息組,顯然會讓介面佈局更加清晰;但對於電商類型的產品來說,利用卡片將不同商品進行分隔和歸納,方便用戶識別之餘,信息的可讀性也會變得更強。
設計細節三:避免過多的卡片嵌套

卡片設計本身包含容器與背景的層級表現,為了保持內容的正常展示與流暢的用戶瀏覽體驗,避免在卡片中嵌套多層卡片,以免信息層級顯得雜亂,而增加用戶的視覺負擔。
如果在同一卡片中需要再次區分多個信息組,利用間距留白、分割線或色塊等元素來區分,效果會更加理想。
設計細節四:合理利用橫向空間

因為卡片內、外的雙向間距留白,在空間有限的移動端設備中,橫向利用率較低,因此除了合理縮小左右間距外,還可以適當利用左右滑動來擴充橫向隱性空間。從用戶體驗角度出發,這是縱向空間無法比擬的。
設計細節五:降低縱向空間的浪費

卡片設計的目的主要是用來更好地區分介面信息的層級,以提升用戶的瀏覽體驗。在UI設計中,卡片作為獨立空間的存在,勢必會增加卡片元素的上下間距而導致頁面拉長。
如果為了統一規範而使用卡片,不僅造成很強的割裂感,還會極大地浪費縱向空間,因此如無必要,不必盲目使用卡片式設計。
設計細節六:長文展現不適合使用卡片設計

以新聞資訊類產品為例,不管這類產品的其他頁面是否採用卡片形式,其內容詳情頁絕對不會使用卡片設計。
因為如果內容詳情頁使用卡片式設計,一方面會降低空間利用率,導致介面無法展示更多內容;另一方面,卡片會對用戶產生一定的視覺干擾,無法給予沉浸式的瀏覽體驗。
設計細節七:突出一個核心內容

在設計卡片時,我們需要時刻牢記這個原則:每個卡片只突出一個核心信息,以便用戶可以快速瀏覽、精準捕捉。
總的來說,卡片設計都不過是一種UI設計形式而已。是否使用卡片設計?如何使用卡片設計?這些都需要我們根據內容結合實際情況來考慮,才能快速提升介面的精緻感,給用戶創造出極致的使用體驗!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk