過去,網頁設計大多是從公司的角度分析,即「網站製作的目的是有強烈的營銷目的性」。時至今日,雖然網站製作的核心依然是往營銷方向發展,但在體驗上會更傾向於滿足使用者的需求,潛移默化地影響使用者對網站,乃至品牌的想法和消費觀念。
如果你正在設計一個搜索功能的網站或應用程式,同時又想給使用者提供更好、更實用的搜索機制。接下來香港網頁集團將從以下5個最佳實踐的UX設計方案,說說如何透過搜索設計提升產品的使用者體驗。
如何透過搜索設計提升產品的使用者體驗?
UX設計技巧一:視覺線索
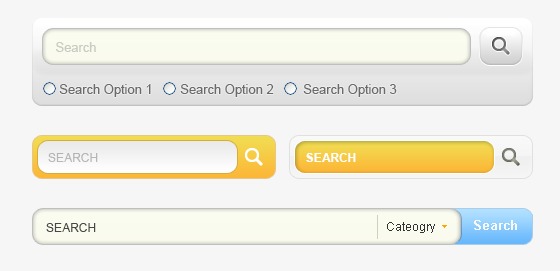
無論創建任何類型的使用者界面,為使用者提供具備明顯意圖的視覺線索是UX設計中非常重要的一環。他能確保使用者知道在什麼地方找到想要的內容以及交互後會發生什麼變化。

不要所有使用者都是資深網民,這意味並不是所有使用者都知道,在輸入框裡輸入查詢內容,按下Enter鍵就能獲得相關信息。因此,我們需要在搜索輸入框旁邊設計相關的按鈕,幫助使用者確認他們下個動作,從而減少使用者所需的認知負荷。

如今放大鏡圖標已經和搜索緊密聯繫,加上他更加節省空間,很多網站設計、APP設計和操作系統都會使用放大鏡圖標,以給使用者提供查找信息的方法。
UX設計技巧二:輸入特性技巧
有時候越是閃亮或面積大的元素,越難以吸引使用者的注意,搜索設計也一樣。不如將搜索框設計成自己想要的風格,並保證搜索框設計與UI設計的主題相吻合,並確保他足夠引人注目。

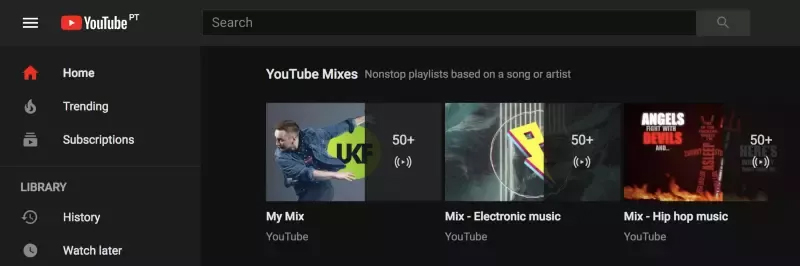
以YouTube為例,新的黑色主題通過保持搜索設計與其他元素的一致性,便可完美地闡述這一點。

另外,搜索框的輸入也不是越長/短越好,根據NNG的研究表明,搜索框能容納27個字符的輸入,便可滿足90%使用者的需求。
UX設計技巧三:透明佔位符
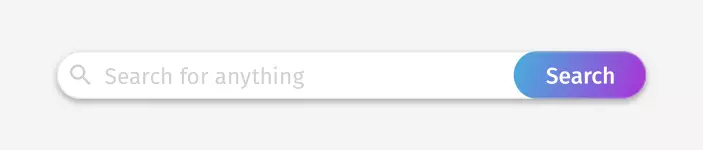
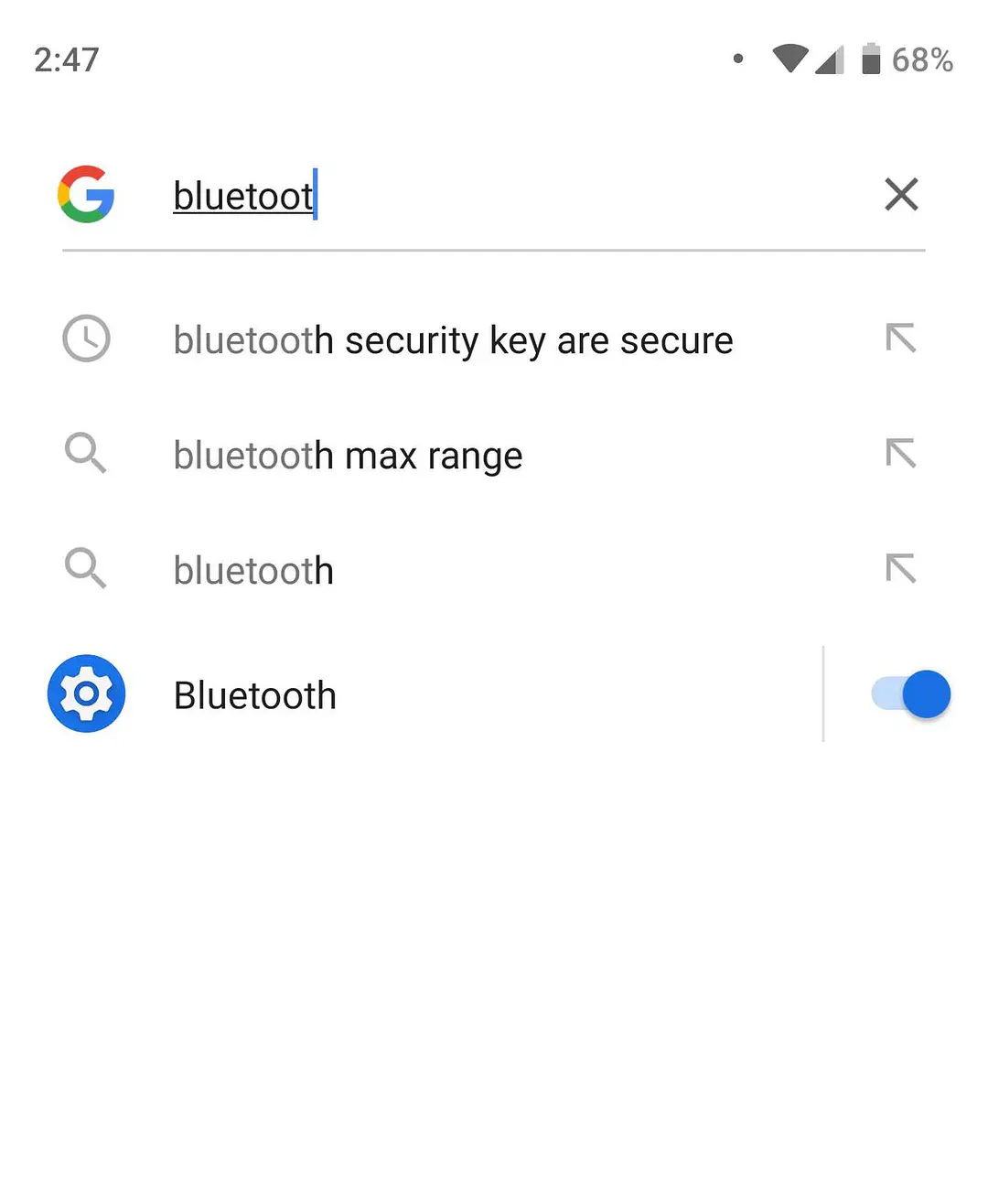
在搜索框中添加佔位符,可暗示使用者可以搜索的內容,減少因錯誤編寫導致查詢失敗而感到沮喪。

眾所周知,人類的短期記憶容量有限,因此佔位符文本的副本盡量保持簡短而直接,避免增加使用者的認知符合,從而損害使用者體驗。

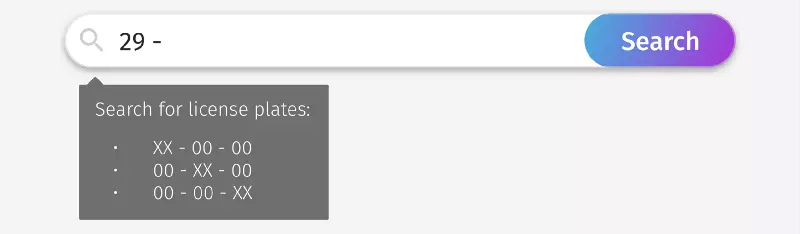
在某些項目中,可能還需要設計一個更具體的搜索提示功能,可以幫助使用者使用正確的查詢格式及找到他可以搜索的內容。
UX設計技巧四:引導查詢(即自動提示)
大多時候使用者會忙於思考搜索結果,而沒有專注於構建一個適當的搜索查詢,當使用者因自身操作失誤而導致無法找到他們所期望的結果時,他們會認為這是設計師的問題。

事實上,大多使用者未必能從第一次查詢中收集到他們所預期的搜索結果,因此通過設置引導查詢,便可大大減少用戶執行搜索的工作量,在用戶的查詢構建中提供一點幫助。

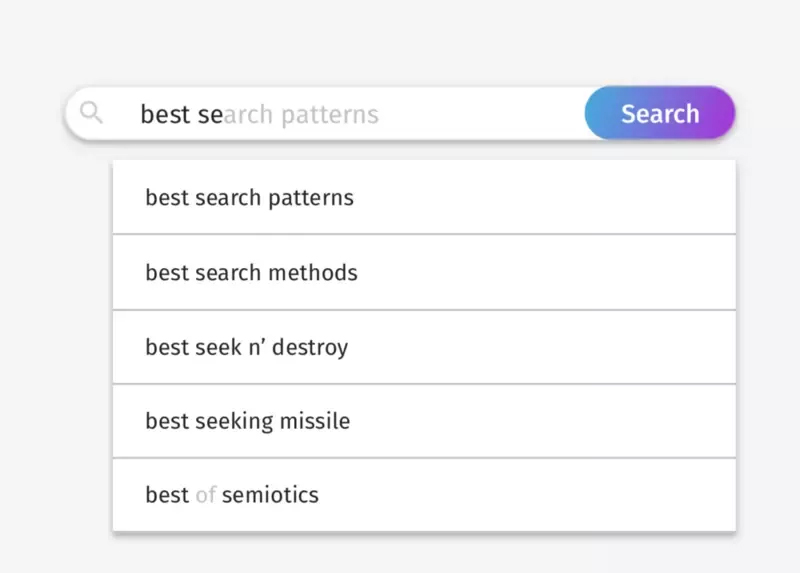
設置引導查詢時不要給他們任何錯誤的自動建議,確保所有搜索機制是合理的並且符合使用者的需求。例如用戶想問「best search…」,預測搜索模式可根據用戶正在編寫的所有字符,預測他們的查詢將會是什麼並自動彈出相關建議。
搜索設計與UX設計息息相關,若搜索功能難以使用,這會給用戶造成極大的負擔,甚至會影響他們的使用情緒。因此看似搜索設計很簡單,實則有很多細節是需要我們去注意的!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













