如何快速改善網頁設計的細節?網頁設計好與壞,會直接影響使用者對網站的信任值。根據Stanford University專家的研究發現,46%的訪問者基於設計評估網站的可信度。也就是說,如果他們不喜歡這個設計,就會認為這個企業並不可靠。
因此,網站是否能提高使用者對網站評價,就需要將用戶體驗融入到設計中,並以功能適當地展現內容,讓使用者能流暢地操作,清楚地知道網站能為他們提供服務或幫助。
如何快速改善網頁設計的細節?
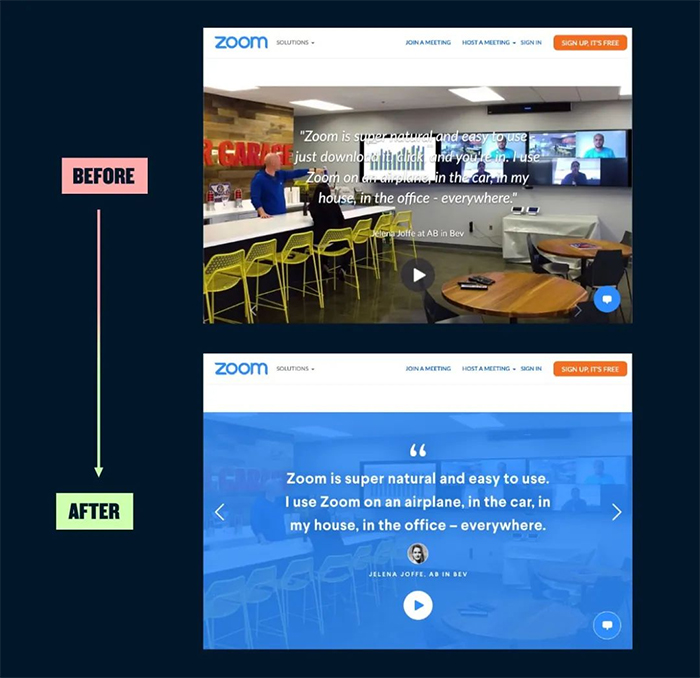
網頁設計技巧一:圖像上疊加彩色塗層

在圖像上直接添加文字,是很多品牌網站常用的手法,但有時如果圖像與文字色彩對比不夠明顯,可能會導致內容顯示不清晰。
通過在圖像上疊加品牌主題色的半透明蒙層,可確保圖像與文字的對比度,提升文本的可讀性。
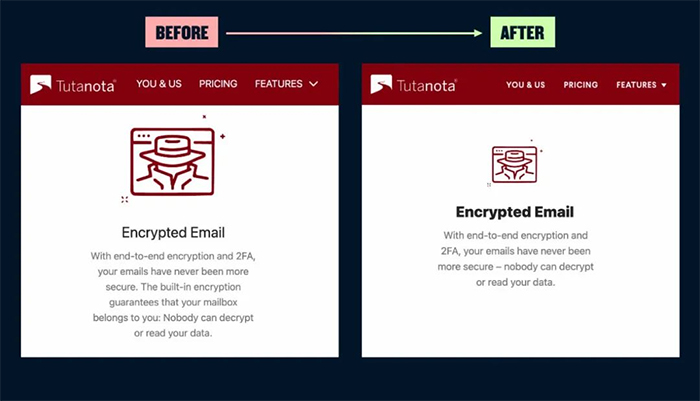
網頁設計技巧二:不要過度使用留白

隨着極簡主義風格的盛行,「留白」成為區分網頁各模塊之間關係的必備手段,在很多優秀網頁設計案例中,不乏大量留白的作品。
然而,如果同一系列的元素間存在過多留白,可能會破壞元素的整體性,導致元素之間缺乏關聯;同樣,關聯不大的元素間存在過多留白,也會讓整體界面顯得鬆散,失去留白應有的作用。
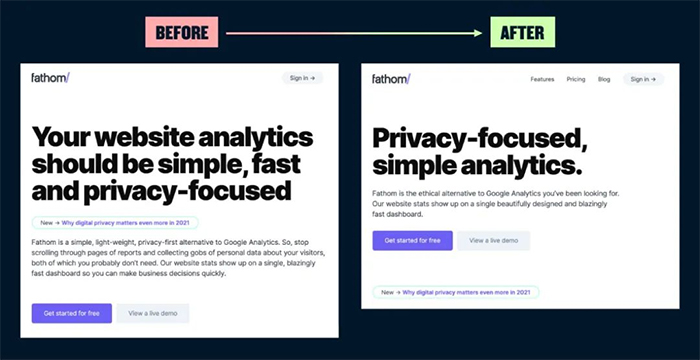
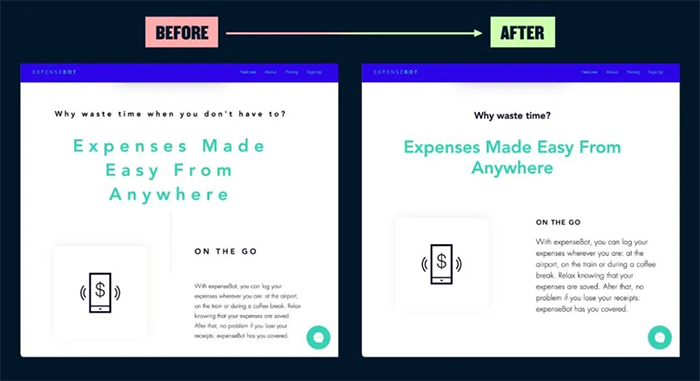
網頁設計技巧三:突出重點

用戶停留網頁的時間一般為10~20秒,如果網站無法在10秒內激發用戶繼續瀏覽網站的興趣,那麼用戶很可能就會直接離開網站。
因此,網站的標題文案一定要突出重點,同時還要極具吸引力,確保用最少的時間吸引用戶注意力,甚至引導他們進行下步操作。
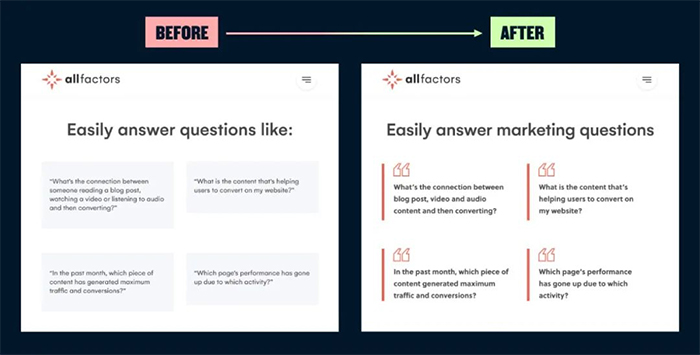
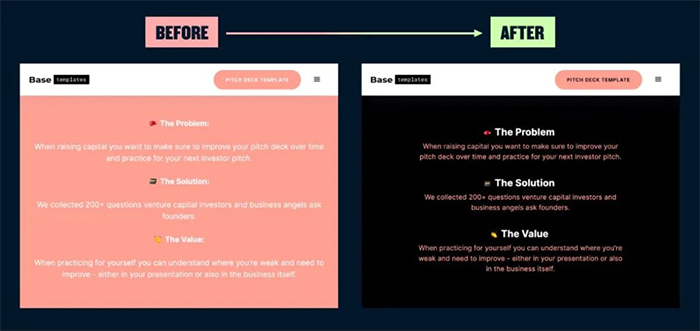
網頁設計技巧四:注意純文本排版的細節

如果頁面因某些特殊原因,沒有機會使用插圖或圖片,僅用純文本排版無疑會讓頁面失色不少。
着眼於品牌色運用和排版細節,適當地在頁面添加一些元素,可以快速提升界面的設計感,使排版變得不再單調。
網頁設計技巧五:小圖標變大插圖

圖標在網頁設計中很重要,然而圖標的設計始終保持在小尺寸,並不利於信息的傳遞。
若網頁尺寸許可下,使用插圖代替圖標表達信息會更加清晰,同時也會更吸引用戶的眼球。
網頁設計技巧六:謹慎使用字間距

不得不說,字間距足夠大會顯得版式疏鬆、優雅寧靜的感覺。如果想要讓內容看起來更輕鬆,嘗試把字間距適度放大是不錯的選擇。
值得注意的是,如果你沒有豐富的設計經驗,還是要謹慎並克制增大字間距。一來是因為不同字體的字間距會有略微的差別,再者字間距過大也會增加可讀性問題,破壞字體設計的節奏。
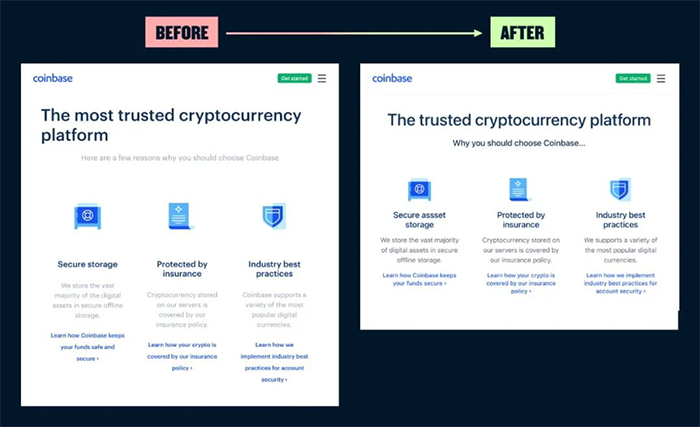
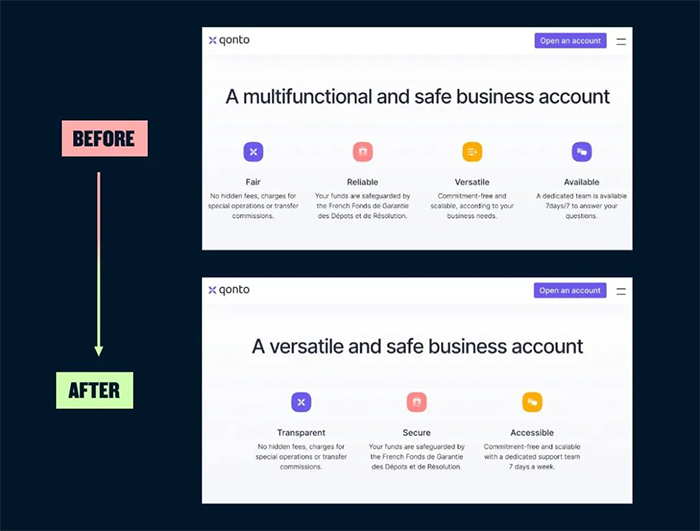
網頁設計技巧七:刪除或整合不必要的信息

界面信息過多,降低品牌傳遞能力,甚至會讓訪問者無所適從。
嘗試將相同的信息整合,或考慮內容優先級把最弱部分刪掉,會讓界面看起更加整潔,更利於信息傳遞。
網頁設計技巧八:無障礙設計

互聯網技術更新迭代速度越來越多,對很多正常年輕人來說,想要跟上這種更新速度都需要時間適應,更何況是老年人、視聽覺障礙、認知障礙等,更是難上加難,因此重視無障礙設計能吸引更多不同人群的關注。
例如:針對視覺障礙人士,適當地增加界面元素的對比度或提供智能語音技術;針對聽覺障礙人士,界面有關聲音的內容(好比視頻、錄音等)添加字幕,增加界面的可讀性;針對老年人,保證界面功能精簡、字大圖大、顏色對比度高等等。
上述就是有關「如何快速改善網頁設計的細節」的內容,雖然都是比較基本的內容,但同時也是很多設計師會忽略的細節。很多時候一個小小的細節,也足以讓整個網站的發展。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













