如何讓網頁設計更有科技感?想讓網頁設計更具有科技感,就需要將「科技」與自身產品的屬性結合,透過視覺表現方式呈現出來,從而讓用戶產生共鳴。
如何讓網頁設計更有科技感?
科技感,其實就是對科技的感受。說到科技,很多人都會聯想到機械人、外太空、全息投影等等,至於感受,範圍就很大,因為每個人對科技的感受都是不一樣的。
1.提取關於「科技感」的關鍵詞

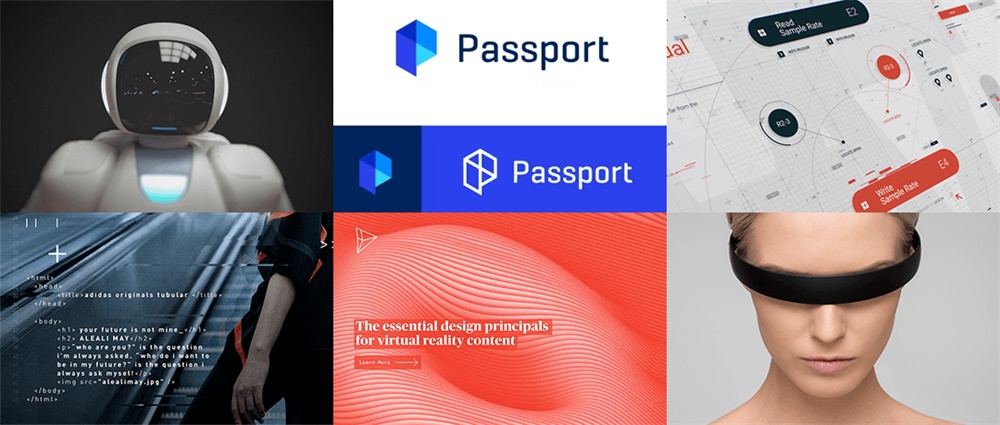
結合產品的屬性,根據對產品認知的感受,對相關關鍵詞進行篩選,篩選後選擇相關圖片,製作情緒板擬定主視覺風格。
通常,這類風格的視覺效果大多是簡潔且具有品質感的。
2.尋找這類型設計的相關點
尋找相關的競品或參考,挖掘此類型設計的共同點,如當中涉及到的元素。

確定好方向和準備工作後,接下來我們就開始着手設計了!
首先,從背景入手:
強調簡潔的科技類產品相關設計中,背景多分為兩種:

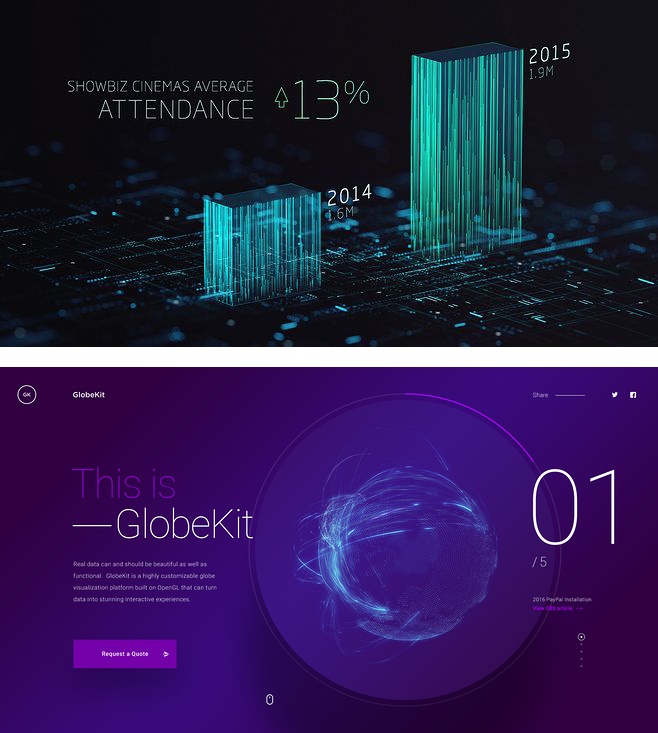
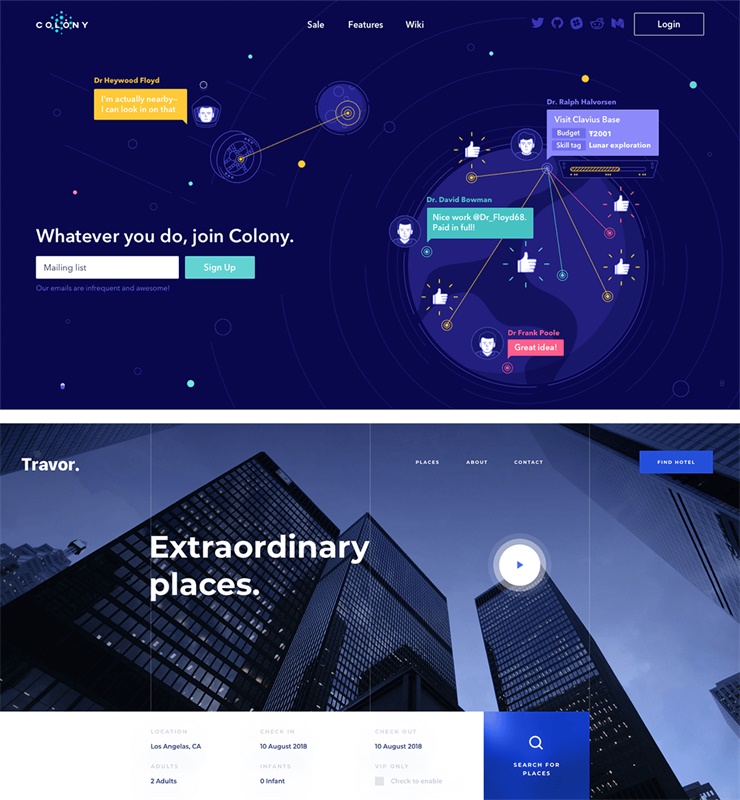
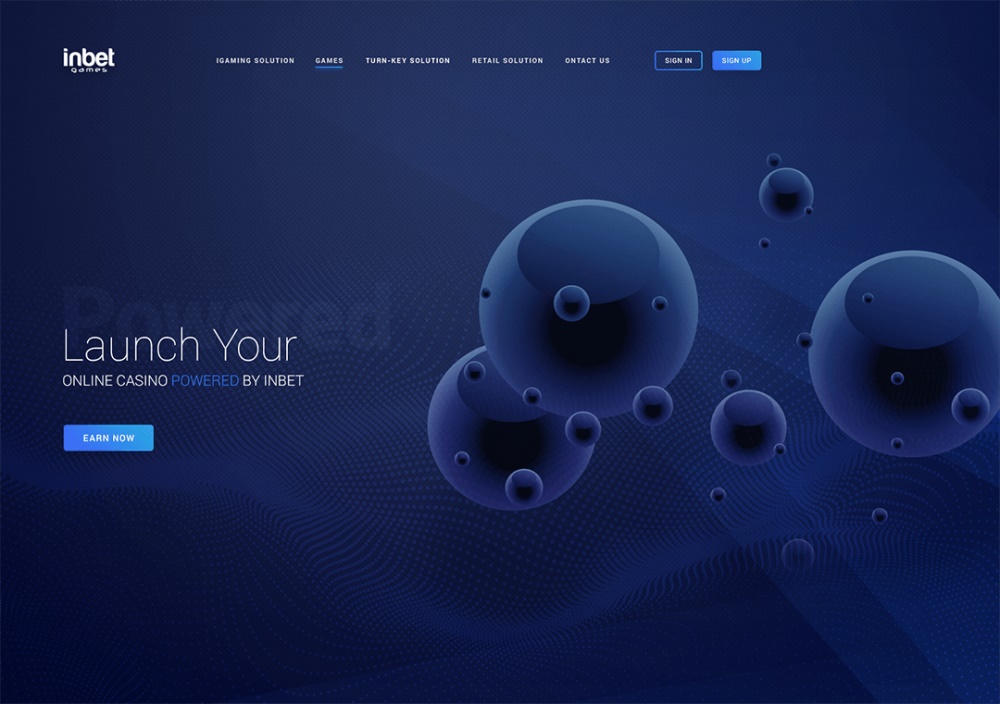
顏色,這個很好理解,以深色背景為主,營造神秘和沉穩的感覺,還能與淺色文字內容形成很好的對比。
寫實圖片:使用高質量圖片,能凸顯產品的調性,提升設計圖的整體質量。
其次,圖形
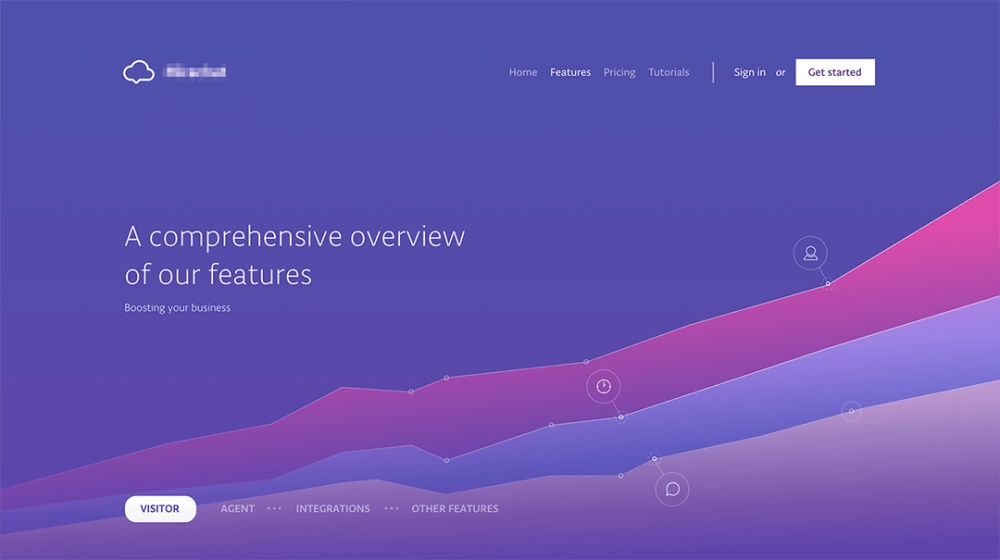
科技感的網頁設計中,經常會出現點、線條、抽象圖形等最簡單的圖形來呈現最合理的設計。

無論是banner還是海報,科技感設計的重點都應該放在文字內容上,圖形只是用於點綴,切不可過於花巧,搶了文字內容的風頭。
同時,我們也可以跳出固有印象,將平面形搭配立體形狀,使網頁設計更加飽滿。
其三,配色
講到科技設計的用色,很多人都會下意識地想到藍色,因為這是最安全、最穩妥且最多人使用的顏色,涉及的範圍也很廣泛。藍色的使用雖然非常常見,但過分使用會給人冷冰冰的感覺,所以我們可以嘗試透過其他的顏色搭配來調整。

為了讓設計更有特點,增加差異性,也可透過漸變色、暖色形成反差,但主要不可使用過多顏色,盡量控制在三種顏色範圍內進行設計。
其四,字體
在很多科技相關的設計中,大多會使用正常或偏細的字體進行設計,這主要是因為:
① 可以和圖形當中的線條完美搭配。
② 佔據少量的空間,有更多的留白。
③ 纖細字體自帶的精緻屬性。
④ 匹配產品自身的屬性。
……

通常標題的使用應該簡短幹練,突出重點即可;詳細內容可放到副標題上,但儘可能壓縮文字個數,畢竟科技設計的風格多以簡潔為主。另外,用文字當作字符來進行裝飾,也是增加科技感的加分項,細小的文字點綴其中,會讓頁面整體更飽滿且富有立體感。
最後,延展
另外,空間感、卡通元素、運用三維、光效加持等形式,同樣能增加設計的科技感。

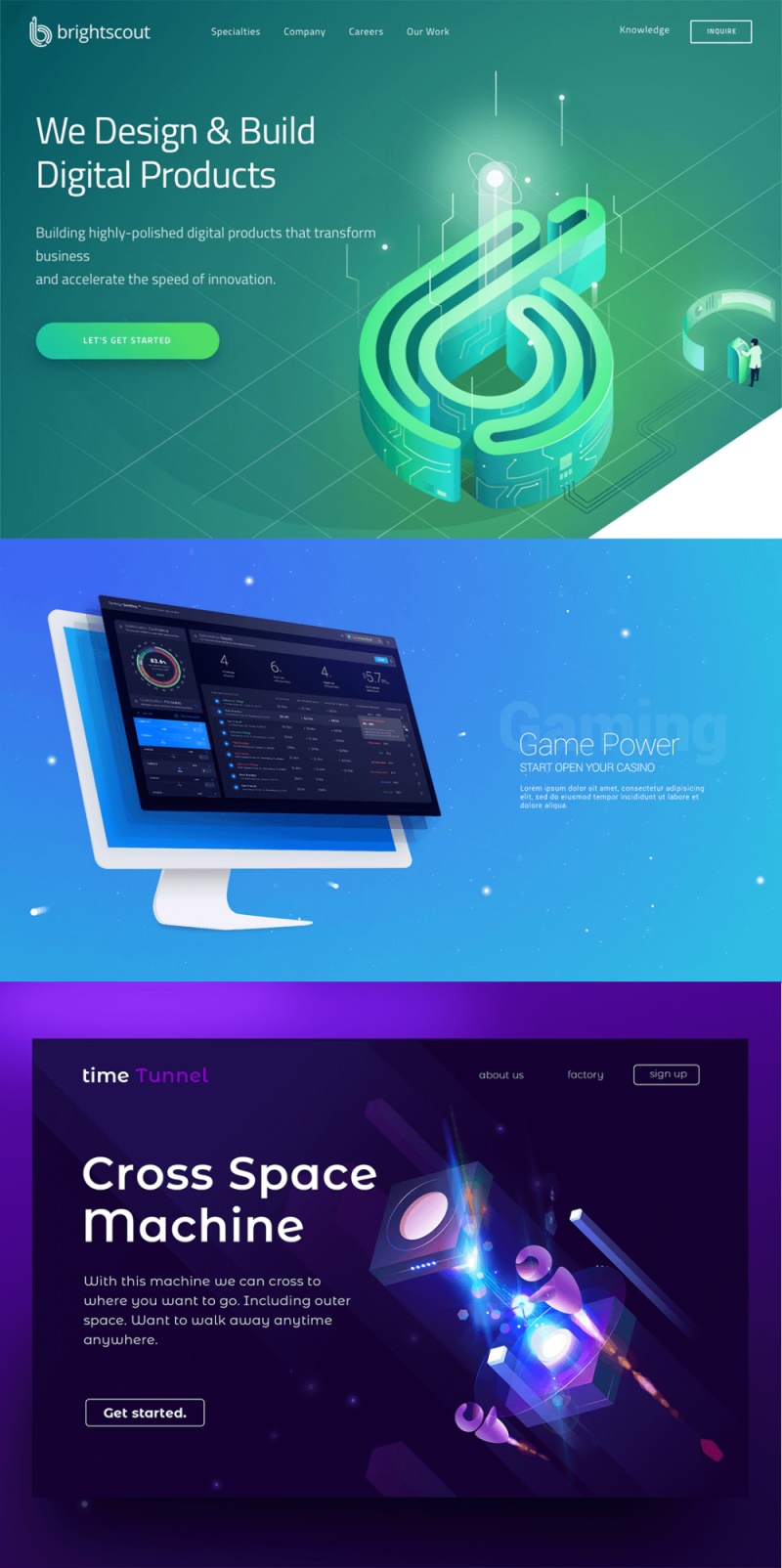
空間感,透過視覺轉換、模擬鏡頭光圈虛化等處理,會讓設計更立體,更有深度。

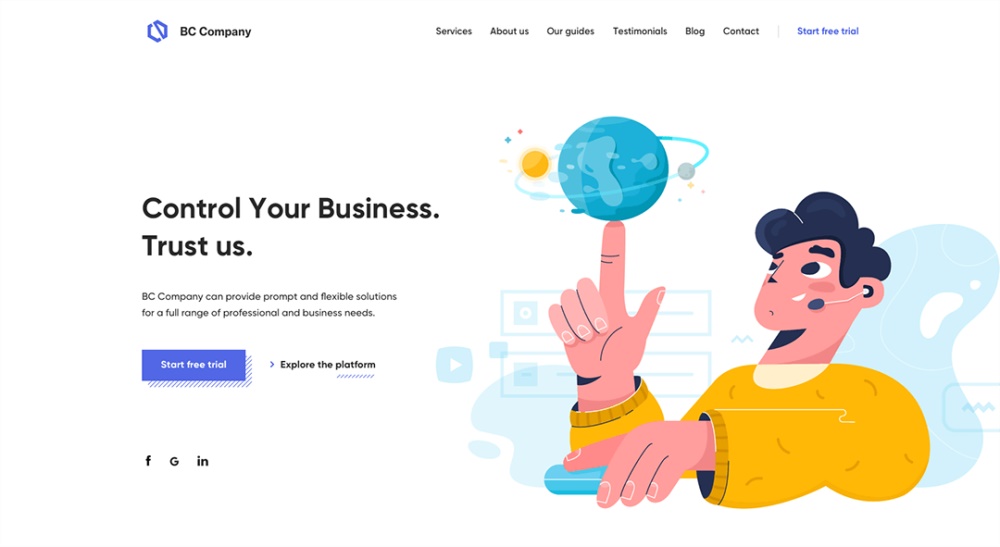
卡通元素:雖然表面與偏寫實的科技風格不相干,但通過視覺元素和色彩的合理搭配,加上動效的融入,會有出乎意料的效果。

運用三維:三位元素與科技的寫實風格非常品牌,不僅讓界面充滿立體感,形成差異化,還具有非常好的視覺衝擊力。

光效加持:在科技類設計中,光的使用是非常頻繁的,不同的光效能產生不同的效果,如點光、線性光等可以加強局部,同時也是很好的點綴。
網頁設計中如何凸顯科技感?
在網頁設計中,想要凸顯科技感,可嘗試從簡潔、品質感兩方面嘗試,具體可從以下方面入手:
1. 配色
配色上可多以藍色或色深色係為主,當讓也可以使用暖色系,但數量佔比相對較少,雖結合自身產品的品牌色來決定,同時運營方面的設計也要與之相匹配,方便日後的延展設計。

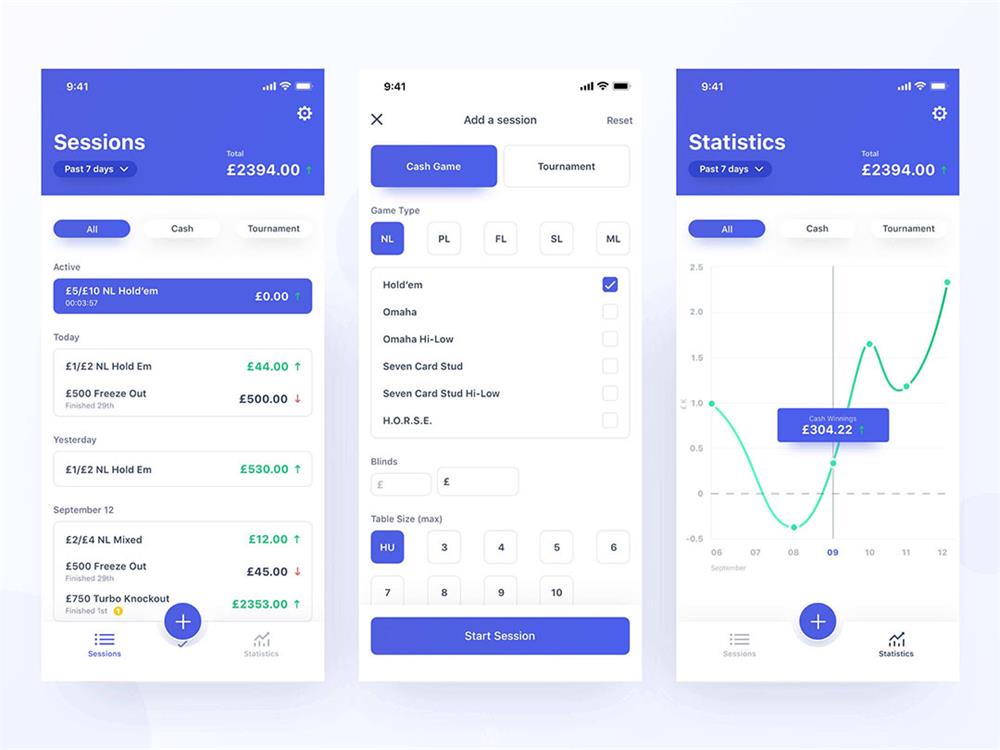
2. 布局
在界面設計趨向同質化的現在,落地布局設計與「科技感」這個詞關聯性有限。需注意的是元素之間的間距與整體留白,內容分佈別過滿,避免無法突出重點信息。to B 端的產品需要根據需求進行特殊優化。

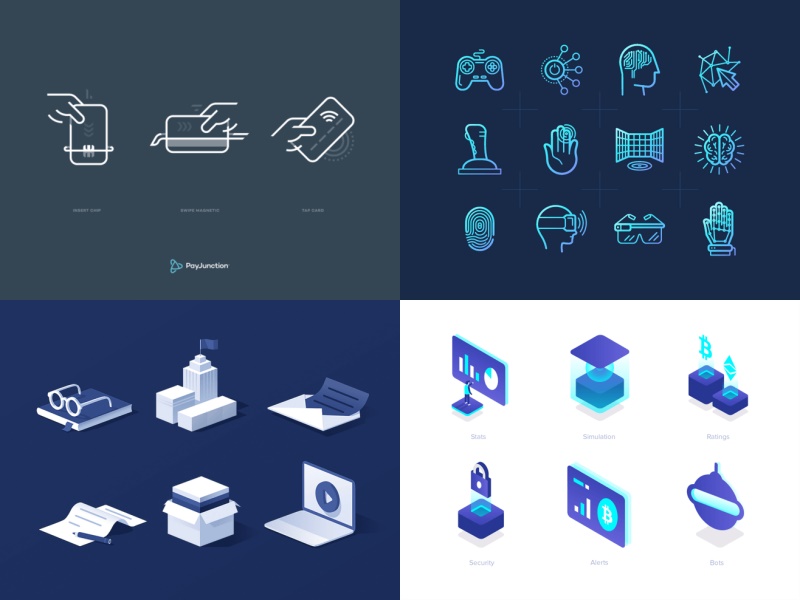
3. 圖標
在網頁設計中,圖標應該是除banner外最能凸顯「科技感」的要素。而在眾多相關設計中,此類圖標一般有以下幾個共同的特點:
· 用色肯定
· 簡潔留白
· 樣式豐富

4. 文字
受移動設備尺寸的限制,文字應該更加精鍊,切勿過多導致界面混亂,最理想的方法就是用最簡短的話語突出核心賣點。

5. 動效
科技感設計的風格以簡潔、有品質感為主,而動效剛好能增加設計這些特性。因為優秀的動效能給用戶及時反饋,增強使用的體驗,同時能避免過度的炫技,造成用戶的審美疲勞。

簡單來說,要設計有科技感的網頁設計,最重要就是提取分析關鍵詞、搜索相關競品參考、挖掘其共性、構思差異化。而在日常工作中,我們可以透過以上方法對自己的工作進行延展。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













