這個信息爆炸時代,人們總希望能夠用最短的時間,最便捷的方法獲取重要信息。於是極簡風格在設計應運而生,同時在網頁設計趨勢上也延續了相當長的時間。

極簡主義是一種美學上追求極致簡單的設計風格,然而這種「簡單」卻經常被人誤操作成「為簡而減」。但真正的極簡應該是「Less is More」,即取設計之精髓,棄設計之宂繁,使主要內容浮出並成為聚焦點。
那我們在網頁設計中如何發揮極簡風格的優勢呢?
網頁設計技巧一:簡化配色方案

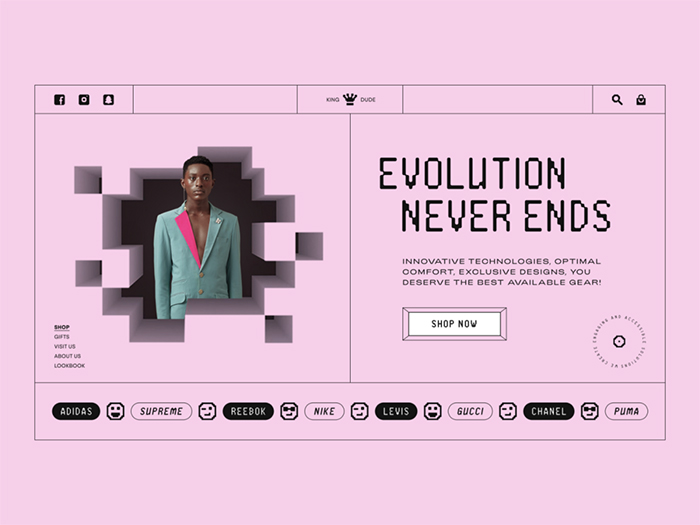
色彩,是構建用戶和產品情感聯繫的重要紐帶。在極簡主義配色方案中,設計師通常會單色,或者色彩數量較少的配色方案,讓界面更具凝聚力,更好地改善用戶體驗。但是,限制色彩數量並不意味極簡主義只能使用黑白色調,而不需要其他色彩。

極簡主義風格的配色講究的是使用必要顏色來構建整個視覺體現。嘗試使用大膽的配色方案,通過調整字體尺寸或帶有強調性的色彩,將用戶的注意力吸引到特定區域,這樣就不需要做額外的視覺提醒。
網頁設計技巧二:刪除多餘元素

界面存在過多的視覺元素,往往會讓整個設計顯得不堪重負,降低可用性和易讀性。因此,在極簡網頁設計中,每個元素都應該有他存在的意義,並儘可能捨棄那些繁瑣、次要的東西。

為了保證用戶的注意力更加集中,極簡風格鮮少有裝飾元素、陰影、紋理甚至多余和色彩來分散用戶注意力。另外,文案設計上也儘可能將不必要的內容去掉,簡明扼要地將內容表達清楚。
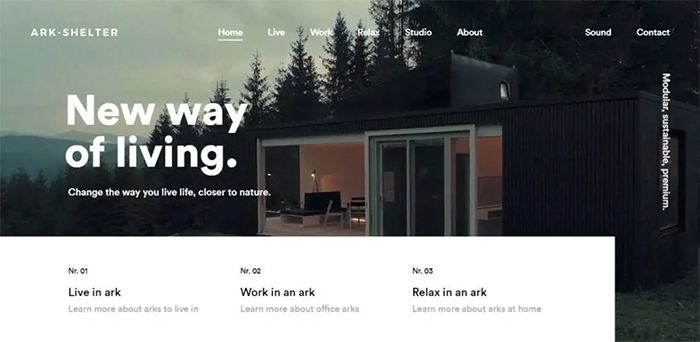
網頁設計技巧三:使用單一圖片

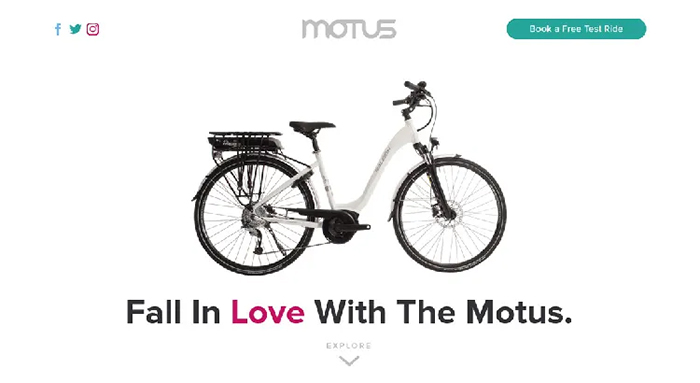
所謂「一圖勝千言」,當千言萬語無法表達時,使用圖片和插畫往往能更清晰地傳遞情感。

但值得注意的時,盡量避免使用過多圖片,而是選擇表現力較強、整體視覺突出的單一圖片,以引人入勝的姿態吸引用戶關注,同時確保用戶在接受信息和情緒時不被干擾。另外,圖片或插畫在選擇上也需遵循極簡主義風格,否則將會破壞整體網站的一致性。
網頁設計技巧四:每屏只有一個視覺焦點

屏幕內容越少,保留下來的內容就越容易被注意到,也越容易成為視覺焦點。極簡主義的設計哲學是「內容為王」,視覺設計要圍繞着內容來進行。這樣能確保用戶更容易關注到核心內容,同時避免受其他信息干擾。

因此,極簡主義設計應該藉助CTA之類的技術讓核心成為視覺焦點,從粗糙內容開始入手,然逐步構建可用的界面,並進一步細化,幫助用戶儘可能簡單高效地完成任務。
網頁設計技巧五:善用留白

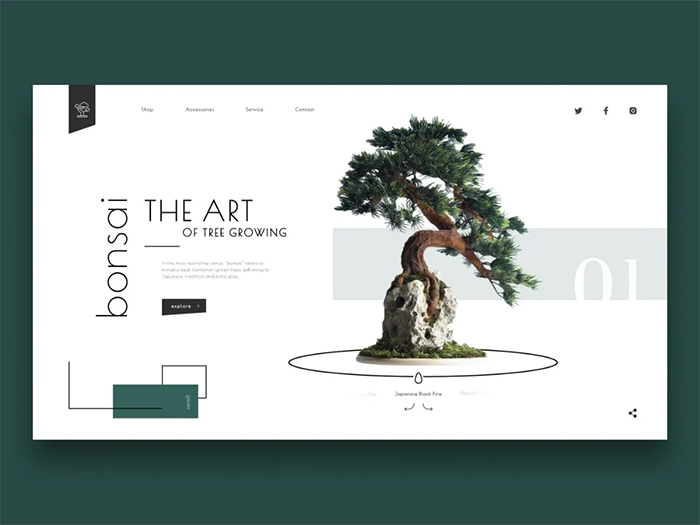
充滿呼吸感的布局是極簡網頁設計中最常見的元素,也是必要的組成部分。留白指的是留出空間,但並不一定必須是白色,他可以是其他色彩,甚至是非純色的紋理。

在極簡風格中,留白可以使界面達到一種均衡的狀態,營造出「以無勝有,以簡勝繁」之感,塑造出整個設計的空間感和區域,呈現整體框架和布局。恰到好處的留白,還能突出視覺焦點,有效引導用戶的眼睛去注意到特定的元素。
【優秀極簡風格網頁設計案例分享】
「極簡」並不意味單調乏味,恰恰相反,而是有明確目標地去除不必要之物,將有限的精力集中在最重要的事情上,從而獲得完美和寧靜。接下來,小編將為大家分享幾個優秀極簡風格網頁設計案例,希望能為各位提供一些設計靈感。
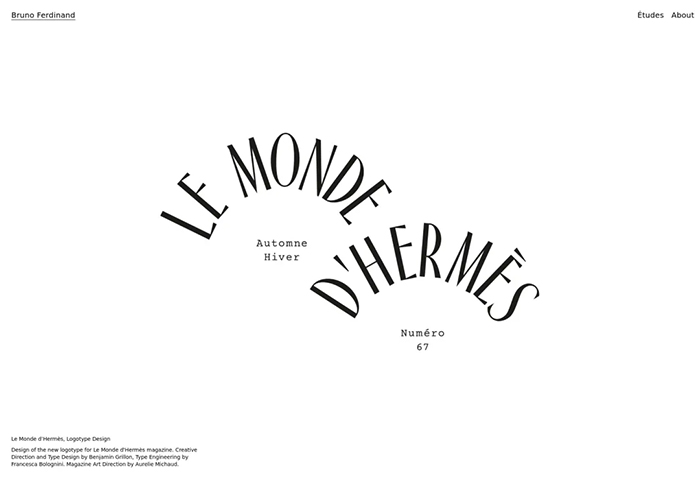
極簡風格網頁設計案例一:Bruno Ferdinand

Bruno Ferdinand是一位在字體設計上有着獨特見解的設計師,因此在他的作品集網站中,無不充滿着他的與眾不同,以及近乎強迫症的時尚口味傾向。
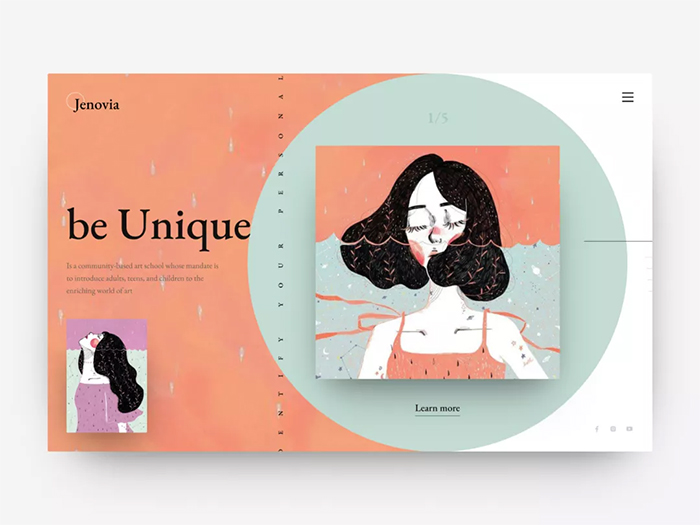
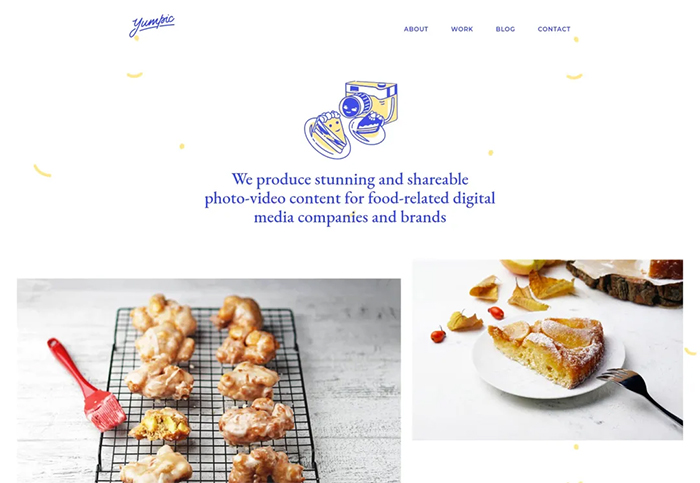
極簡風格網頁設計案例二:Yunpic

從Yunpic這個名字就能知道,這個是專門用來分享美食圖片和視頻的網站。與大多數複雜而花巧的美食網站不同,Yunpic整個網站都保持簡約的風格,同時巧妙地個性化元素和圖片穿插使用,營造出獨特的體驗。
極簡風格網頁設計案例三:Kenta Toshikura

Kenta Toshikura是一個典型的極簡主義風格網站,網站的用途主要以展示為主,在視覺設計和排版上也沒有什麼獨特的技巧,驟眼看上這個網站「單調乏味」。然而,設計師為網站增加了3D效果,瞬間讓界面變得活潑起來。
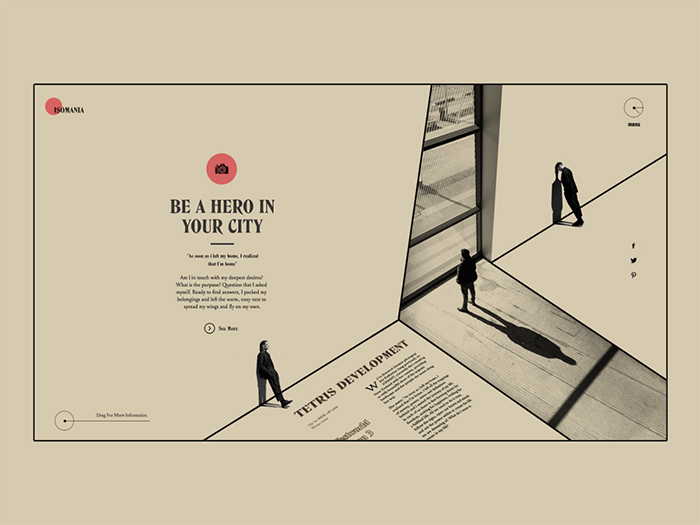
極簡風格網頁設計案例四:Aristide Benoist

Aristide Benoist將柵格和延遲動效結合一起,黑白紅這種極具視覺衝擊力的配色,讓網站呈現出相當特別的視覺美感和順滑的瀏覽體驗。
極簡風格在網頁設計趨勢延續多時,皆因他有着很多其他風格所沒有的獨特優勢,但是他也並非萬能存在,換句話說他的使用場景有限,需要留意的細節有很多。因此設計時設計師也應該靈活使用,根據實際情況而定,讓網站的作用發揮到極致。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













