隨着科技的普及和快速發展,人們變得愈來愈依賴智能設備的使用,然而全球有3億左右的殘障人群,卻因為身體上的缺陷而無法正常使用這些智能設備。為了保障所有人群都能正常使用網站/APP,品牌在開發產品的UI設計時,同樣需要關注這裏人群的需求。
本文,將以色盲用戶為主題,為大家分享「如何為色盲用戶設計無障礙網站」。
內容回顧:網頁設計技巧:如何利用「對比」輕鬆打造出無障礙網站
什麼是無障礙設計?

無障礙設計,即無論是年輕人、老年人,還是殘疾人,都可以平等地從互聯網上獲取資訊和服務,具體可拆分為視覺、聽覺、操作、認知,以及言語交流的無障礙。
而針對色盲用戶的無障礙設計,具體表現在「視覺」的表達上。
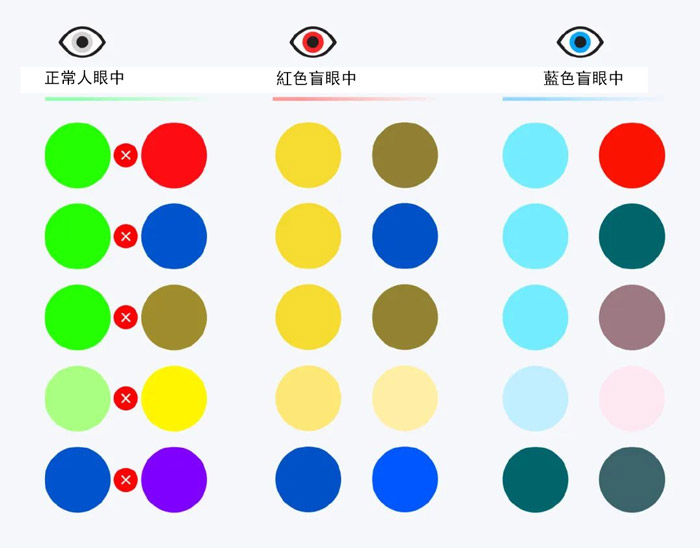
在普通人群眼中,世界是五彩繽紛的,不同色彩所表達意義也不相同;針對色覺障礙人群,由於他們的辨色能力不足或缺乏,從而無法準確分辨出某些顏色,甚至眼中的世界直接就是黑白的。
針對色盲用戶的特點,我們該如何為他們設計無障礙網站?
香港網頁表示,目前無障礙的普及程度並不高,色盲用戶在日常生活中使用APP和網站時仍面臨很多問題,比如線上購物、在線選座等。因此,我們需要針對色盲用戶特點,做好以下幾點:
一、遵循WCAG 2.1 指南
WCAG(無障礙準則)是由W3C(萬維網聯盟)根據其Web無障礙倡議(WAI)所制定的國際公認準則。
WCAG 2.1指南包含一系列非技術層面的準則及成功標準,旨在確保殘障人士能夠訪問並使用Web內容。此外,WCAG 2.1 還可為其他受益人帶來好處,包括那些可能被認為存在「環境障礙」的人員,由於瀏覽技術、網絡鏈接速度或瀏覽環境等情況,他們可能會遇到與殘障人士類似的障礙。
因此,要了解和遵循WCAG 2.1 指南,才能創建真正無障礙的Web內容。關於WACG 2.1 指南的完整版本:https://www.w3.org/TR/WCAG21
二、了解色彩無障礙的八個要點
1.增加元素間的對比度
WCGA 2.1指南將字體分為一般字體和大字體,並提出:對於一般文字來說,文字和背景的顏色對比度不應少於4.5:1;而大字體和其他組件的要求則沒有那麼嚴格,只要顏色對比度不低於3:1即可。

所謂的大字體是指大於等於18號常規體或大於等於14號粗體的文字。
2.不要只依賴顏色區分不同含義
顏色在特定語境中,會被賦予特殊含義,例如紅色代表警告、綠色代表通過等,而患有色彩缺陷、視力衰退的群體,以及使用單色閱讀器的人,都可能會因此遺漏顏色所傳達出的重要信息。

為了確保所有用戶都能接收到信息,UI設計上需要添加另一種視覺形式來表達,例如文字、符號、圖標、明暗對比等。
3.白色字體還是黑色字體
雖然WCAG的標準被許多人奉為無障礙法則,但是有些情況下並不適用,例如黑色字體和白色字體在橙色背景上,白色字體看起來會更加舒服、清晰。但是WCAG的顏色標準告訴我們,黑色達到3A級別,但是白色級別連2A級別都沒有達到。


設計師Ericka Seastrand 曾在2019年做過一項用戶調研,調研對象是20名色盲用戶,測試問題是:黑色還是白色字體在橙色背景下更加突出,結果61%的用戶認為白色字體更加清晰。
所以,WCAG的標準僅供參考,實際運用應當以用戶感受為製作,才是真正符合用戶體驗的UI設計。
4.按鈕的選擇
有些人認為不能夠使用灰色按鈕,因為灰色會給人一種不可用的按時,但其實並非灰色代表不可用的狀態,而是視覺深度才是幫助用戶判斷按鈕狀態的核心,例如活動狀態的按鈕是通過顏色對比來傳達,而不是色調來傳達。

另外,大多數情況下,設計師們都是通過賦予主按鈕顏色,吸引用戶注意;但是在色盲用戶眼中,未必能捕捉到顏色上的差異,建議盡可能增加主按鈕的尺寸、把主按鈕和次按鈕放置不同位置,以及拉大主按鈕和次按鈕之間的差異化等。
5.避免顏色組合
某些顏色組合並不適合色盲用戶,要麼時因為它們的對比度低,要麼是因為它們很難區分。因此,我們應該盡量避免在UI設計中使用這些顏色組合,如:綠紅、藍綠、綠棕、綠黑、灰綠、藍灰、熒綠和黃色、藍紫色等。

6.超鏈接文字
網頁中的超鏈接文本很常見,但如果只用顏色區分,對於有些色盲用戶來說是很難注意到的。所以,對於超鏈接文本,建議添加下劃線是一個很好的方式。

通過案例分析,看看其他品牌是如何實現色盲無障礙設計的?
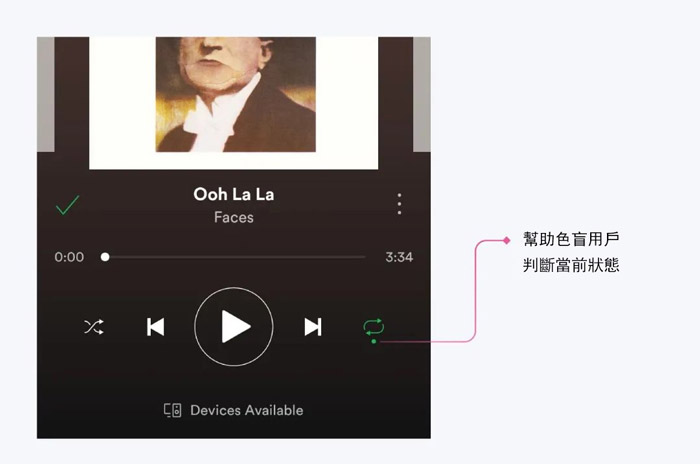
無障礙設計案例一:Spotify

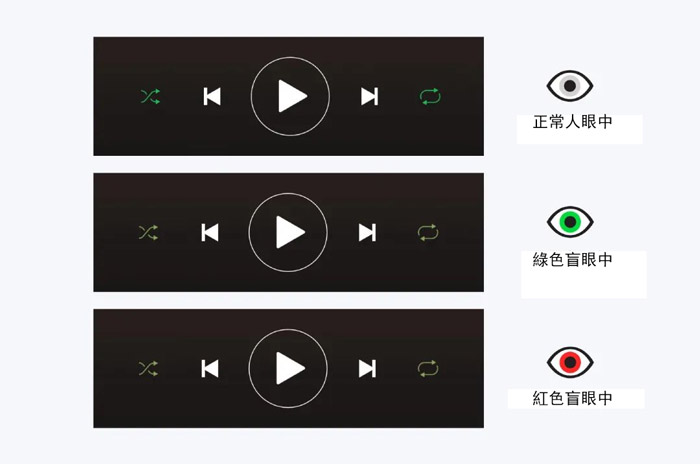
隨機播放和循環播放是Spotify用戶最常用的兩種播放模式。如果僅僅透過改變圖標顏色來表達「播放模式」,對色盲用戶而言是不容易識別的。

但是如果在圖標上添加一個小綠點來表達,即使用戶不看圖標顏色,也能輕鬆判斷當前的狀態。
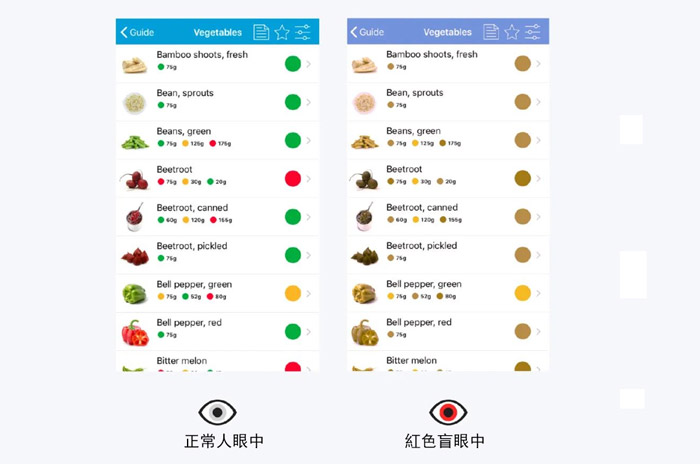
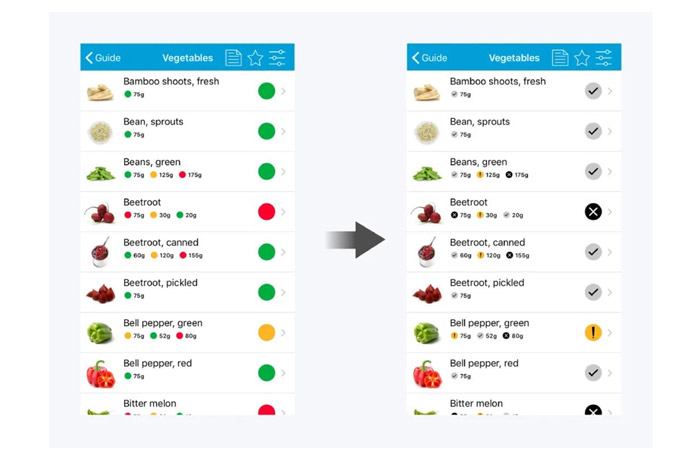
無障礙設計案例二:Fodmap

Fodmap是一款通過列出不同食物的Formap等級,給用戶提供飲食參考的APP。在正常模式下,軟件使用「紅黃綠」色彩來表示不同食物的Formap等級,但由於紅綠色盲是無法準確辨識紅和綠這兩種顏色,因此在使用APP時會感到非常困惑。

而在色盲模式下,APP使用「符號」替代顏色,來表示不同食物的Formap等級,這無論是對色盲用戶,還是普通用戶都是非常友好的。
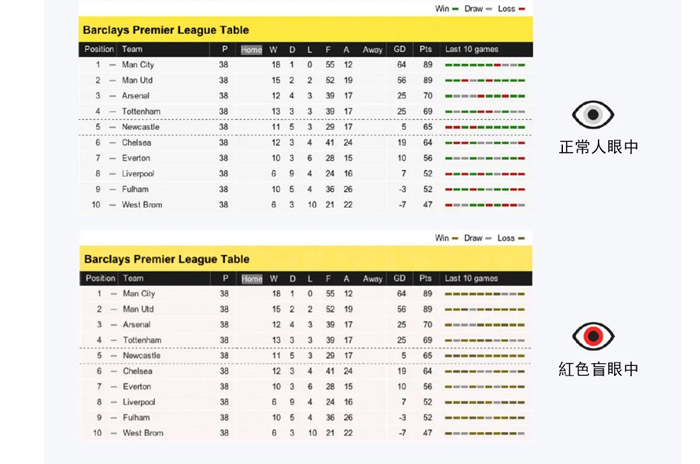
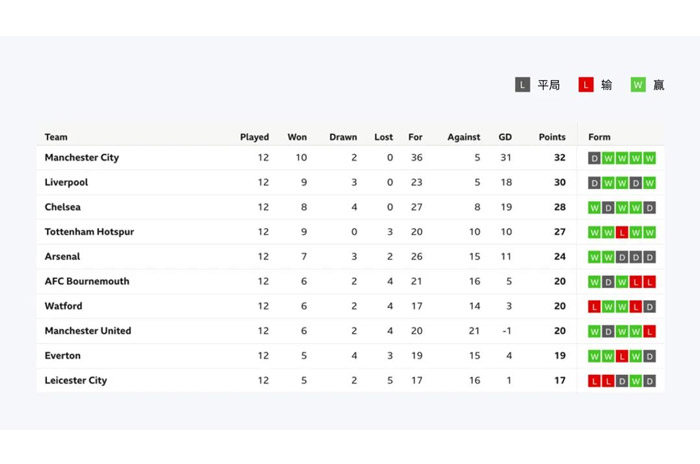
無障礙設計案例三:英國在線足球網站

英國在線足球網站在2012年時,僅使用「紅綠」代表不同場次的輸贏,導致色盲用戶無法準確分辨各場次的輸贏,也使網站白白流失全國色盲用戶。

後來,他們意識到問題所在,於是在每個顏色色塊中填入字母,如W代表贏、L代表輸、D代表平局,讓色盲用戶也可以輕鬆獲得信息。
近年社會各界對特殊人群的關注度愈來愈高,無障礙網頁設計對品牌發展重要性也日益增加。事實上,打造無障礙網頁設計,不僅有助於改善網站可訪問性,更是為了視力正常的用戶做出了良好的改善。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk