過去,流覽網頁的用戶大多是使用電腦進行,因此網頁設計往往會針對電腦設備的特點來設計。但隨着智慧型手機和平板電腦的普及,為了滿足不同終端設備用戶的需求,企業不得不增加「行動版」、「低頻寬版」等網頁。
響應式網頁設計出現,
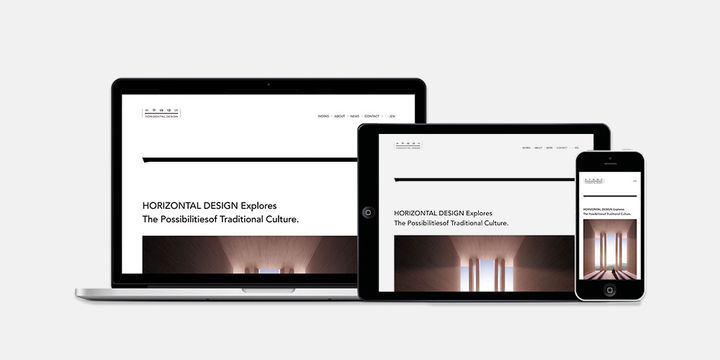
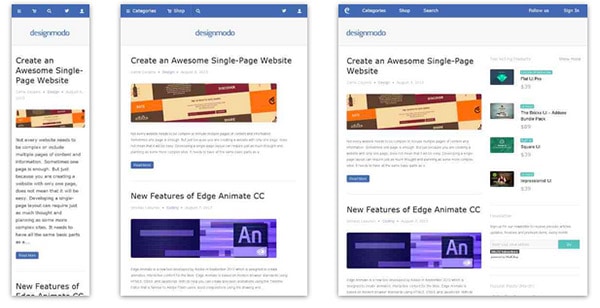
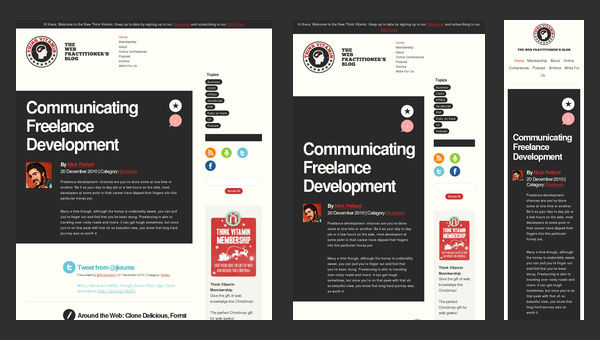
讓電腦與手機網站不再各做各的

什麼是響應式網頁設計?響應式網頁設計(Responsive Web Design,簡稱RWD),是指網站會根據用戶使用的流覽工具來調整網頁佈局的技術,以兼顧不同用戶的需求。
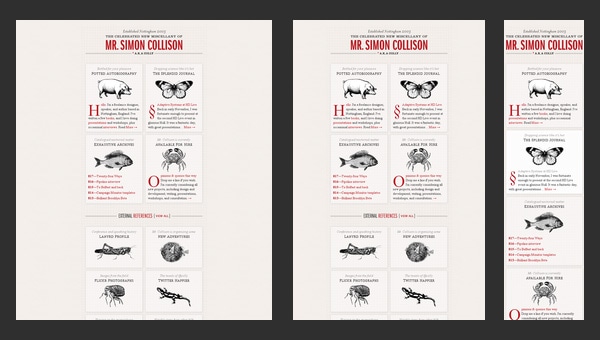
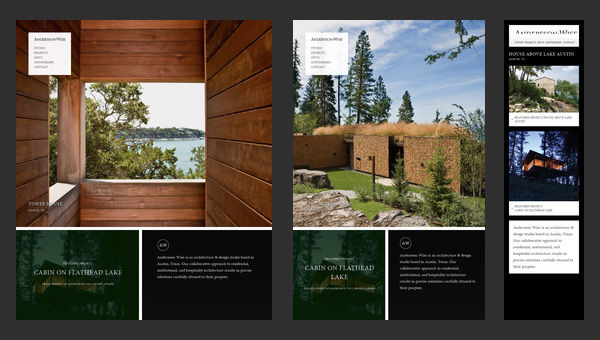
響應式網頁設計是使用CSS3以百分比的方式進行介面設計,使網頁能自動解析用戶當前流覽所需要的頁面大小,自動改變網頁的排版佈局,從而為用戶提供極為方面的流覽環境。目前響應式網頁設計的開發技術已經相當成熟,甚至成為幾乎所有網站架設的標配,在不同程度上解決用戶和企業的煩惱。
除此之外,
響應式網頁設計還給企業帶來哪些好處?

① 節省成本
響應式網站能兼容所有上網設備,除了常見的電腦、手機、平板能正常操作,其他智能家居設備的使用也毫無問題。讓企業不用花費更多的錢去製作各種用戶端網站,也能實現一站多用的效果。

② 容易維護
過往企業需要在不同後臺管理不同版本的網站,導致工作量加倍之餘,也很容易造成混亂。如今只需要一個後臺就能統籌管理所有版本的網站,使網站的日常管理與維護變得更加輕鬆方便,同時也節約網站維護的時間。

③ 顯示更進化
響應式網站不僅可以兼容所有上網設備,根據設備大小自動調整網站佈局,而且還不會因為熒屏大小而出現佈局錯亂、內容缺少等情況,大幅度提高網站用戶體驗。

④ 有利於SEO優化
近幾年因手機、平板用戶大增,為重視手機用戶的權益,各大搜索引擎紛紛要求網站在網站需易於閱讀。而在2020年9月Google更開始實施行動優先索引的搜尋排名方式,這意味着若你的網站沒有使用響應式網頁設計技術,有可能會影響SEO效果。
最後說說,
響應式網頁設計需注意哪些問題?

1. 網站製作前,應明確規劃網站需展示的內容,分析用戶感興趣的內容類型,然後在網站上策劃和設計相關內容,這樣才能鎖定目標用戶群。如果針對性的策略成功,網站在推廣過程中會為企業帶來一定量的潛在客戶。

2. 受到手機熒屏大小和操作的限制,手機網站與電腦版網站有很大差異,因此考慮響應式網頁時不能完全站在電腦版的角度去考慮,盡量將網站上不必要的元素或功能,該簡單的地方簡單化,該去掉的去掉,讓網站更容易與行動裝置上操作。

3. 如今大多智慧型手機都沒有實體鍵盤,寫字或打字的熒屏觸控區也很小,比起使用電腦鍵盤操作要麻煩得多,因此盡量減少使用者輸入文字的機會,避免因用戶難以操作或誤觸等問題,而引起焦慮、煩躁等情緒。

4. 任何一個網站都需要考慮推廣和維護的問題,網站應該在豐富站內內容的同時,收集與網站體驗相關的用戶滿意度和顧客需求方面的回饋信息,以提高網站的用戶體驗,避免日後網站在日後推廣遇到不必要的麻煩。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













