信息爆炸時代,用戶每天都會接觸到巨大的信息流,需要進行持續的評估、過濾、加工等才能更好地辨別信息的真偽。而扁平化的UI設計能有效對信息進行分類,梳理和編排信息的層級,減少用戶獲取信息的路徑,提高界面的使用率。今天,香港網頁集團將為大家整理「APP設計要點:關於扁平化設計的知識要點」,如果你對扁平化設計有興趣,就繼續往下看吧!

APP設計要點:關於扁平化設計的知識要點
一、扁平化設計的主要設計步驟
Step 1 在進行APP設計之前,首先要對產品定位有明確了解,對目標用戶進行詳細的分析,包括操作習慣、心理情感、產品需求等,並制定用戶研究報告和可行性設計建議。整理好所有報告後,可按照得出的結論,明確APP設計的目的和各界面設計的功能使用。

Step 2 梳理好所有界面信息,將整個APP的重點功能和信息都標記出來,同時將不必要的信息全部刪除;處理好APP每個界面的主次功能和信息,規劃好整個信息層級,使界面信息的邏輯關係更加清晰明確。

Step 3 做好界面信息層級梳理後,就要規劃整個APP的原型設計架構,包括每個界面的結構佈局、每個步驟的操作和跳轉、界面與用戶的交互反饋方式等,為後續原型設計做好明確的框架結構規劃。

Step 4 按照之前規劃好的原型設計架構,繪製出界面的原型圖,以便向設計師和開發人員展示並進行有效溝通,一旦發現問題也能及時進行修改。

Step 5 界面視覺效果設計,以確定好的界面原型圖為框架,參考品牌定位和品牌形象,確定界面元素的佈局、風格、圖標等,並在界面原型圖的基礎上對其進行深化設計。

二、關於扁平化設計的設計美學
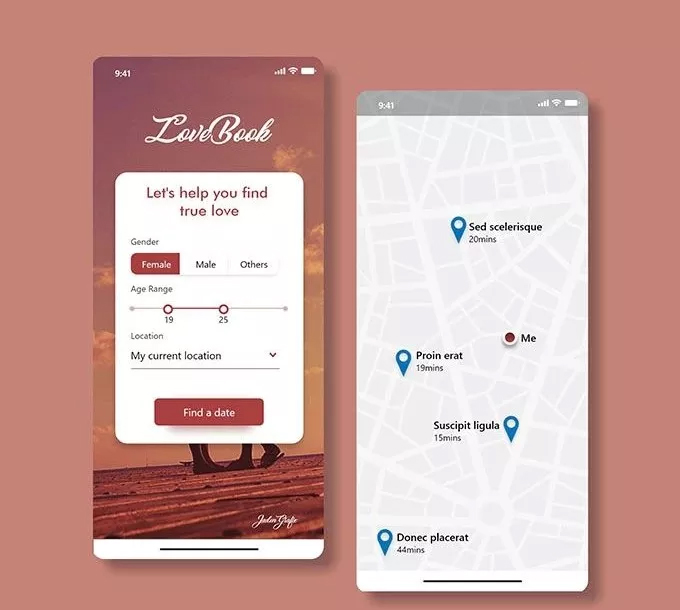
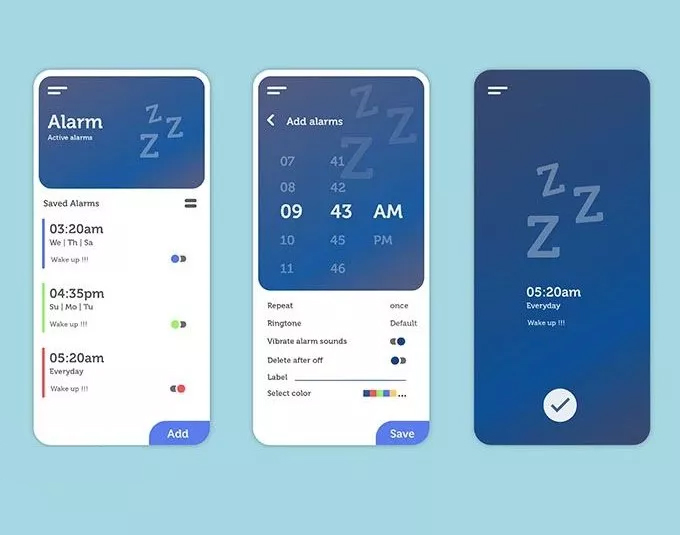
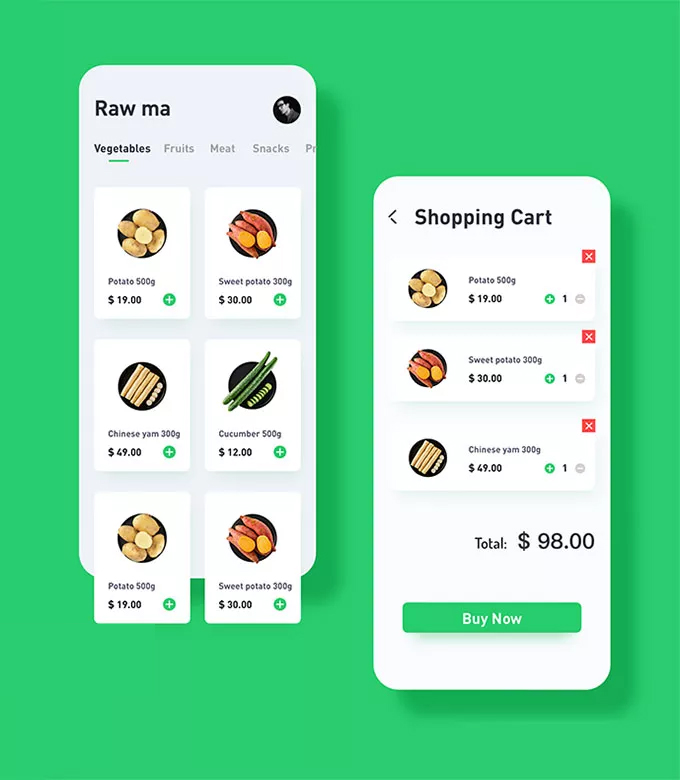
從設計本質上來說,扁平化設計就是追求「簡單」的設計,整個設計風格以「少即是多」、「簡約」等為目的,提倡功能大於形式。
① 無襯線字體
扁平化設計的魅力在於「極簡而不失功能性」。在視覺效果上,扁平化設計追求的「極簡」,並不是要影響界面的操作和用戶與界面的信息溝通,而是將界面的功能性發揮到極致。

通常情況下,扁平化設計所選用字體以簡單易用的無襯線字體為主,這種字體沒有瑞麗的轉折和收筆時的稜角,會在視覺整體上呈現流暢簡潔之態,方便用戶在手機屏幕上閱讀。
② 色調與飽和度
以往扁平化設計的色彩方案多以高飽和度、單色調的色塊為主,提高界面元素與背景的對比度,為界面創造出與眾不同的感覺,以此吸引用戶的注意力。

但過於鮮艷的色彩難免會讓用戶產生視覺疲勞,所以透過降低色彩的飽和度,選用主色和輔助色組合等多種配色手法,令界面在視覺效果上相對柔和,同時盡量延遲用戶出現視覺疲勞的時間,創造優秀的視覺體驗。
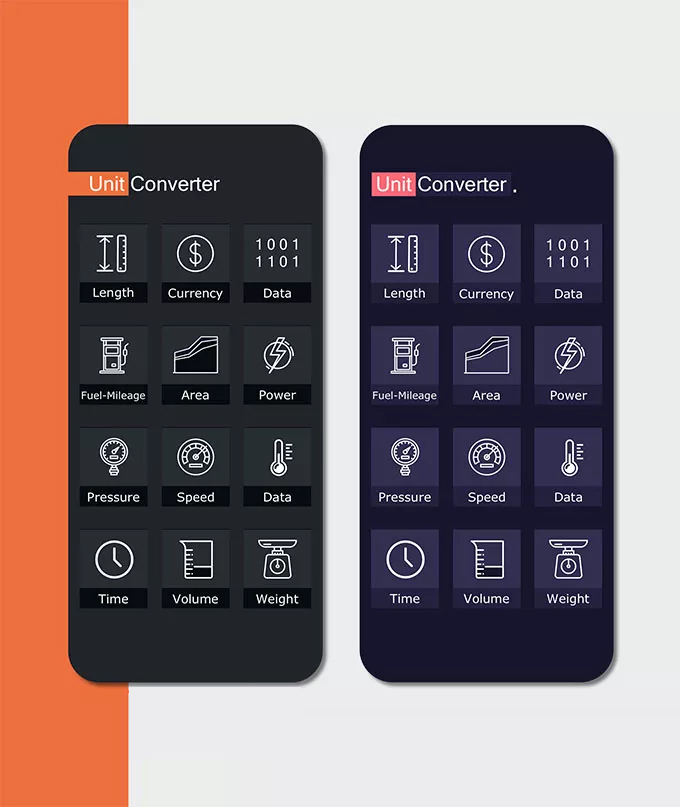
③ 簡化圖形
扁平化UI設計中經常會用到高度精簡的圖標,代表某一個操作步驟或功能的視覺展現,而且這些圖標的特徵都是具有基本的幾何形狀。

扁平化設計的圖標幾乎沒有多餘的裝飾效果,大多以基本的幾何形狀為框架,再用線條和色塊進行模擬,對細節與輪廓進行適度的取捨,將極簡要素運用到界面設計中去,就能清晰明確地表達信息。
④ 留白
雖然扁平化設計以「少」為美,但也不能忽略界面美觀的重要性,否則即使再好用的APP,也會被用戶嫌棄。由於扁平化設計是以極簡風格為主,所以界面佈局極為重要,這裏就需要考慮「留白」的問題。

留白的作用主要是突顯界面的層級和重點內容。由於手機屏幕尺寸的限制,能夠展示的信息量也相對有限,加上界面中所展示的信息量和用戶所接受的有效信息量並不成正比,強制壓縮留白空間而提高信息量,會有機會降低用戶接收的有效信息。
避免這種情況發生,留白空間的運用就顯得相當重要:
1.在重要信息四周添加適當的留白,將焦點突出。
2.根據頁面的不同內容和功能,適當調整周邊的留白,使界面更富有衝擊感和活力。
⑤ 動態效果
除了圖形、色彩等藝術表現方式,其他如動態效果等可以引起用戶反映的視覺效果,同樣屬於美學的範疇。雖然動態效果似乎與極簡主義有所衝突,但界面過於平淡會讓人覺得非常無趣,所以適度的動態效果會讓界面給用戶帶來眼前一亮的感覺。

設計動態效果時,切勿過於浮誇,同時要在符合物理定律的基礎上構建,才會顯得更加真實自然。
雖然說扁平化設計是為了打造出看上去更「平」的界面,從而將界面信息和功能粗暴簡單地呈現出來,但也別忽略界面美觀以及用戶體驗的重要性!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













