之前我們介紹了「提升UI設計的基礎三要素」,今期香港網頁集團將更深入地和大家研究提升UI設計視覺效果的小技巧,讓各位的設計變得更加精緻。
提升UI設計視覺效果的小技巧
提升UI設計技巧一:留白,突出主題
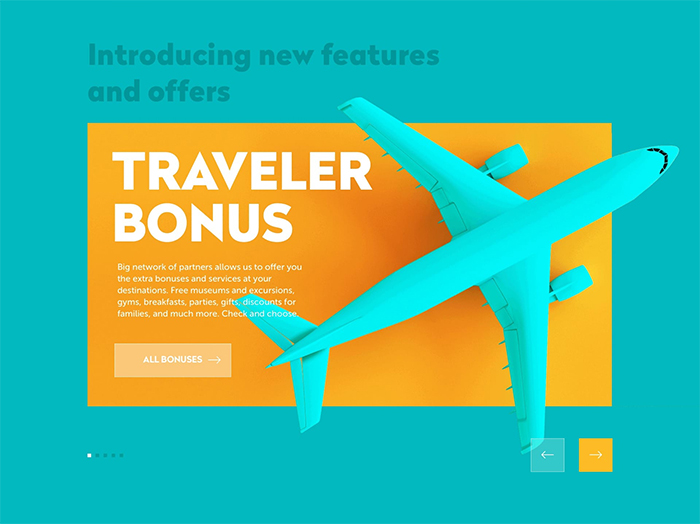
留白是UI設計中最常用的手法,能突出界面的主題,同時使畫面更有空間感和通透感,給用戶營造輕鬆愉快的氛圍。

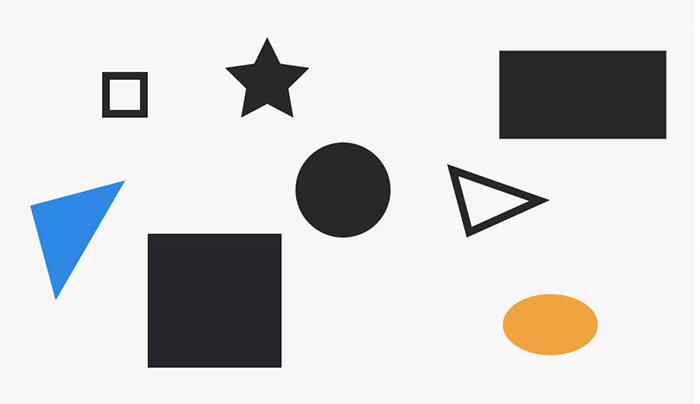
如上圖,你能快速圖中的黑色圓形嗎?顯然你會被圖中的幾何圖形影響,無法聚焦視覺,需要花費些許時間才能從凌亂的圖形中找到那個黑色圓形。因此,要突出圖中的黑色圓形,我們需要對上圖做好「減法」處理:
▶ 減少干擾,將圓形旁邊雜亂的圖形弱化;
▶ 去除,把不相干的幾何圖形元素去掉。

提升UI設計技巧二:層次,建立主次關係
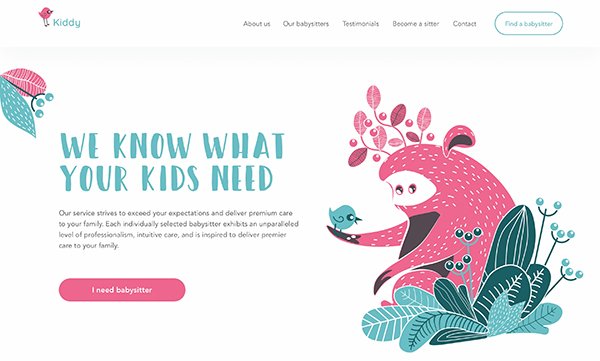
層次,是指建立元素或內容之間的秩序,比如層級關係、主次關係、位置關係、顏色關係等。對比(讓元素間形成關係差)、歸納(整理相近元素和區分不同元素)都是建立界面層次的常用的手法。

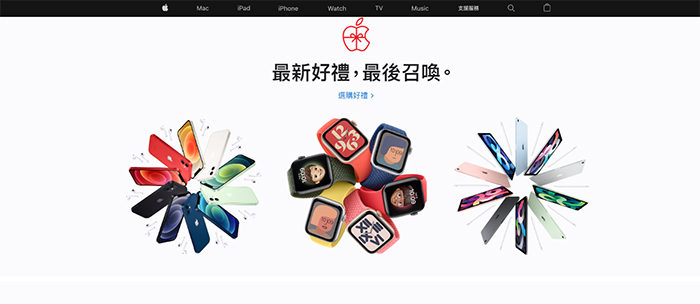
關於建立界面的層次關係,大家可以參考報紙或雜誌這類平面設計,大多都會有明確的層次:標題(一級)、副標題(二級)、正文(三級)。
建立界面元素之間的層次,能突出界面的主題,將用戶的視線聚焦到界面的重要內容上。
提升UI設計技巧三:對齊,控制節奏和秩序
對齊,是UI設計中最基本的要求,同時也是設計師最容易忽略手法。在UI設計過程中,建立元素之間的排列持續關係是非常重要的。

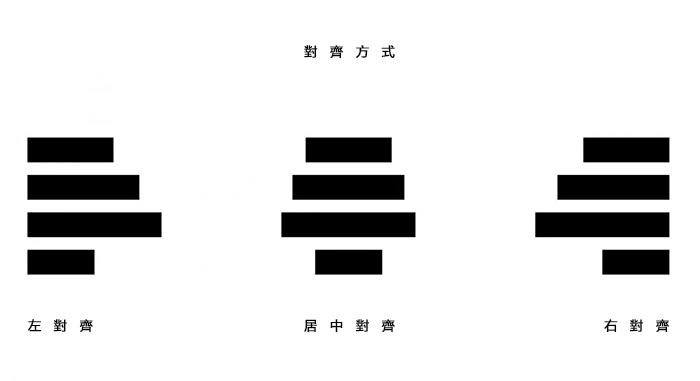
對齊方式一般有三種,分別是居中對齊、左對齊和右對齊。在建立界面設計良好的次序時,我們有時會使用一種對齊,也會使用多種對齊方式混合使用。

對齊時需注意,一些文字、符號和特殊圖形在對齊時可能會出現偏差,因此需要通過視覺比重或其他方法手動調整。
提升UI設計技巧四:拒絕默認字體,做設計時不能偷懶
字體設計一直是眾多設計師的痛,一來涉及到版權問題,如果用錯字體很可能需要賠付較大金額;二來,使用默認字體時,某些中文、英文、數字、標點等一起使用時會出現意外情況。

這時我們需要人工介入,對文字進行調整,以確保界面整體的平衡。
因此,我們需要一些「造字」能力,雖然造字會涉及到時間成本和精力成本,卻能營造畫面氣氛,很大程度提升畫面的質量。
提升UI設計技巧五:挑選圖片,精心挑選和修圖
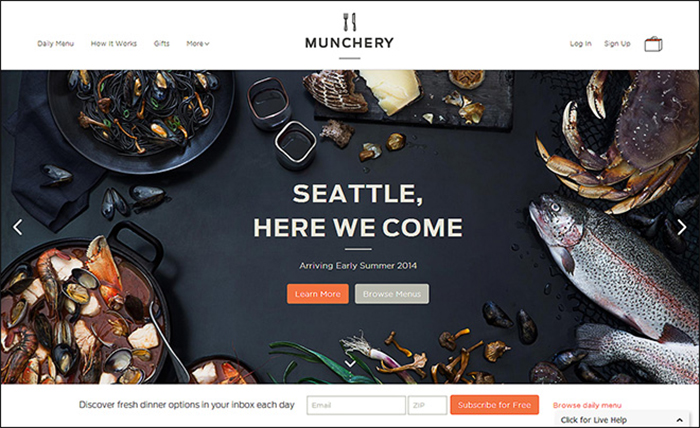
UI設計離不開圖片素材,而圖片素材可以通過素材網站上挑選,也可以自行製作或拍攝。但無論選圖方式,提升自身的修圖能力是非常重要的。

例如網站需要用到一些美食圖片素材時,選擇質量較好的圖片,並對圖片進行細節上的打磨,會讓人更有食慾。
提升UI設計技巧六:統一原則,從局部回歸整體
調整完UI設計里的細節後,終歸要回到對整體的半空,否則會讓整個界面的比例和關係變得不太協調。

統一意味着界面中各元素間的大小、重量、間距、方向、對齊、色彩、形狀、布局、風格等同樣也要遵循一定的次序和規律,同時加強每個視覺元素之間的呼應,讓整個界面變得更協調舒適。
之前我們說了有關「形、色、質」的重要性,如今也說了UI設計中常用的處理手法,希望各位在進行UI設計時多注意整體和細節上的問題,讓界面整體看起來更加和諧統一,同時讓細節變得更加精緻完美。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













