「Less is more(少即是多)」,極簡主義設計將界面元素儘可能減少,降低界面視覺干擾,同時給用戶帶來極佳的用戶體驗。對設計師而言,搭建簡單的設計不難,難就難在既要簡潔高效,又要美觀時尚,甚至將簡單做到極致。如果你正好想設計一款極簡主義風格的網頁設計,接下來所介紹的「超實用的極簡主義網頁設計技巧」,就非常適合你!
極簡主義網頁設計案例分享
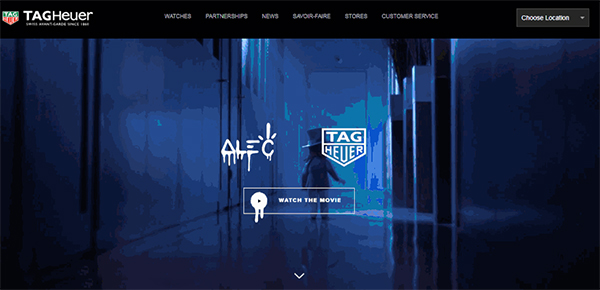
案例一:Tag Heuer

網址:https://www.tagheuer.com/alec-monopoly-watches
類型:手錶類網頁
與其他透露着奢華大氣的手錶類網頁設計相比,Tag Heuer直接採用吸睛的全屏視頻背景吸引用戶停留,結合可愛靈動的細節動畫,簡約而極具趣味性。整個背景設計以黑色為基調,營造出低調奢華的氛圍。
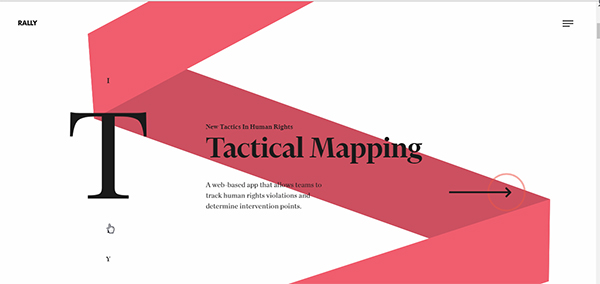
案例二:Rally

網址:https://rallyinteractive.com/
類型:電子產品設計類
為降低界面噪音,網站採用簡單易操作的字母導航欄設計,無需多餘的文字解說,用戶只需點擊導航欄的字母按鈕,便可輕鬆切換頁面,瀏覽相應的頁面內容。
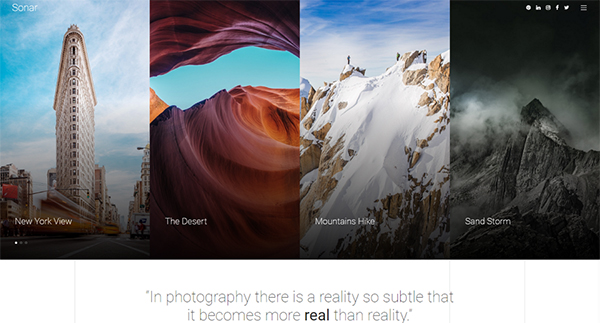
案例三:Colorlib

網址:https://colorlib.com
類型:攝影類網頁
攝影類網頁想要吸引用戶的注意力,靠的就是各類高清藝術攝影作品。這個網頁採用可橫向滾動的相冊設計,簡約大氣,非常符合這一設計理念。
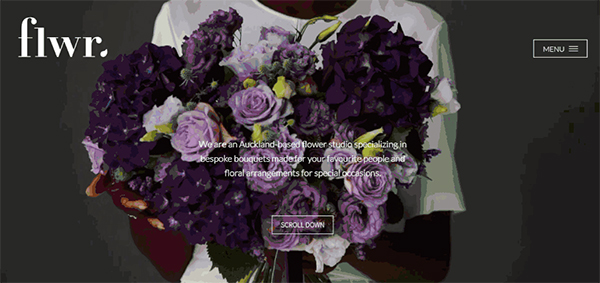
案例四:Flwr

網址:https://flwr.co.nz/
類型:鮮花工作室類網頁
通過唯美精緻的背景視頻設計,直觀展示各類鮮花作品。用戶看到視頻中的人拿着花束時快樂幸福的表情,很容易產生共鳴而久久不願離去。
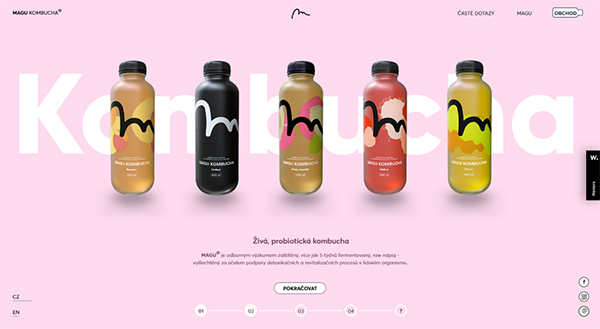
案例五:MAGU KOMBUCHA

網址:http://www.magukombucha.cz
類型:食品飲料類網頁
網頁設計巧妙地融合產品特色,直接在首屏上展示相關產品,簡約而不失實用性,不僅能吸引用戶主動點擊瀏覽,對提升產品銷售量也有很大的幫助。
五種超實用的極簡主義網頁設計技巧

儘管極簡主義風格網頁設計遵循「Less is more」的原則,但這並不意味設計師可以隨意減少界面元素。事實上,極簡主義不僅要少,美觀和實用同樣並不可少,所以設計師在設計極簡網頁設計應遵循以下一些技巧:
1.適當留白,更易突出產品和內容
網頁設計有足夠的留白,能去除頁面上不必要的視覺元素,減少界面噪音,更能突出界面的重要元素和內容,讓用戶更專註網站希望展示的產品或信息。
* 但要注意留白的比例,過少,無法突出界面的產品或內容;過多,會讓頁面顯得鬆散。
2.選用鮮亮大膽的配色,更易打造引人入勝的網頁
設計極簡網頁時,適當地在經典黑白灰或其他較為深沉的色彩中,搭配鮮艷大膽的色彩,反而會讓效果更加出彩。
3.獨特的字體或排版設計,更易突出簡約個性
選用獨特的字體或排版方式,同樣也是打造極賦個性的極簡主義風格網頁設計的重要方式之一。
4.利用圖片或視頻,優化網頁
相對於長篇大論的文字描述,高清直觀的圖片或視頻元素,能更清晰地展示網頁的重點,簡化網頁多餘的元素。
5.利用簡單高效的原型設計和協作工具,輕鬆打造優質的極簡網頁
對設計師而言,快速搭建優質的極簡網頁設計,靠的不僅是設計師的創意和構思,更需要藉助相關的原型設計工具和協作工具,不斷和相關人員溝通、分享、交接、測試,才能保證設計能夠最終完美提升和實現。
極簡網頁設計,往往要求設計師採用更少的界面元素,搭建更優質的用戶體驗。因此,在設計極簡網頁時,設計師切記勿盲目削減界面元素,時刻以用戶需求為導向,才能設計出優秀的極簡網頁。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













