顏色是所有設計類別都不可忽略的問題,這包括日常的個人形象設計、室內設計、平面設計以及網頁設計等。顏色雖然不能提升你的設計作品質量,但只要運用得當,它同樣強化你的設計作品,在同類作品中更能捕捉用戶的眼球。那麼,如何做好UI設計中的顏色運用?
如何做好UI設計中的顏色運用?
● 顏色術語
在為UI設計制定合適的顏色搭配方案時,首先必須了解相關的顏色術語,如色相(Hue)、明度(Value)、飽和度(Saturation)、陰影(Shade)等。
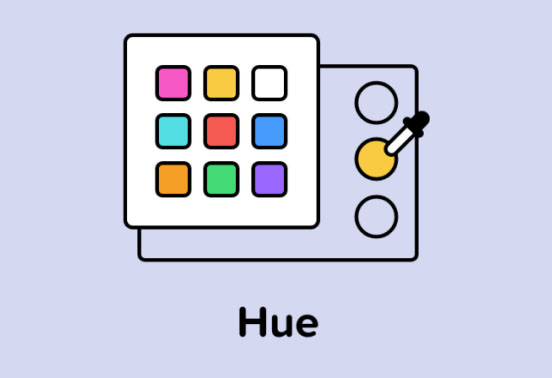
① 色調/色相(Hue)

色相,是色彩的首要特徵,用於區別各種不同顏色的準確標準。事實上,除了黑白灰,所有顏色都有相應的色相屬性,而色相是有原色、間色以及複色構成的。
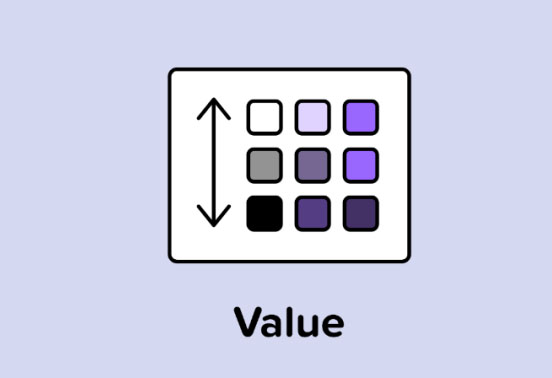
② 明度(Value)

明度,指眼睛對光源和物體表面的明暗度感覺。一般來說,物體距離光源越近,明度越高,當明度達到100%時,色彩就會變成「白色」;同理,物理距離光源越遠,明度越低,當明度達到0%時,色彩就會變成「黑色」。
* 明度在UI設計中起着非常重要作用,只要運用得當,就能實現很好的對比效果。
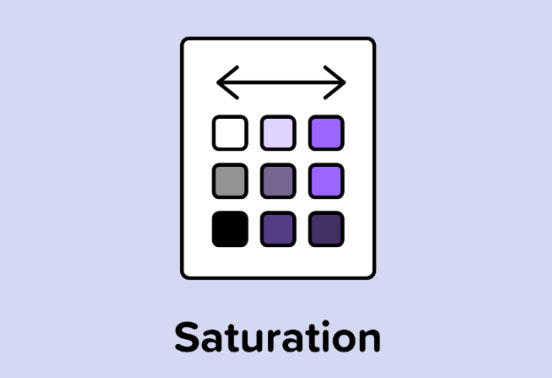
③ 飽和度(Saturation)

飽和度,指色彩的鮮艷度,因此也稱為「純度」。在色彩學中,原色飽和度最高,給人的感覺會更為強烈且新鮮生動。隨着飽和度降低,色彩會逐漸變得暗淡乏味,直至成為無色彩(即失去色相的色彩。)
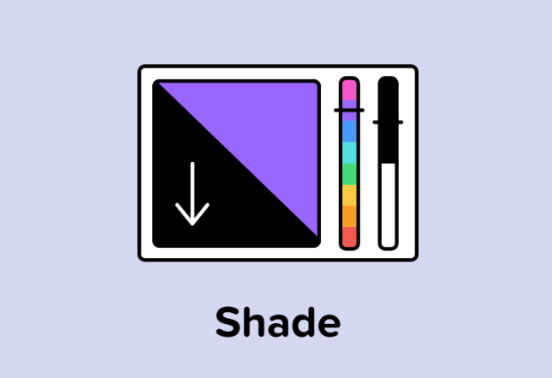
④ 陰影(Shade)

陰影,指由於光線直進的特性,遇到不透光物體而形成的暗區。很多人設計UI時都會將陰影直接以改變黑色的透明度取代,事實上陰影的顏色是會受到物體本身固有色,以及光和環境影響的。
○ 關於顏色運用的原則
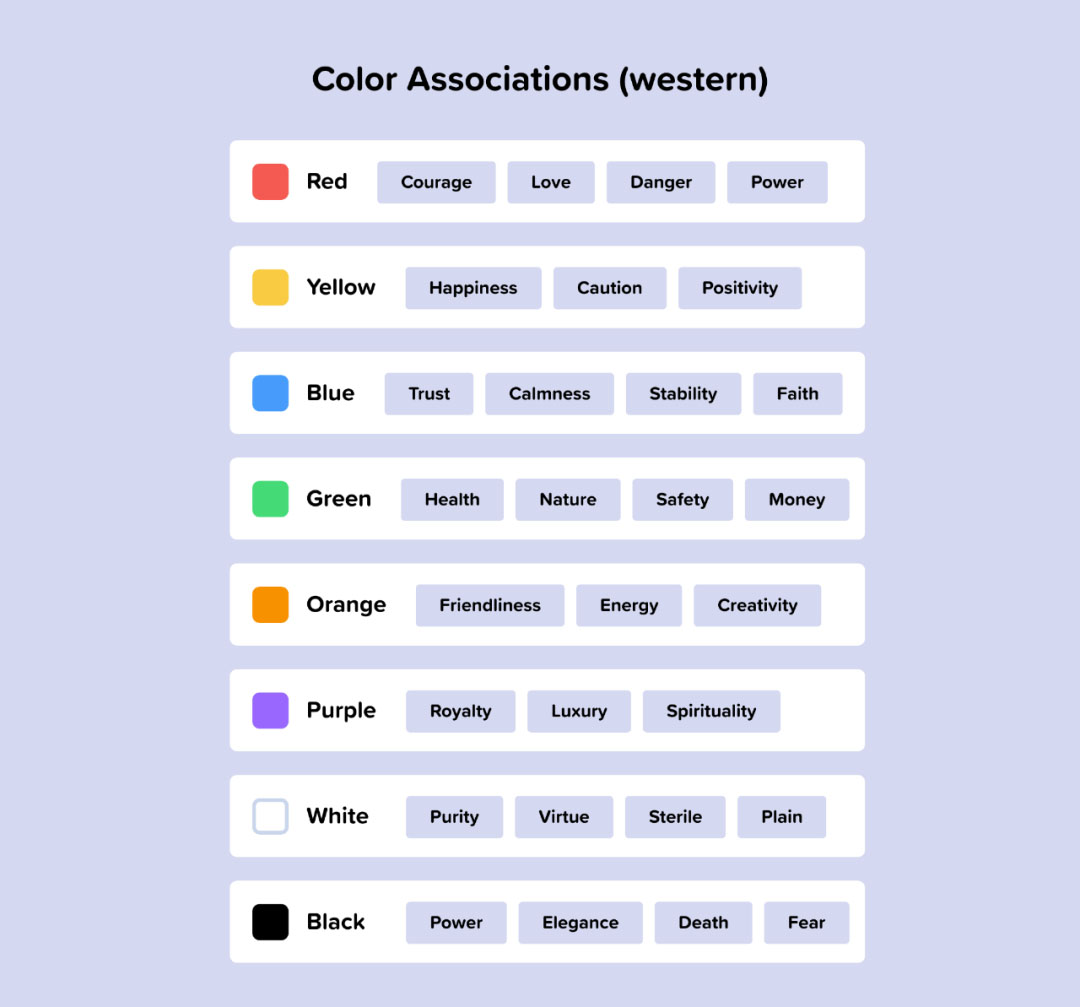
顏色可以引起用戶的不同情感感受,因此我們可以透過「色彩心理學」,給UI設計選擇能與目標用戶產生共鳴的色彩搭配方案。
① 色彩心理學

很多企業網站的UI設計都會使用色彩作為營銷策略,這是因為不同色彩能給用戶帶來不同的心理感受,如:很多快餐類網站設計都會選用紅黃搭配方案,這是因為紅色能引起刺激消費者的食慾,增加他們的飢餓感,而黃色則能給人帶來幸福和友善的感覺。此外,紅色和黃色這兩種顏色都能給人帶來非常強烈的視覺衝擊力,很容易就能捕捉消費者的眼球。
② 色彩在受眾群體的差異

不同年齡段或性別的受眾群體,他們對色彩的認知也會有一定的差異,如小孩大多喜歡鮮艷、跳躍、純度高的顏色;而年齡越大的受眾,越喜歡穩重、深沉的顏色,鮮艷的顏色會讓他們感覺有種輕浮之感。又如大多數女性都會偏向明亮或柔和色彩,而男性則更願意選擇穩重、深沉的顏色。
此外,還需要了解不同地區的文化對色彩的差異,就好比,白色在西方國家代表純潔,因此往往都與婚禮相關,而對於部分亞洲國家,白色則視為哀悼的色彩。
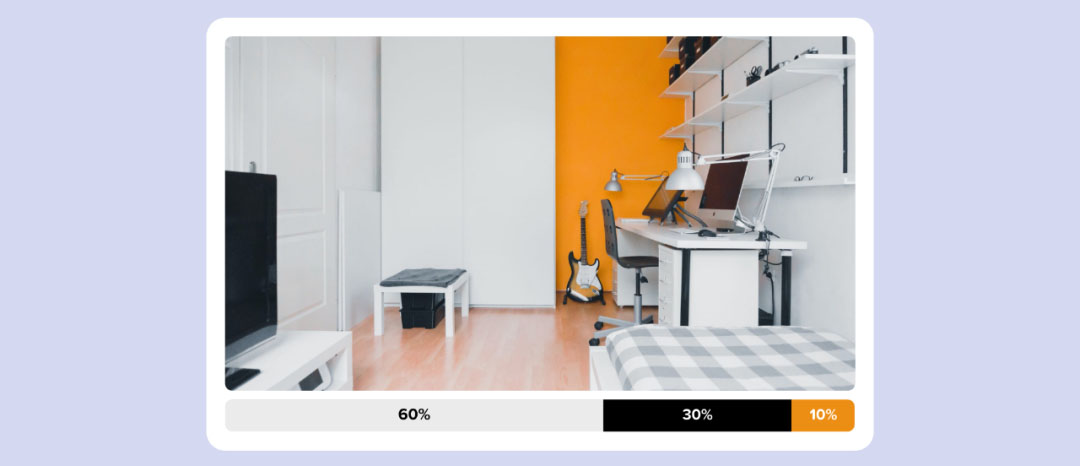
③ 重視60-30-10原則

什麼是60-30-10原則?這是室內設計行業著名且永恆的裝飾原則,在UI設計中同樣適用,且能幫助設計師從中快速找到配色方案的正確平衡。
60-30-10原則是色彩搭配之間的比例,在UI設計中可以遵循60%是主色比例;30%是輔助色比例;10%則是強調色比例。設計師遵循60-30-10原則能很好地限制UI設計因使用過多顏色而顯得凌亂,同時也能讓界面中的重要部分獲得更多用戶的關注。
● UI設計的色彩運用要點
了解了UI設計的色彩基本知識,最後我們一起來看看「如何做好UI設計中的顏色運用」。
① 具有包容性

UI設計應確保有視力、聽覺以及認知障礙人士提供無障礙訪問界面中的顏色,以確保他們能順利使用產品。
② 富有表現力

進行UI設計時,融入有標誌性的品牌色彩,能提高品牌在用戶心中的印象。
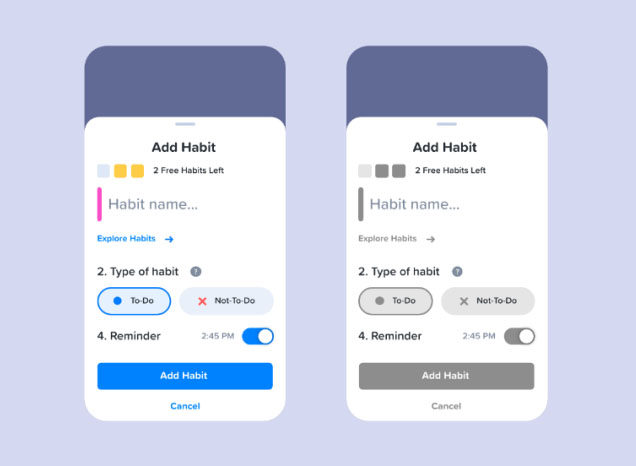
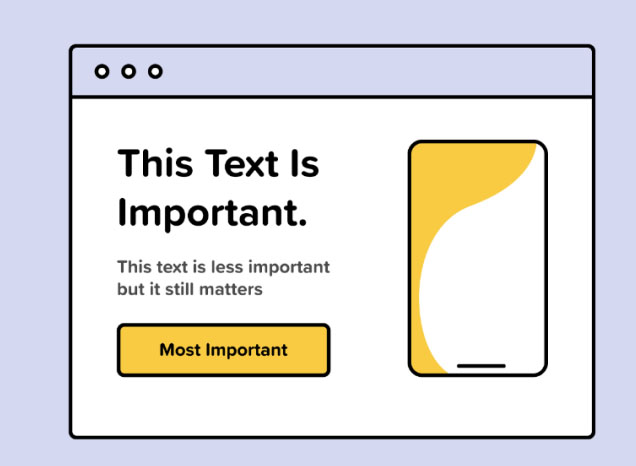
③ 建立層次結構

醒目且富有重量感的色彩能快速吸引用戶的注意力,因此我們可以藉由色彩搭配為不同重要性級別的原色建立合適的層次結構,以便用戶能快速瀏覽頁面並區分界面信息層級。
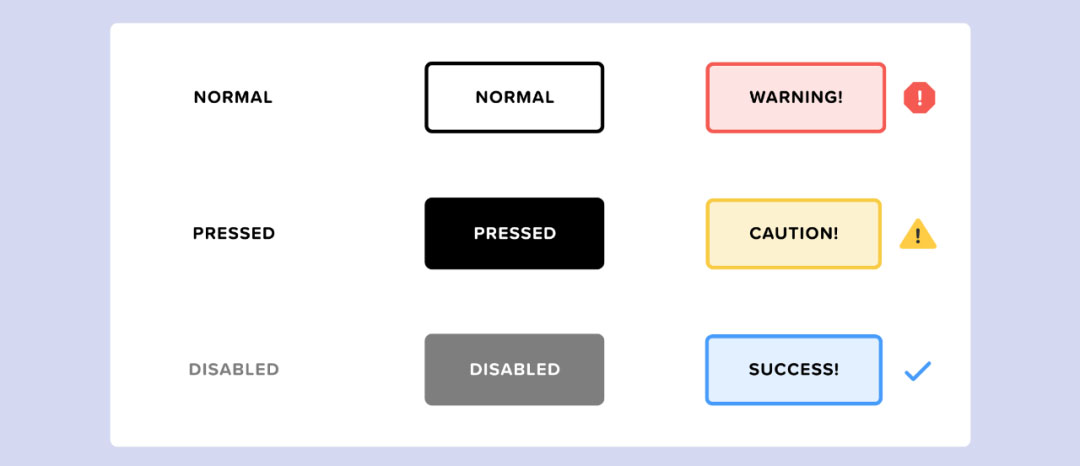
④ 提供狀態信息

利用顏色的差異,可以為用戶(尤其是視力障礙人士)提供相關組件或元素的狀態和信息,減少他們操作失誤的幾率。
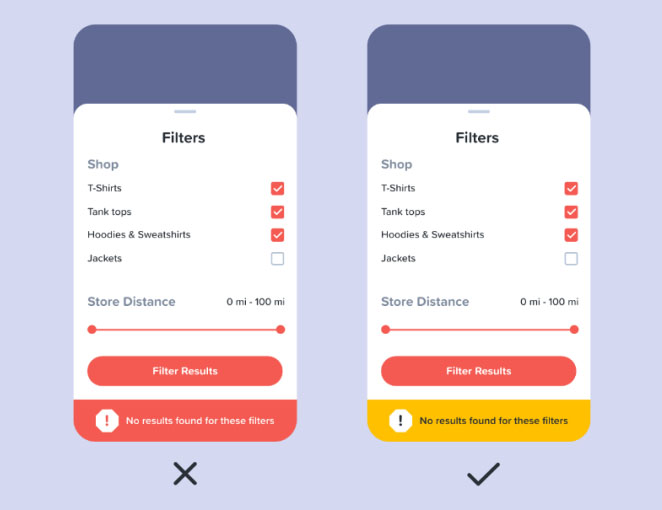
⑤ 保持界面一致

界面顏色的使用應保持一致,因此即使上下文發生變化,界面顏色也應保持一致,避免對用戶造成混淆。但如果展示內容的色彩與狀態上的色彩發生衝突,如品牌Logo為紅色,通知錯誤狀態應避免使用紅色,而選擇其他顏色,減少用戶的錯誤認知。
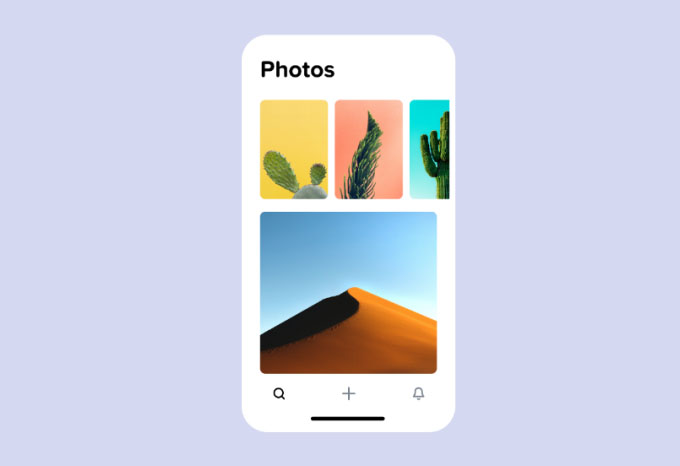
⑥ 儘可能使用有限的顏色

UI設計中應盡量避免使用超過3-5種色彩,界面色彩越多,越容易給用戶造成混亂。此外,儘可能減少界面的色彩,往往能讓界面顯得非常簡潔,更容易引導用戶將視覺焦點聚焦到內容上。
色彩搭配,是企業網站設計不可或缺的要素,但如何才能透過色彩搭配的技巧讓自己的網站更具有視覺衝擊力,同時還能在茫茫網海中突圍而出,除了上述所介紹的要點,還有很多細節上的問題是需要注意的。如果您需要專業的香港網頁製作公司為您的網站打點一切?歡迎直接諮詢我們!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













