圖片在網頁設計扮演着非常重要的角色,尤其是現在高清屏幕無處不在的今天,圖片不夠清晰,不夠誘人都有可能會讓用戶對網站大失所望。那麼如何利用圖片讓網頁設計變得更加誘人?聽聽香港網頁集團的意見!
如何利用圖片讓網頁設計變得更加誘人?
網頁設計技巧一:抓人眼球的首圖
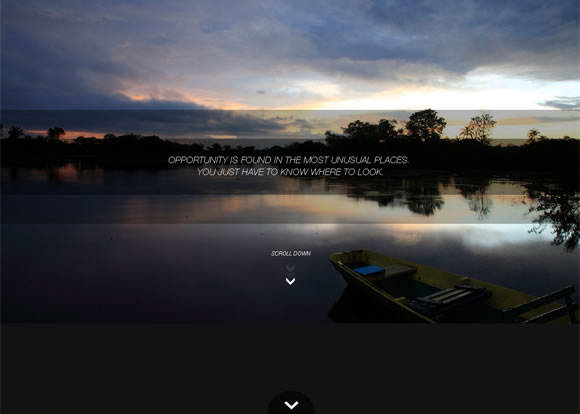
覆蓋視野式的橫跨屏幕圖片,是時下流行的網頁設計手法。
設計師通過橫跨屏幕的漂亮圖片,為用戶營造出身臨其境的體驗,不僅非常符合人類視覺優先的信息獲取方式,同時還抓住用戶的注意力,讓用戶輕鬆了解網站的主要內容和重點。

Tips:
● 首圖最好使用高清圖片,如果圖片清晰度不佳甚至失真,會給用戶帶來極差的體驗。
● 如果想使用文字覆蓋圖片的方式來製作首圖,圖片中的視覺主題務必要讓用戶能輕鬆識別和理解,同時圖片要與文字內容有足夠的對比度。
網頁設計技巧二:在自然環境中展示
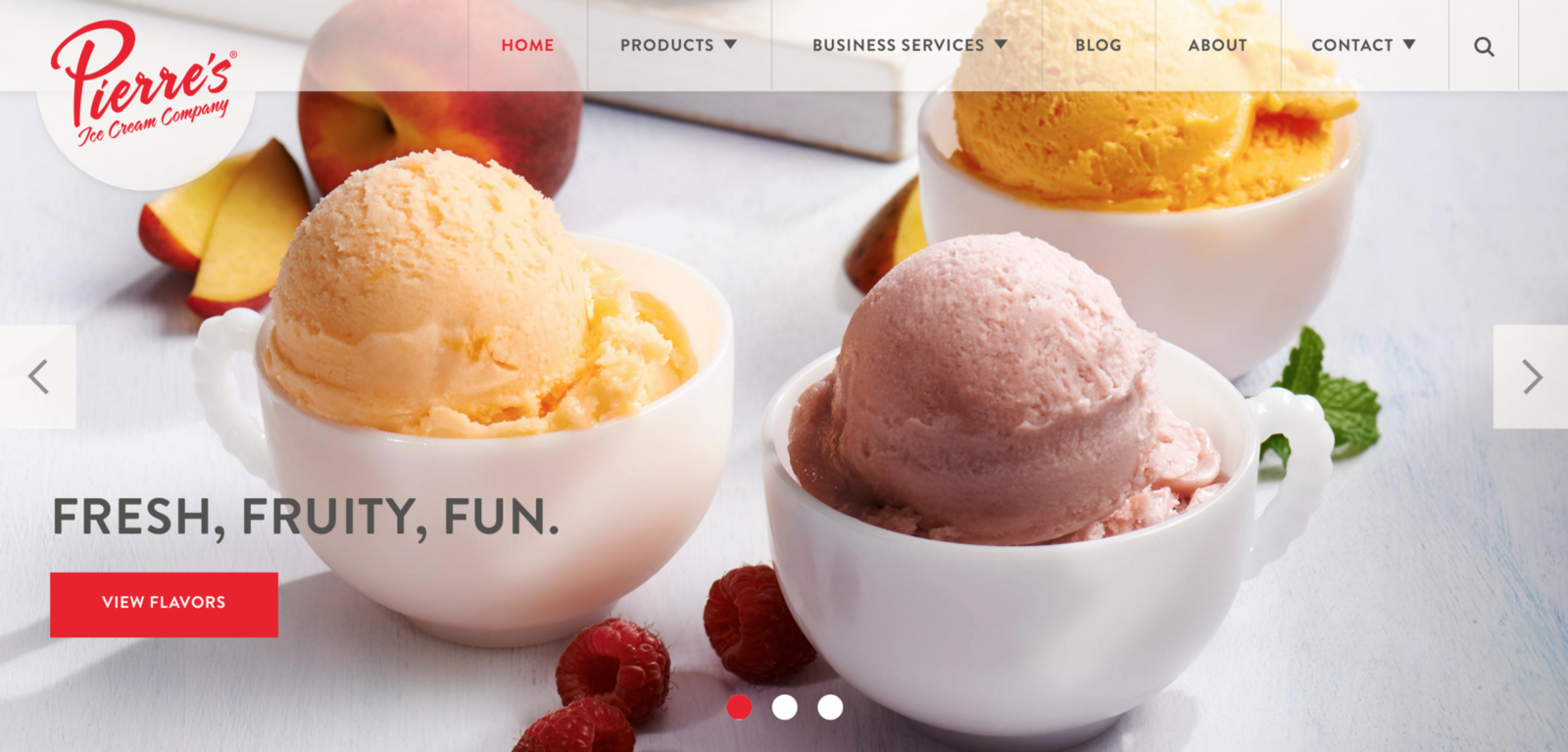
使用場景展示產品不僅能提高界面的轉換,同時也是電商網頁設計最常用的技巧。
將產品融入實際的使用場景中,能給予用戶真實的使用體驗。此外,產品在整個場景中作為焦點而存在,讓整個界面設計都更富有生命力和創造力,信息和內容的傳遞也變得更加高效。

Tips:
● 當你使用黑白圖片作為背景時,請以醒目的色彩賦予給CTA按鈕,增加它的存在感,從而起到吸引用戶注意力的作用。
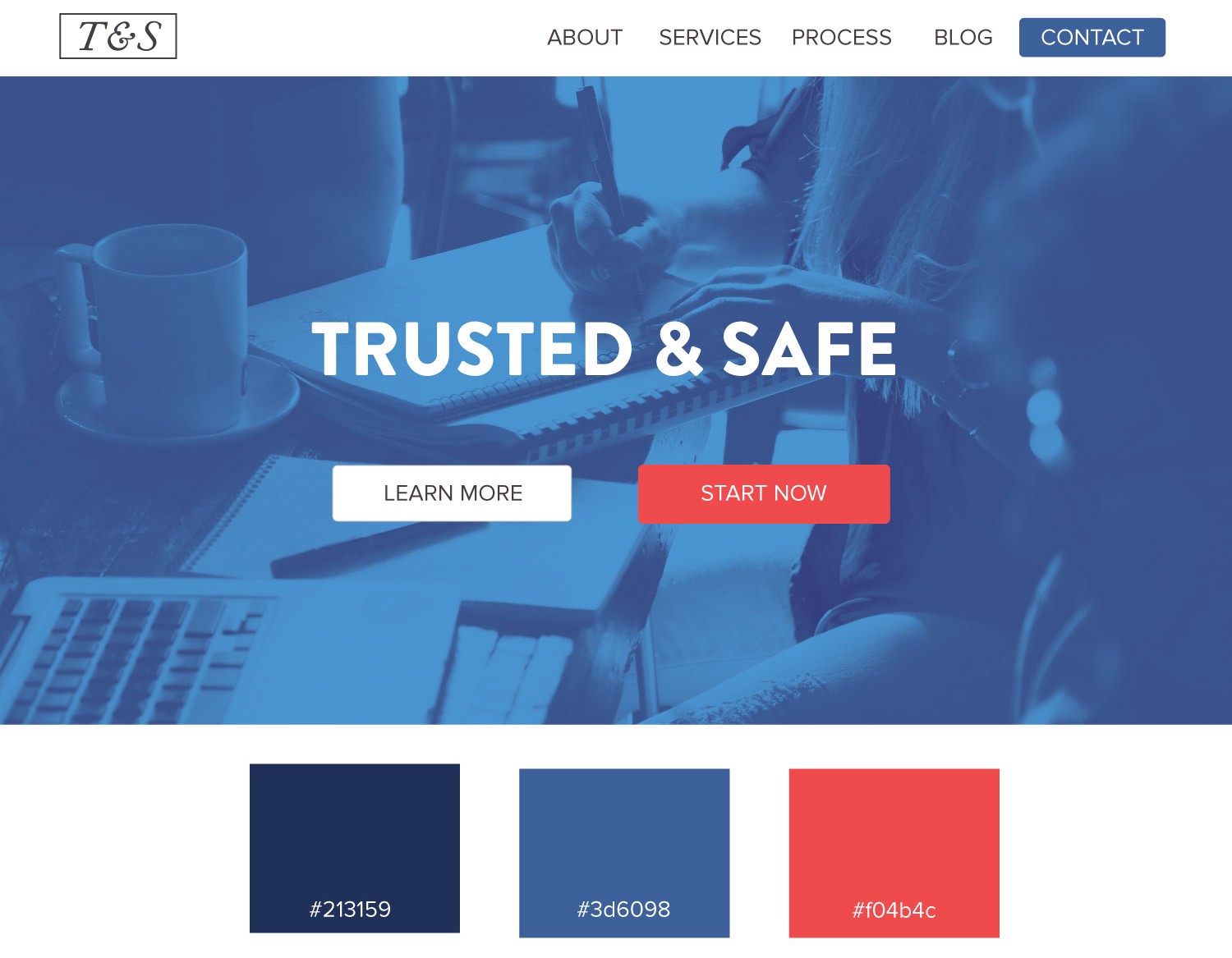
網頁設計技巧三:色彩疊加
色彩疊加,即用半透明色彩圖層疊加到圖片上,強化圖片本身的氛圍,並更好地吸引用戶的注意力!色彩疊加是近兩年網頁設計中常用的手法,不僅能讓圖片更加匹配品牌色,或滿足視覺設計的需求;所疊加的色彩也會讓圖片更容易引起用戶的情緒反應。

Tips:
● 色彩疊加效果並不是萬能的,也不是所有項目都適合使用,因此使用時應盡量避免過度使用。
● 當使用單一色彩疊加圖層時,應控制好色彩的透明度,透明度較低會讓背景的圖片不那麼容易識別;透明度較高難以獲得想要的效果。
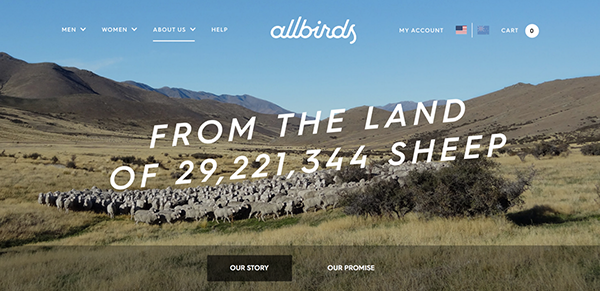
網頁設計技巧四:文字排版
雖然排版是網頁設計中極為重要的組成部分,但絕大多數網站的排版都沒有做過專門的設計調整。當我們用心雕琢網站文字和圖片的排版時,能更好地提升品牌的個性,提升整個設計的形式感和表現力,同時也讓用戶在網站獲得喜悅和滿滿的幸福感。

Tips:
● 充滿形式感的排版不應該有喧賓奪主的感覺,如果它過於顯眼會降低圖片作為視覺元素的存在感。
● 充滿形式感的排版並不一定要使用複雜的字體和排版,簡約低調同樣能帶來優秀的效果。
● 注意界面的可讀性,過於花哨的字體和排版,可能會影響界面的識別度和對比度的問題。
網頁設計技巧五:不對稱布局
不對稱布局可能是網頁設計中最具影響力的技巧之一,同時也是最難把控的網頁設計技巧之一。
在絕大多數情況下,不對稱設計能讓界面看起來更富有活力,更容易吸引用戶的注意力。因為不對稱設計會讓頁面有輕重對比,但結構上的對稱會讓頁面足夠平衡,能以合乎邏輯的方式引導用戶瀏覽頁面內容,同時也讓界面不失有趣。

Tips:
● 進行不對稱布局時,先要確定在你的網頁設計中的圖像的哪一部分將承載主要的視覺重量。
● 嘗試使用網格創建不對稱,有助於平衡界面和增加網頁設計的組織感。
● 通過留白創建不對稱結構形成對比,同時確保元素之間的平衡感,更好地引導用戶在網頁設計中有目的地瀏覽。
隨着網頁設計更趨向高清體驗,對圖片質量的要求也會愈來愈高,不想因為界面不夠別人家的網站好看,而錯過向用戶展現自己實力的表現,就要留意你的圖片是否具有吸引用戶眼球的魅力。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













